- Home
-
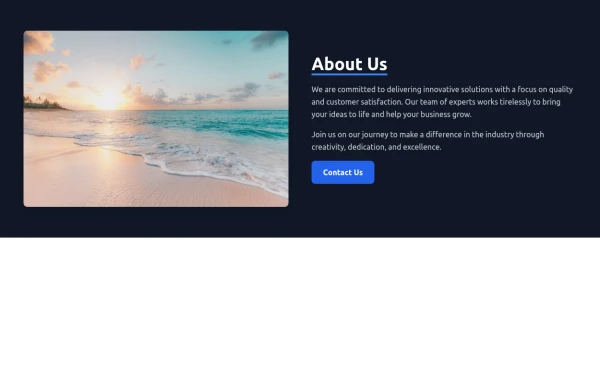
Homepage event
Homepage event
This tailwind example is contributed by Anonymous, on 13-Jul-2025. Component is made with Tailwind CSS v3. It is responsive.
Author Anonymous
Related Examples
-
Forgot password?
you can change password an time
6 months ago549 -
11 months ago841
-
5 months ago1.2k
-
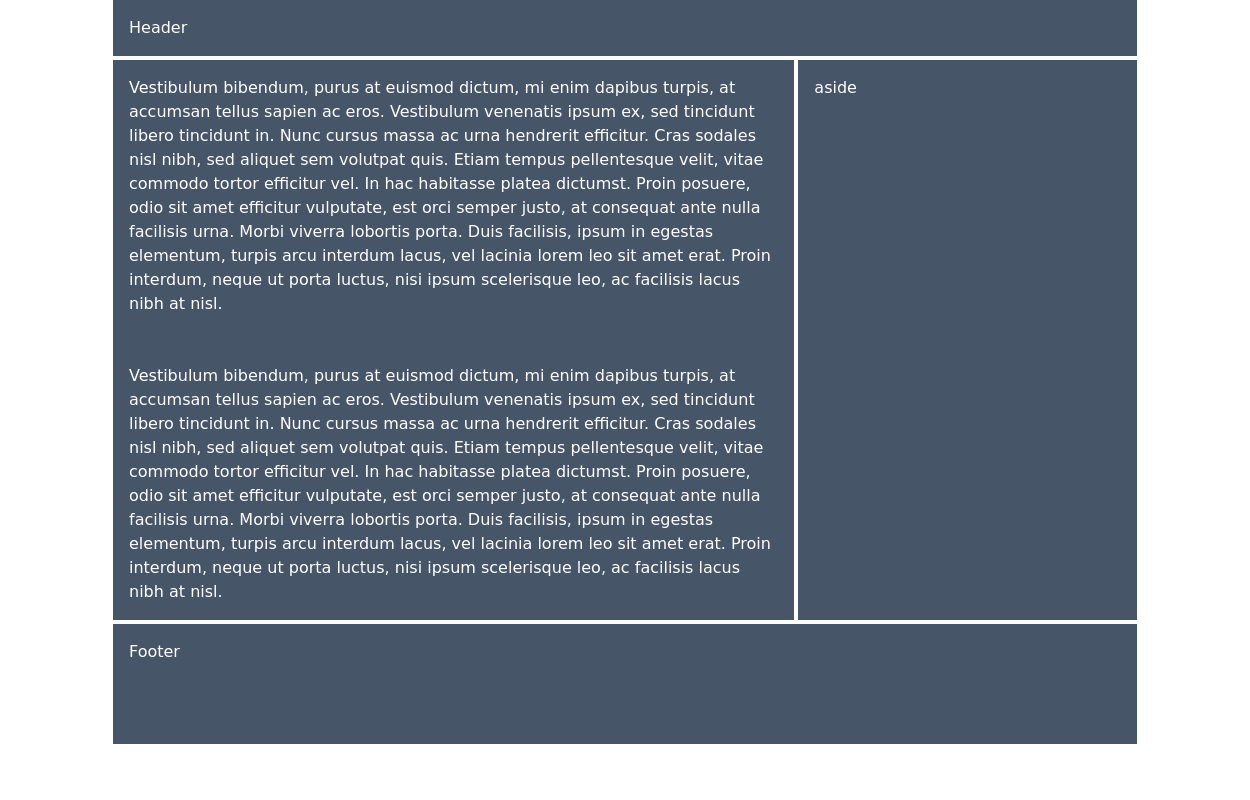
Sidebar
This is the sidebar that I use in my projects, I use grid to be able to manage the space issue a little better, it seems like a clean and modern design, it is more than anything for the dashboards that you want to create
1 year ago3.8k -
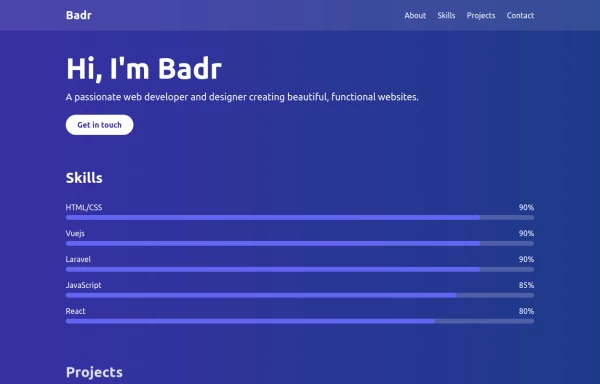
portfolio
This portfolio page for Claire includes: 1. Responsive design that works on both desktop and mobile 2. Indigo-800 and Blue-900 color scheme for the background 3. Dark mode support (the design is already dark-themed) 4. Beautiful animations and effects: 1. Fade-in and slide-up animations for sections 2. Animated skill bars 3. Hover effects on projects and buttons 4. Smooth scrolling for navigation 5. Mobile-friendly navigation with a toggle menu 6. Sections for About, Skills, Projects, and Contact 7. A contact form with styled inputs 8. Social media links in the footer 9. Accessibility considerations (proper heading structure, color contrast, focus styles) Key features: - The background uses a gradient from Indigo-800 to Blue-900 - The header and footer have a frosted glass effect using backdrop filters - Text is white for high contrast against the dark background - Sections fade in and slide up as they enter the viewport - Skill bars animate when the skills section is in view - Project cards have a hover effect with scaling and increased opacity - The contact form has animated focus states - Social media icons change color on hover - The layout is responsive, with a hamburger menu for mobile screens This implementation provides a visually appealing and functional portfolio page for Claire, using HTML, Tailwind CSS, and vanilla JavaScript for the interactions and animations.
