- Home
-
Button group
Button group
This tailwind example is contributed by Conan Hilton, on 28-Jul-2022. Component is made with Tailwind CSS v3. It is responsive.
Author Conan Hilton
Related Examples
-
Previous Next Buttons
Pagination buttons
3 years ago14.3k -
Boutons iOS 26
Boutons iOS 26
2 months ago324 -
Pagination small
Suitable for large no of pages
3 years ago7.5k -
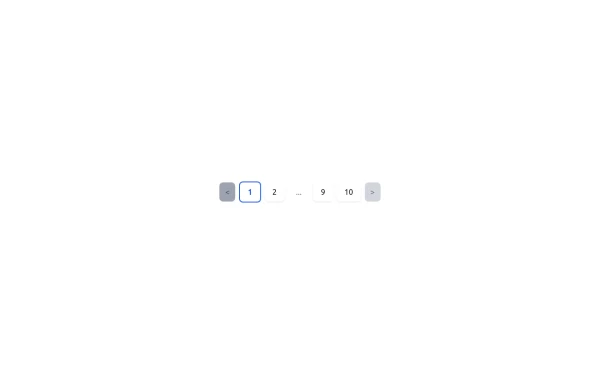
Responsive Pagination Component with Tailwind CSS
This is a sleek and responsive pagination component built with Tailwind CSS. It features previous and next buttons, numbered pages, and an ellipsis (...) for better navigation when handling large sets of pages. The active page is highlighted with a bold border and color, while the disabled state is styled for clarity. The design is clean, minimal, and fully responsive, making it suitable for modern web applications.
11 months ago1.1k -
2 years ago13.3k
-
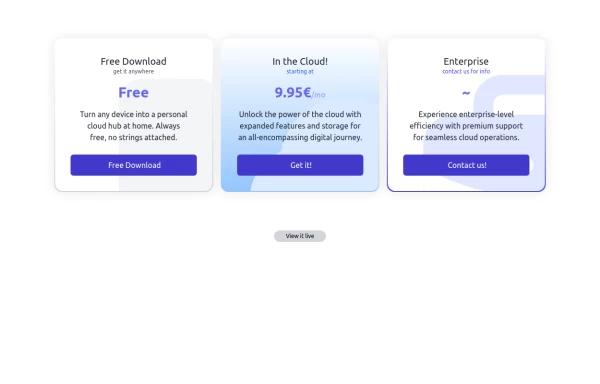
Interactive Pricing Table
This modern pricing component features a visually appealing, responsive layout with smooth hover effects, making it ideal for showcasing different plans and subscription tiers. Design and Features: ✅ Elegant Gradient Backgrounds • Each pricing card has a unique gradient overlay, transitioning from soft gray, blue, or indigo to white, enhancing contrast and visual appeal. • The rounded-2xl design ensures a polished and smooth aesthetic. ✅ Interactive Hover Effects • Cards have a subtle hover shadow enhancement, making them pop on interaction (hover:shadow-[0_0px_25px_0px_rgba(0,0,0,0.2)]). • Slight floating effect (hover:translate-y-[-5px]) gives the illusion of elevation on hover. ✅ Pricing & Plan Details • Each card presents a plan title, a short subtitle, and a bold price display (text-3xl font-extrabold text-indigo-500). • Supports free, subscription-based, and enterprise-tier pricing, ensuring flexibility for different business models. ✅ Call-to-Action Buttons • Each plan features a highly visible CTA button (bg-indigo-700 text-white rounded-md). • The buttons change color on hover (hover:bg-indigo-500) and expand slightly, encouraging user interaction. ✅ Animated Background Icons • A large, transparent icon (text-[500px] text-gray-100) dynamically moves on hover (group-hover:-translate-y-8 group-hover:-translate-x-8), adding depth and a premium feel. This pricing component is perfect for SaaS platforms, digital subscriptions, and service offerings, ensuring a modern, sleek, and engaging user experience. 🚀
1 year ago1.7k -
FLESH & BONE
Stranded in the heart of a cannibal-infested jungle, you must make unthinkable choices to survive. How far will you go to see another sunrise?
2 months ago172 -
Button group
Monocolor button group
3 years ago11.2k -
3 years ago10.2k
-
1 year ago1.5k
-
3 years ago8.5k
-
Adminpanel
Three tabs, switch between each other, change color when clicked. Tables with filter, search, with a drop-down form to fill.
10 months ago1.7k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components