- Home
-
Page 3
43+ Free Pagination examples in Tailwind CSS
A pagination component is a user interface element that is used to split content, such as a list of items or search results, into multiple pages. This is often used when there is too much content to display on a single page, and allows users to easily navigate between pages to access the content they are looking for.
A pagination component typically consists of a series of numbered links or buttons that allow the user to move forward and backward through the pages of content. It may also include other elements, such as a dropdown menu for selecting the number of items to display per page, or a search field for filtering the content. Pagination components are commonly used on websites and applications to improve the user experience and make it easier for users to access large amounts of content.
-
Responsive Pagination Component with Tailwind CSS
This is a sleek and responsive pagination component built with Tailwind CSS. It features previous and next buttons, numbered pages, and an ellipsis (...) for better navigation when handling large sets of pages. The active page is highlighted with a bold border and color, while the disabled state is styled for clarity. The design is clean, minimal, and fully responsive, making it suitable for modern web applications.
11 months ago1k -
-
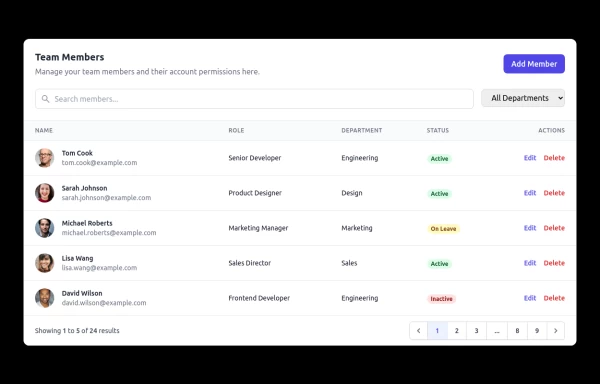
Employee table
Modern Unique and responsive table layout
10 months ago2.5k -
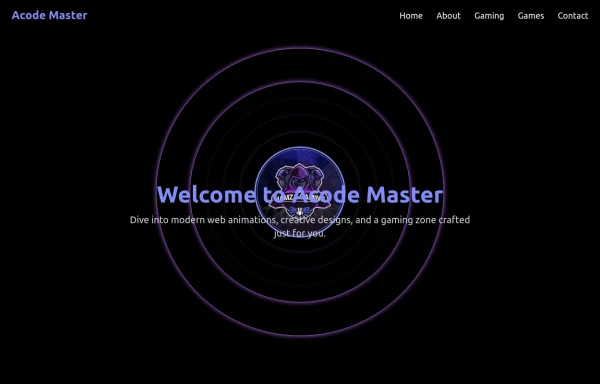
TailwindFlex – Creative Animated Home Experience
"Innovative Home with Tailwind Animated Background" "Animated Hero – TailwindFlex Design" "Smooth UI – Creative Motion with Tailwind CSS" "Home Harmony – Motion Meets Design" "TailwindFlex Home – Fluid Animation & UI"
8 months ago906 -
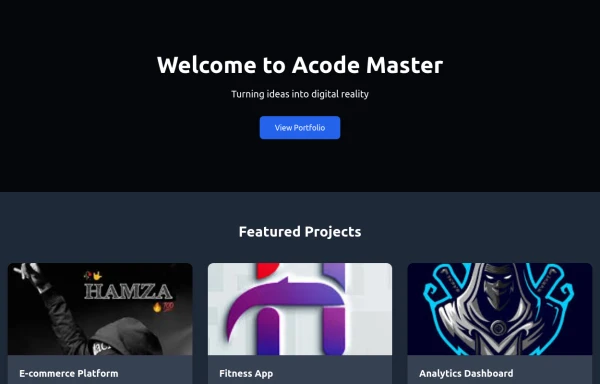
ACODE,ASTER
love my projuct
8 months ago727 -
AcodeMaster GameZone – Play Your Favorite Games Online
AcodeMaster GameZone is a modern gaming website where you can discover, explore, and play exciting games anytime, anywhere. Designed with smooth animations and a stylish dark theme using Tailwind CSS, it offers a fast and fun experience for every gamer.
