- Home
-
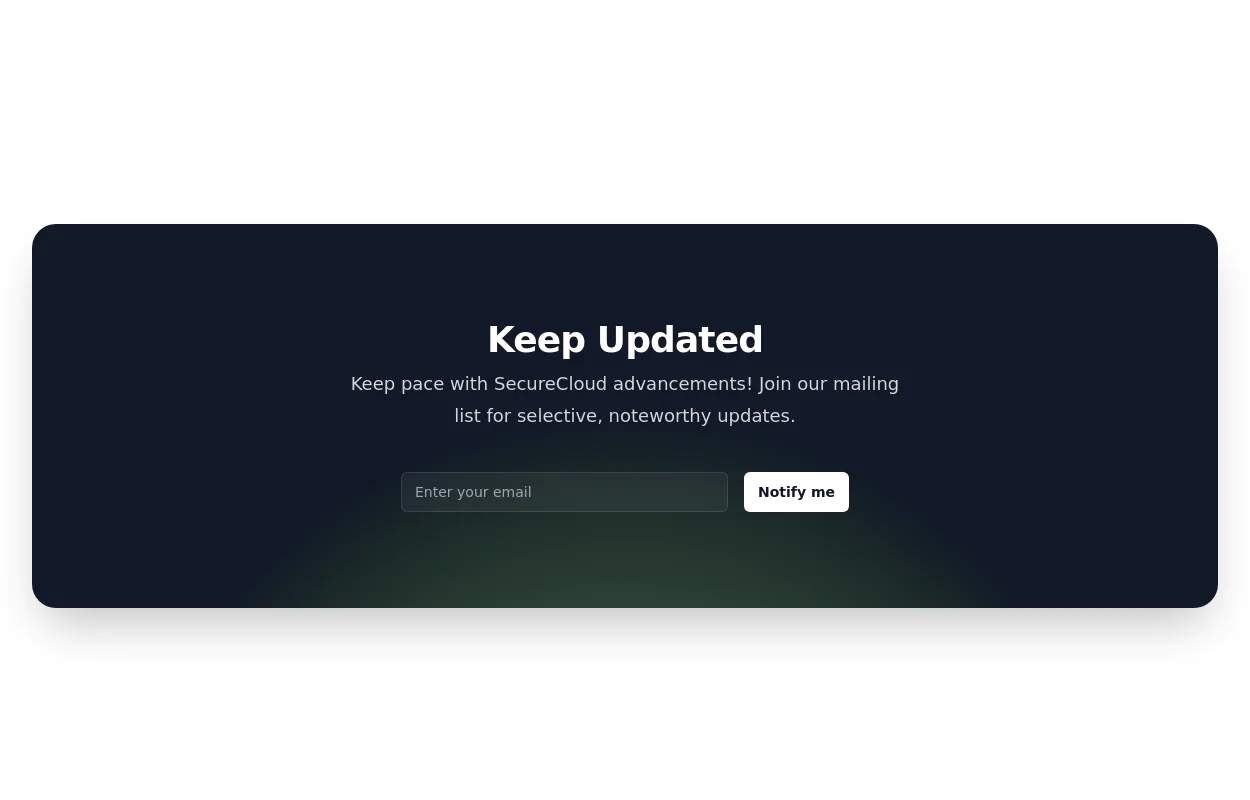
Newsletter Signup Form
Newsletter Signup Form
It features a clean and modern design with a background illustration, making it visually appealing.
This tailwind example is contributed by TailwindFlex, on 13-Oct-2023. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are CTA,banner,Email campaign
Author TailwindFlex
Related Examples
-
Newsletter subscription form
with radial gradient background
2 years ago11.2k -
Modern responsive Newsletter form
Responsive newsletter subscriber form
1 year ago2.8k -
Modern Dark Footer with Overlapping Gradient CTA
A comprehensive, dark-themed website footer component built with HTML and Tailwind CSS. It features a visually distinct overlapping section with a colorful gradient background containing a prominent call-to-action (CTA) block. The main footer area utilizes a multi-column grid layout for organized navigation links, a newsletter signup form, and social media icons. A final bottom bar includes legal links and copyright information. The design is responsive and adapts its layout for different screen sizes.
9 months ago1.1k -
7 months ago604
-
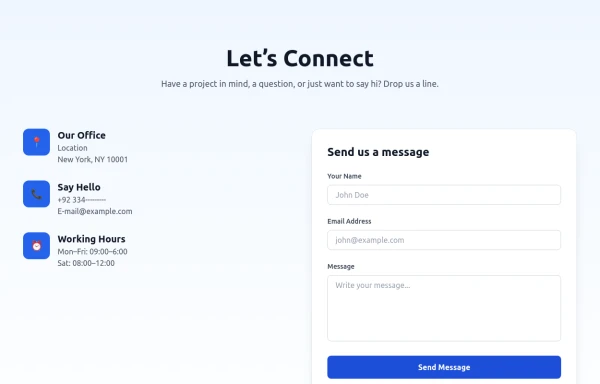
Modern Contact Section with Responsive Grid and Glassmorphic Form
A clean, professional contact section with a dual-column layout featuring contact details and a sleek glassmorphism-inspired form. Fully responsive with Tailwind CSS, supporting both light and dark modes.
6 months ago655 -
Chat Box for Marketing
An Onyx component. This chat box is great for SAAS landing pages where you want to mock customer interactions or expectations.
1 year ago1.9k -
2 months ago229
-
3 years ago11.7k
-
3 years ago10.1k
-
Product Page
Showcase for the product.
1 year ago2.4k -
Greeting Card with CTA
card with two actions with greeting msg according to time
2 years ago7.9k -
Beta Program Signup Section
Collect user emails for your app
1 year ago2.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components