- Home
-
Page 4
182+ Free Login Form examples in Tailwind CSS
A beautiful Login/Registration form is important for creating a positive user experience, as it is often the first point of contact between a user and a website or application. A well-designed login form can make users feel more comfortable and confident when entering their credentials, which can improve their overall impression of the site or app. Additionally, a visually appealing login form can help to establish the brand identity and reinforce the design language of the website or application.
Here is a collection of Login/Registration form components that are ready to use.
Similar terms: Register, Sign in
-
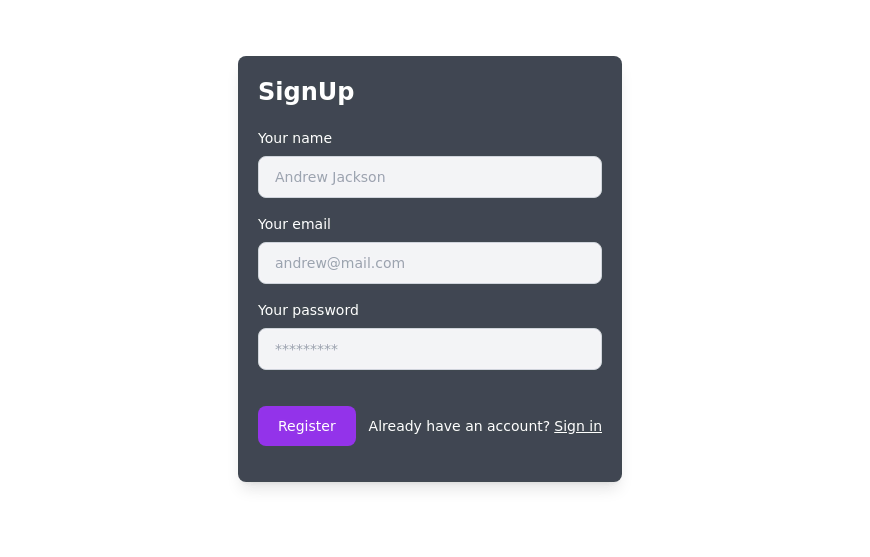
Register Form
This is a simple Register Form component with dark mode supported and mobile responsive
1 year ago3.7k -
-
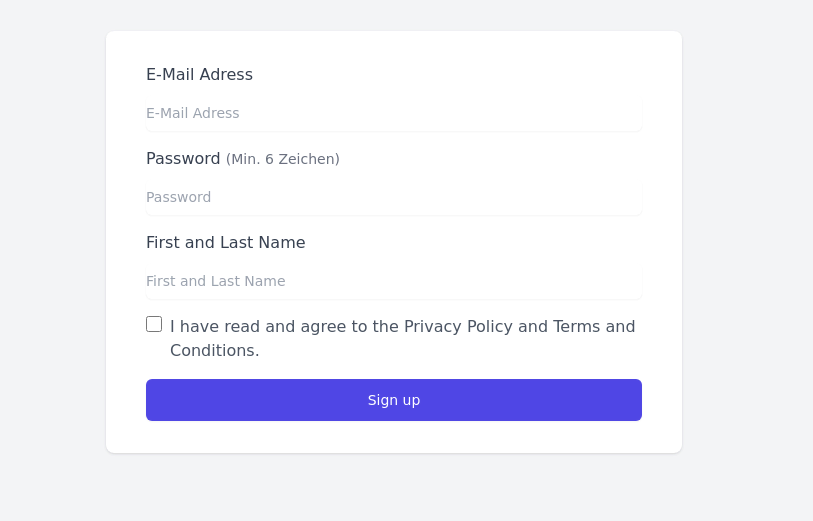
Simple Sign-up Box
It features a backdrop blur effect on a dark background, creating an elegant and modern look.
2 years ago10.7k -
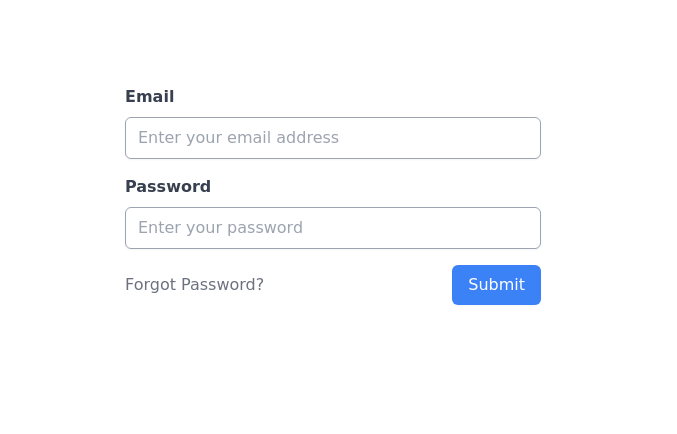
Login form
responsive login page design
1 year ago4.6k -
Profile Form
Enhanced User Profile Form with Stunning Profile and Cover Image Fields
1 year ago10.1k -
3 years ago11.5k
-
3 years ago10.9k
-
1 year ago3.4k
-
Login popup
with social media login buttons
1 year ago3.6k -
Authentication form
Use this example to authenticate users with a login form using a phone number instead of an email address.
1 year ago3.1k -
3 years ago12.4k
-
1 year ago2.4k
-
1 year ago2.8k
-
1 year ago3.2k
Didn't find component you were looking for?
Search from 3000+ components