- Home
-
Calculator
Calculator
A Basic Calculator
This tailwind example is contributed by Debbie F, on 30-Jul-2024. Component is made with Tailwind CSS v3.
Author Debbie F
Related Examples
-
2 years ago13.6k
-
nft card
nft card
1 year ago1.8k -
6 months ago561
-
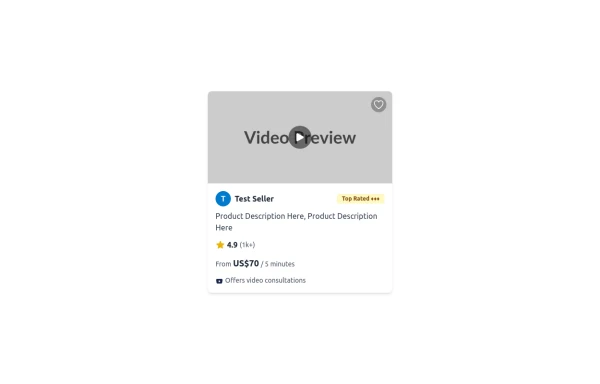
Tailwind CSS Service Card Component
An HTML and Tailwind CSS code snippet for creating a responsive service card component. Ideal for marketplaces, portfolios, or listing pages. Includes sections for image/video preview, seller info, rating, pricing, and additional details. Easy to customize using Tailwind utility classes.
9 months ago1.1k -
Skill showcase section for resume / porfolio website
show skill progression
2 years ago13.8k -
color blur
blur
11 months ago1.6k -
Upvote downvote buttons [alpine]
upvote and downvote buttons made as working version in alpine.js
2 years ago9k -
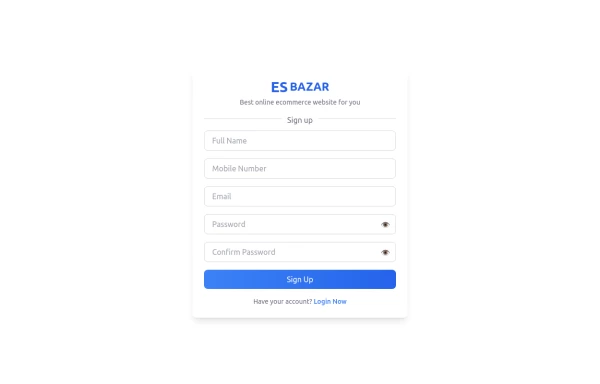
Responsive Sign-Up Form with TailwindCSS
Create a visually appealing and fully responsive sign-up form using TailwindCSS. This form includes input fields for full name, mobile number, email, password, and confirm password, along with a gradient sign-up button. Designed with simplicity and flexibility, it is perfect for modern web applications and easy to integrate into any project.
11 months ago1.5k -
A Code Master Academy
A Code Master Academy – Empowering the Next Generation of Tech Leaders in Rwanda 👨💻 I'm Acode Master, the founder of A Code Master Academy, a practical and inclusive coding school based in Rubavu, Rwanda. The academy is dedicated to transforming lives by equipping unemployed youth and passionate learners with job-ready skills in modern software development.
8 months ago1.1k -
7 months ago449
-
2 years ago6.5k
-
admin panel UI
Premium Admin Panel Pack including sidebar navigation, top navbar, dashboard cards, user tables, quick actions, profile section, and footer. Fully responsive with modern clean design using Tailwind CSS.
7 months ago1.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components