- Home
-
ACODE,ASTER
ACODE,ASTER
love my projuct
This tailwind example is contributed by Code Master(Mfuranziza Dusabe Hamza), on 21-May-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Author box, User information
Related Examples
-
Acode Master
Acode Master is a skilled and passionate software developer known for mastering coding and creating innovative tech solutions. Specializing in modern web technologies like React.js, Node.js, PHP, and databases such as MySQL and PostgreSQL, Acode Master builds practical, efficient, and scalable applications. Beyond coding, Acode Master is dedicated to continuous learning, sharing knowledge, and empowering others through technology-driven projects and education.
8 months ago1.3k -
TailwindFlex – Creative Animated Home Experience
"Innovative Home with Tailwind Animated Background" "Animated Hero – TailwindFlex Design" "Smooth UI – Creative Motion with Tailwind CSS" "Home Harmony – Motion Meets Design" "TailwindFlex Home – Fluid Animation & UI"
8 months ago916 -
ACODE MASTER — Cyberpunk Full Stack Developer from Rwanda
"I’m ACODE MASTER — a visionary Full Stack Developer from Rwanda, blending cutting-edge tech with bold design. I specialize in building modern web applications using React, Node.js, and TailwindCSS, inspired by the cyberpunk aesthetic and driven by a passion for digital innovation. Welcome to the future of code."
8 months ago1.5k -
Code Editor UI
Simple code editor prototype made with HTML and TailwindCSS. A lightweight template to explore and customize.
5 months ago404 -
My Coding Journey
To transform a standard timeline into an engaging, scroll-driven narrative experience.
4 months ago496 -
FLESH & BONE
Stranded in the heart of a cannibal-infested jungle, you must make unthinkable choices to survive. How far will you go to see another sunrise?
2 months ago172 -
3 years ago12.1k
-
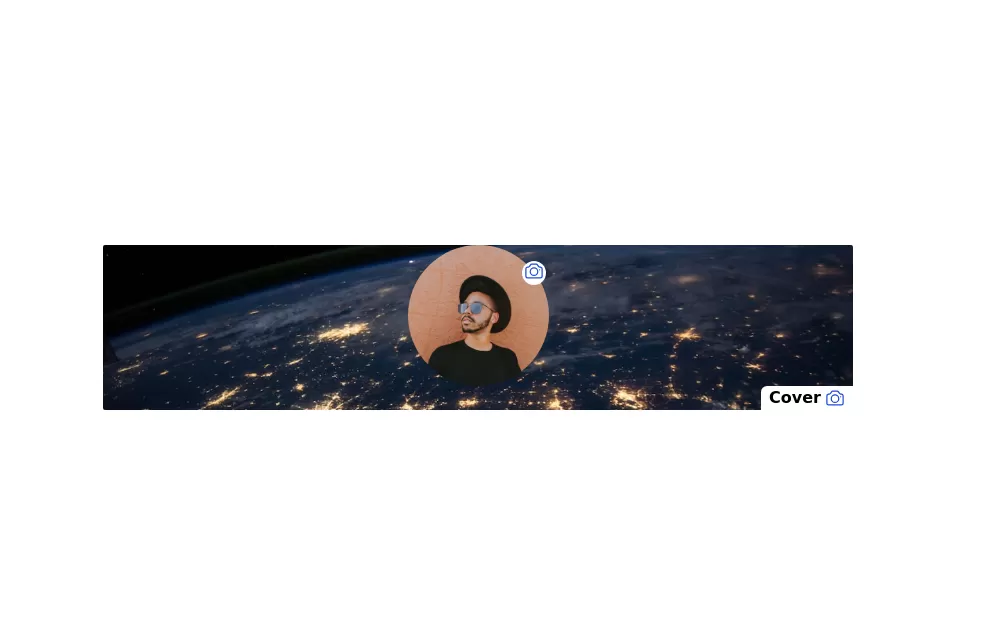
Profile Form
Stunning Profile and Cover Image Fields
1 year ago4.8k -
icon
icon
1 year ago2.5k -
3 years ago10.1k
-
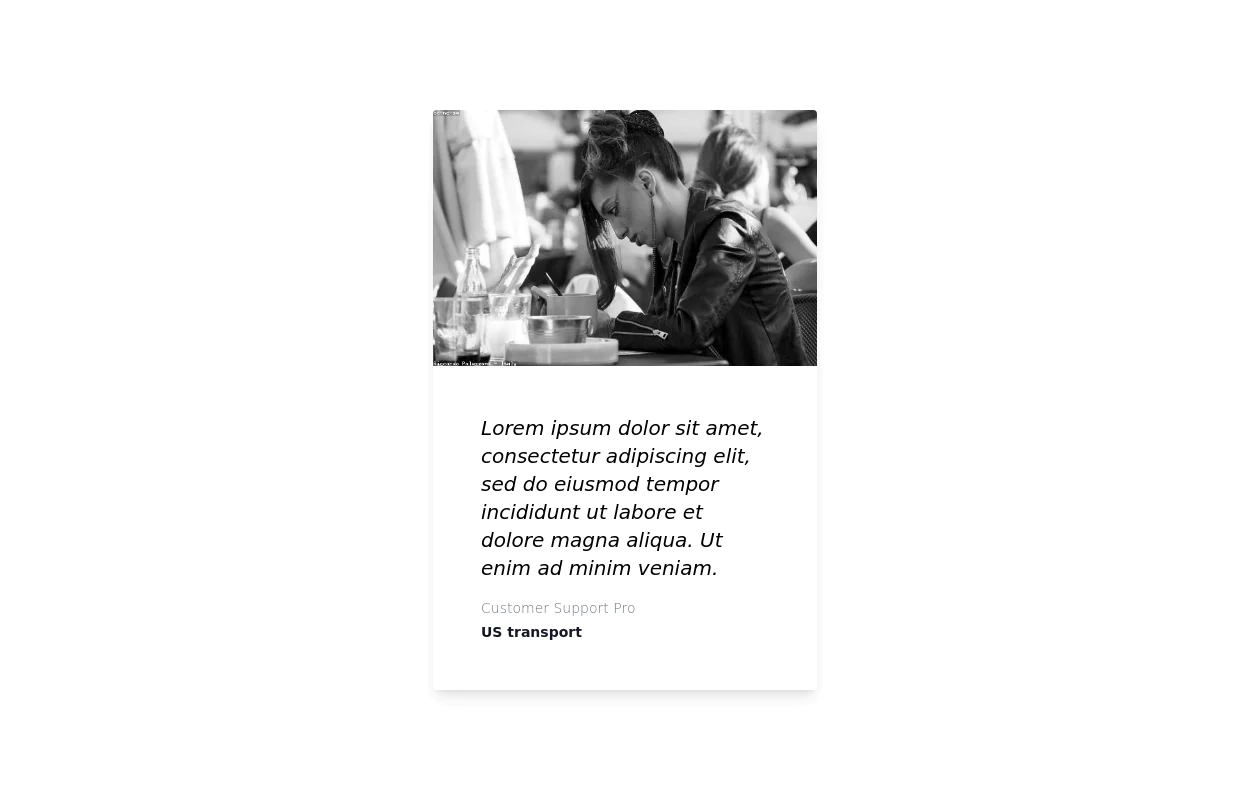
Brand icons grid
showcase your 'Happy Customers'.
2 years ago11.2k -
2 years ago9.9k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components