8 months ago1k -
ACODE MASTER — Cyberpunk Full Stack Developer from Rwanda
"I’m ACODE MASTER — a visionary Full Stack Developer from Rwanda, blending cutting-edge tech with bold design. I specialize in building modern web applications using React, Node.js, and TailwindCSS, inspired by the cyberpunk aesthetic and driven by a passion for digital innovation. Welcome to the future of code."
7 months ago1.5k -
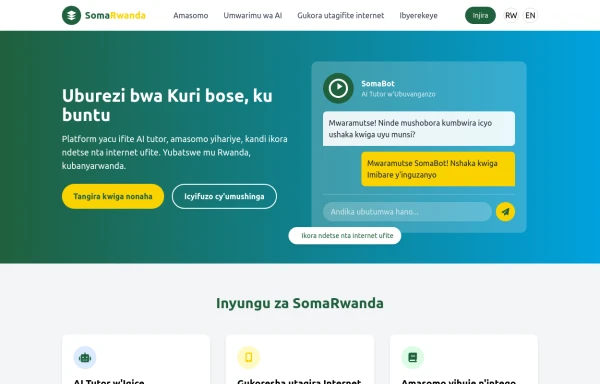
SomaRwanda
Menya uburyo bwo kwandika ibisomwa, impuzandimi, n'imyandikire y'icyongereza mu buryo bworoshye.
7 months ago1k -
Pagination - Htmlwind
Centered numbers pagination
7 months ago793 -
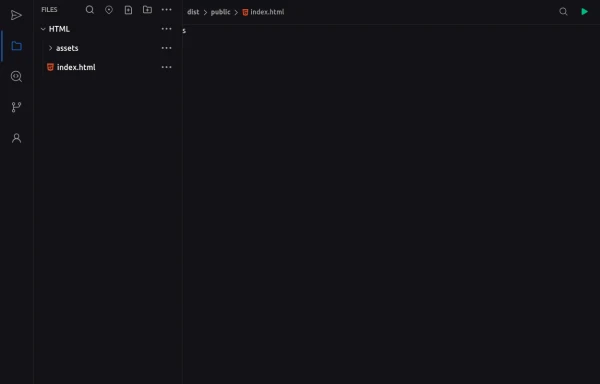
Code Editor UI
Simple code editor prototype made with HTML and TailwindCSS. A lightweight template to explore and customize.
4 months ago375 -
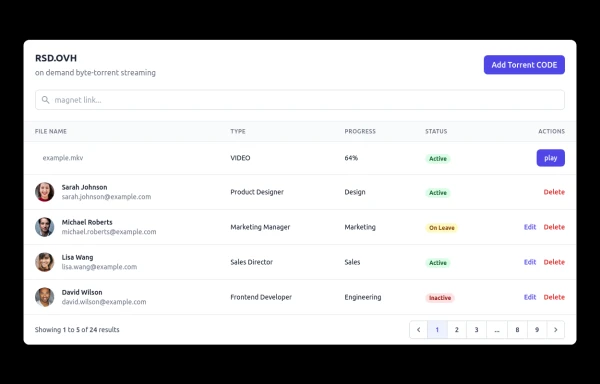
Employee table
Modern Unique and responsive table layout
4 months ago476 -
My Coding Journey
To transform a standard timeline into an engaging, scroll-driven narrative experience.
4 months ago486 -
Pagination
It's my first project which i made him in the using tailwind css and html
2 months ago113 -
FLESH & BONE
Stranded in the heart of a cannibal-infested jungle, you must make unthinkable choices to survive. How far will you go to see another sunrise?
2 months ago166 -
Content Discovery Platform with Search & Filter
A modern, responsive web application built with Tailwind CSS that showcases content cards with search and filter functionality.
2 months ago199
Didn't find component you were looking for?
Search from 3000+ components