1 year ago2.2k -
4 weeks ago99
-
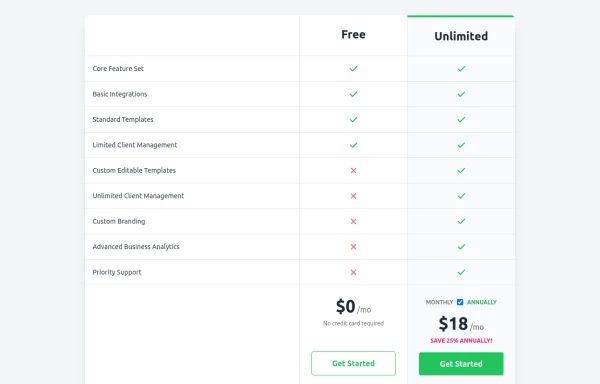
Comparison Pricing Table Component
A responsive pricing table built with HTML and Tailwind CSS, comparing two plans (Free and Unlimited) with a clear feature checklist. Includes distinct styling for the premium plan and a toggle for monthly/annual pricing display.
8 months ago1.3k -
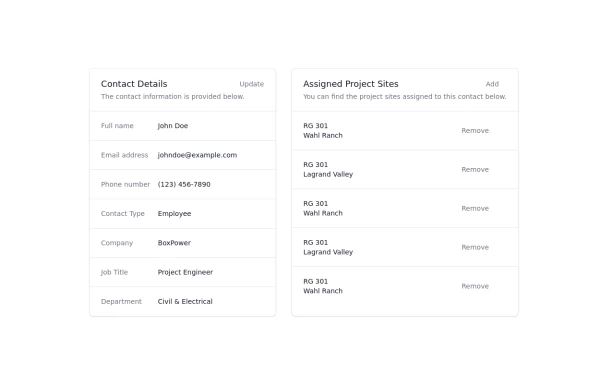
Updated customer details page
Customer details page
1 year ago3.7k -
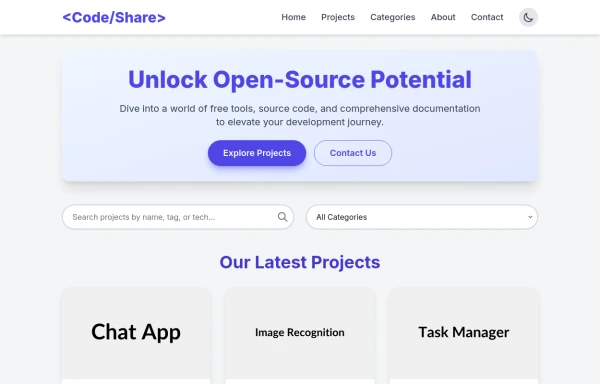
Modern website that provides software services
The website is a platform that offers software services to users, including access to open-source code, downloadable projects, and relevant documentation. The main objective is to support students, developers, and the open-source community by sharing free tools and source code examples.
6 months ago451 -
Animated bento box.
A Coastal UI component (coastalui.com). This can be used as part of a bento box, great for showing connectivity between context, could be used beyond just showing tech stacks.
9 months ago1.3k -
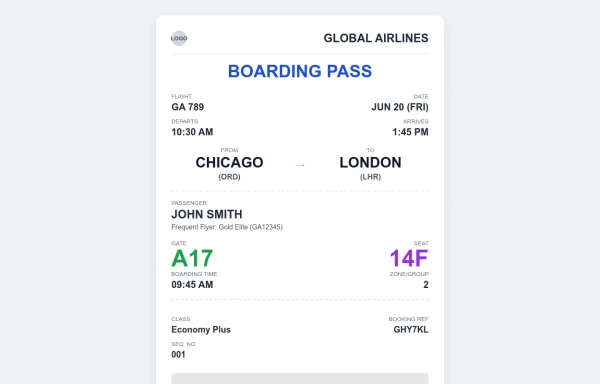
Boarding Pass Design
Testing out a layout and design for a digital boarding pass
6 months ago555
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components