- Home
-
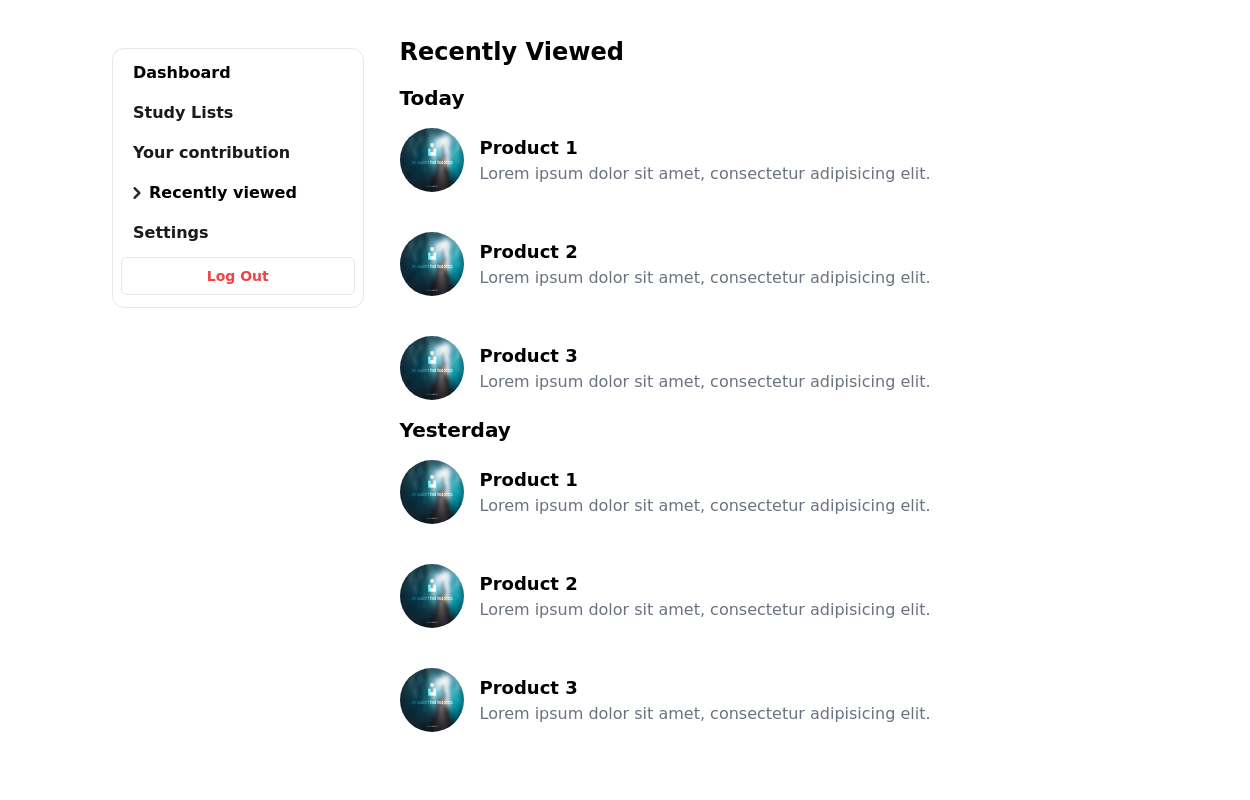
Responsive navbar with dark mode support
Responsive navbar with dark mode support
Sidebar on small screen devices
This tailwind example is contributed by TailwindFlex, on 16-Jul-2022. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example is drawer
Author TailwindFlex
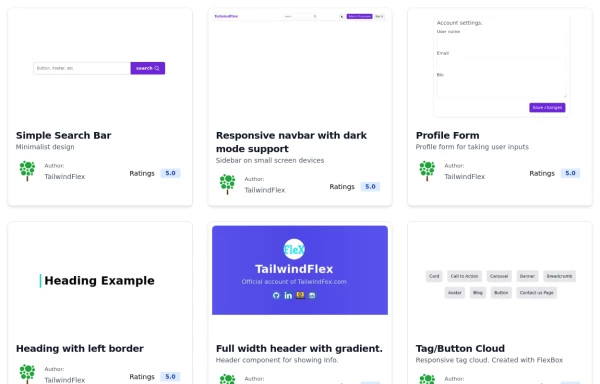
Related Examples
-
Responsive navbar
navbar with the dropdown on mobile devices
2 years ago34k -
Navbar with search
Use this example of a navbar element to also show a search input element that you can integrate for a site-wide search.
1 year ago14.6k -
2 years ago24.2k
-
2 years ago57.4k
-
Animated Drawer
Collapsible sidebar navigation that allows users to access additional menu options. It is designed for efficient space utilization and can be easily expanded and collapsed.
1 year ago25k -
1 year ago15.3k
-
2 years ago14.8k
-
Minimalistic navbar
Responsive navbar
2 years ago19.1k -
Navbar Section
Responsive Navbar
2 years ago20.9k -
2 years ago14.8k
-
2 years ago9.5k
-
2 years ago12.3k
-
Navbar with social links
A header component with a logo, navigation links, and social media links.
1 year ago6.5k -
Responsive Navbar Example
A working example of the navbar
2 years ago16.1k -
2 years ago12.6k
-
2 years ago14.6k
-
navigation
tailwind navigation pills
1 year ago8k -
Simple navbar
semi transparent
2 years ago13.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 2400+ components