- Home
-
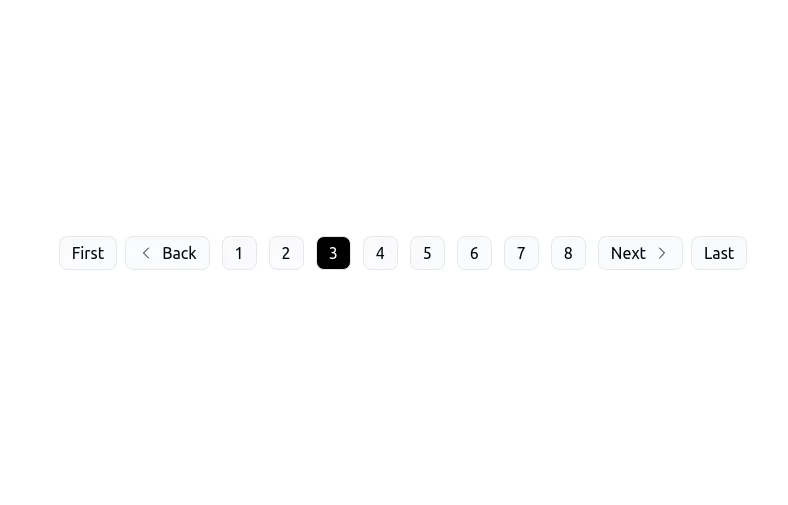
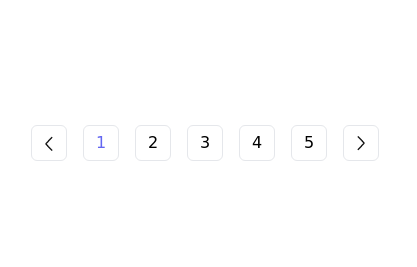
Pagination with hover effect
Pagination with hover effect
Simple Pagination. If you have a website with lots of pages, you may wish to add some sort of pagination to each page for better navigation
This tailwind example is contributed by Bogdan Galin, on 23-Aug-2023. Component is made with Tailwind CSS v3.
Author Bogdan Galin
Related Examples
-
1 year ago1.3k
-
TailwindFlex – Creative Animated Home Experience
"Innovative Home with Tailwind Animated Background" "Animated Hero – TailwindFlex Design" "Smooth UI – Creative Motion with Tailwind CSS" "Home Harmony – Motion Meets Design" "TailwindFlex Home – Fluid Animation & UI"
8 months ago907 -
Pagination - Htmlwind
Centered numbers pagination
7 months ago794 -
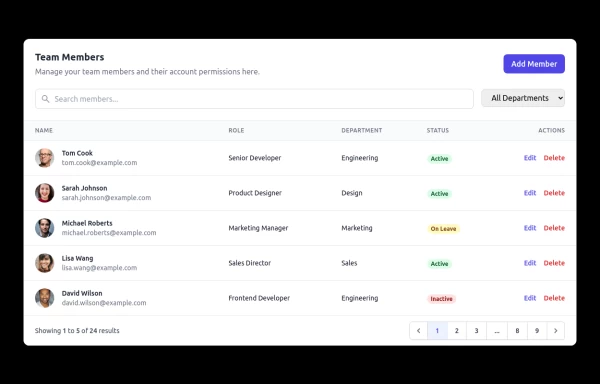
Employee table
Modern Unique and responsive table layout
11 months ago2.5k -
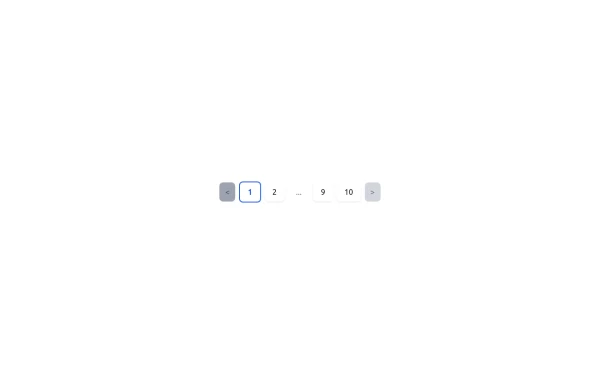
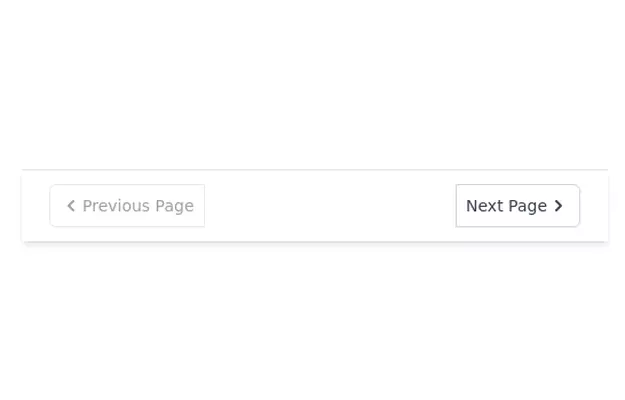
Responsive Pagination Component with Tailwind CSS
This is a sleek and responsive pagination component built with Tailwind CSS. It features previous and next buttons, numbered pages, and an ellipsis (...) for better navigation when handling large sets of pages. The active page is highlighted with a bold border and color, while the disabled state is styled for clarity. The design is clean, minimal, and fully responsive, making it suitable for modern web applications.
11 months ago1k -
3 years ago12.4k
-
Pagination
Pagination with total page and current page.
3 years ago11.1k -
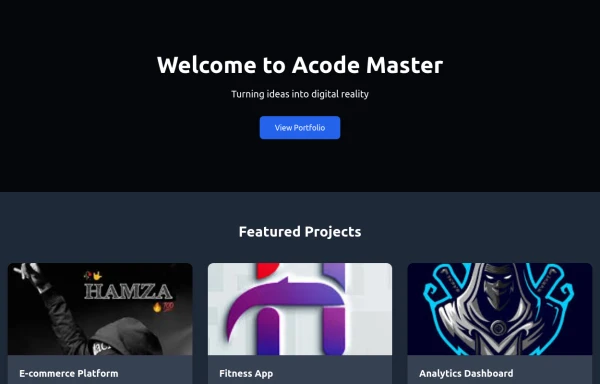
AcodeMaster GameZone – Play Your Favorite Games Online
AcodeMaster GameZone is a modern gaming website where you can discover, explore, and play exciting games anytime, anywhere. Designed with smooth animations and a stylish dark theme using Tailwind CSS, it offers a fast and fun experience for every gamer.
8 months ago1k -
3 years ago11.5k
-
3 years ago9.1k
-
chat ui advanced
Professional chat ui, connect me for jsx https://abhirajk.vercel.app/
1 year ago1.5k -
3 years ago13.7k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components