- Home
-
Page 2
43+ Free Pagination examples in Tailwind CSS
A pagination component is a user interface element that is used to split content, such as a list of items or search results, into multiple pages. This is often used when there is too much content to display on a single page, and allows users to easily navigate between pages to access the content they are looking for.
A pagination component typically consists of a series of numbered links or buttons that allow the user to move forward and backward through the pages of content. It may also include other elements, such as a dropdown menu for selecting the number of items to display per page, or a search field for filtering the content. Pagination components are commonly used on websites and applications to improve the user experience and make it easier for users to access large amounts of content.
-
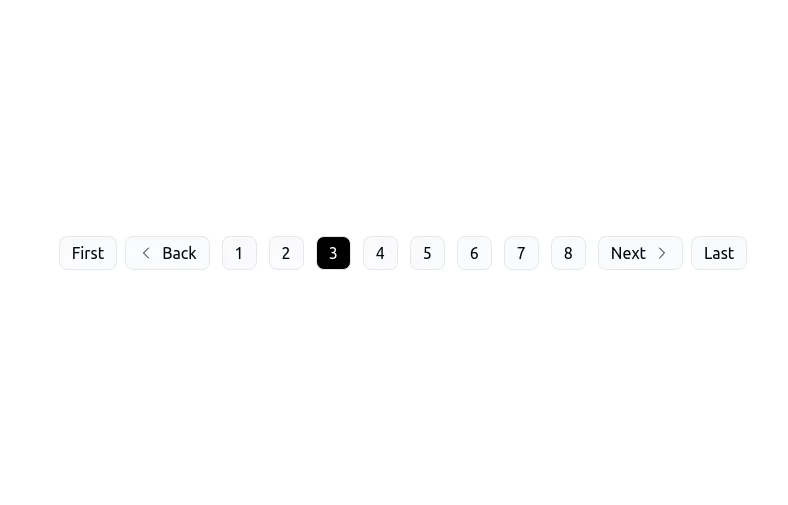
Pagination with hover effect
Simple Pagination. If you have a website with lots of pages, you may wish to add some sort of pagination to each page for better navigation
2 years ago8.3k -
-
Pagination small
Suitable for large no of pages
3 years ago7.5k -
2 years ago9.9k
-
2 years ago10.5k
-
Pagination with hover effect
Simple Pagination. If you have a website with lots of pages, you may wish to add some sort of pagination to each page for better navigation
3 years ago9k -
3 years ago12.2k
-
Pagination
This is a simple pagination
1 year ago2.6k -
3 years ago9.1k
-
Previous Next Buttons
Pagination buttons
3 years ago14.3k -
2 years ago8.5k
-
Previous and next with icons
Use the following code to show simple previous and next elements with icons. @zobaidulkazi
1 year ago2.3k -
1 year ago1.5k
-
1 year ago1.3k
-
chat ui advanced
Professional chat ui, connect me for jsx https://abhirajk.vercel.app/
11 months ago1.5k
Didn't find component you were looking for?
Search from 3000+ components