- Home
-
Image carousel
Image carousel
Uses Flowbite
This tailwind example is contributed by Anonymous, on 26-Nov-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Anonymous
Related Examples
-
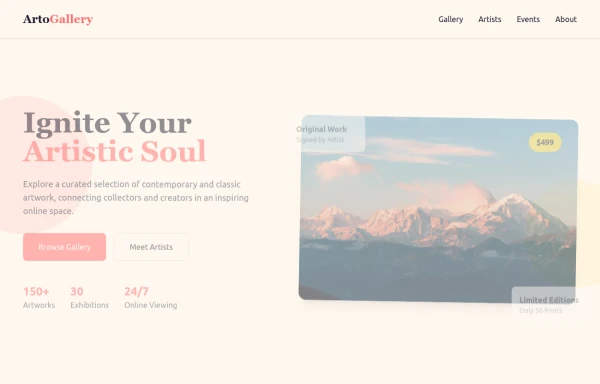
ArtoGallery
Explore a curated selection of contemporary and classic artwork, connecting collectors and creators in an inspiring online space.
5 months ago857 -
9 months ago2.4k
-
9 months ago5.8k
-
1 year ago6.7k
-
slider /carousel
simple slider or carousel
6 months ago886 -
Carousel Card Slider Swiper on Alpine.JS
with support drag and drop mouse actions
1 year ago12.4k -
Carousel with Tailwind CSS and Alpine.js
Simple card Carousel
3 years ago31.2k -
8 months ago2.1k
-
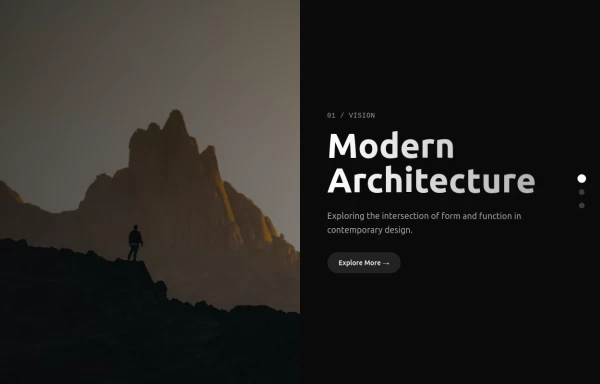
Hero Slider with Alpine.js
This responsive hero slider features full-screen image backgrounds with elegant text overlays and smooth transitions.
5 months ago1.4k -
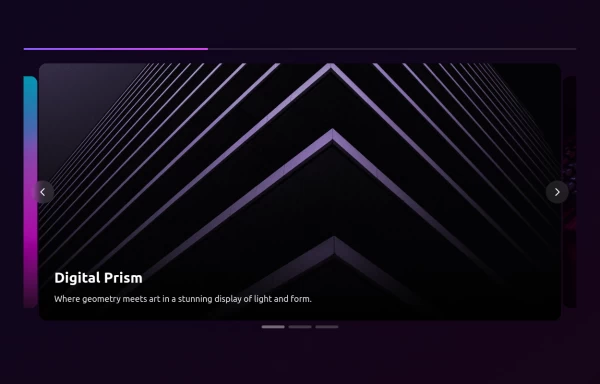
Simple Animated Carousel
A simple, animated 2:1 carousel with touch swipe support, based on perky98/Juraj's carousel.
6 months ago862 -
Hero Section
Responsive Hero Section for you Project Background Image: A stunning, high-quality Unsplash photo that creates a unique visual impact. Overlay: Semi-transparent black overlay with blur effect for readability and a modern aesthetic. Content Area: Centered with a gradient background overlay for contrast, bold headline, engaging subtext. Buttons: Vibrant gradient and clean border with smooth hover animations to draw attention. Responsive Design: Looks great on all screen sizes with adaptable padding and font sizes.
4 months ago1.1k -
1 year ago2.5k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components