- Home
-
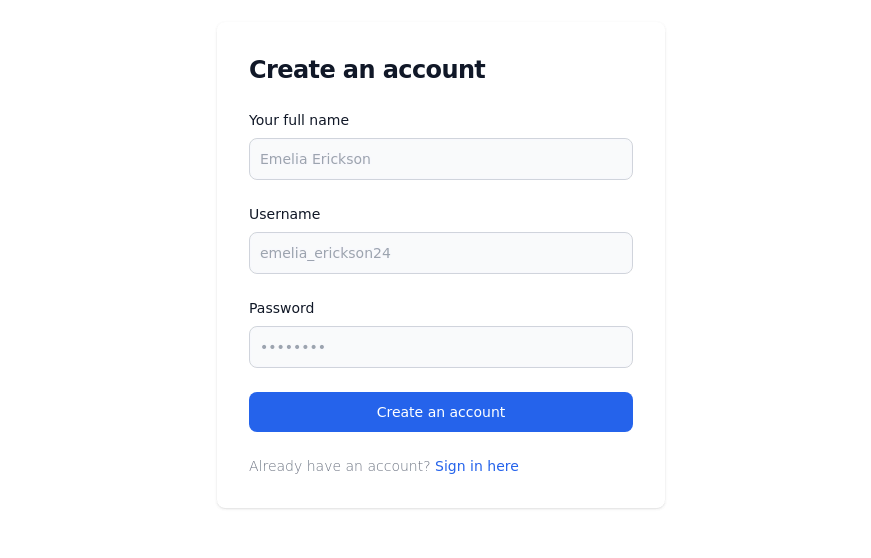
Quick Signup Form
Quick Signup Form
This tailwind example is contributed by Paul Intay, on 07-Mar-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Register, Sign in
Author Paul Intay
Related Examples
-
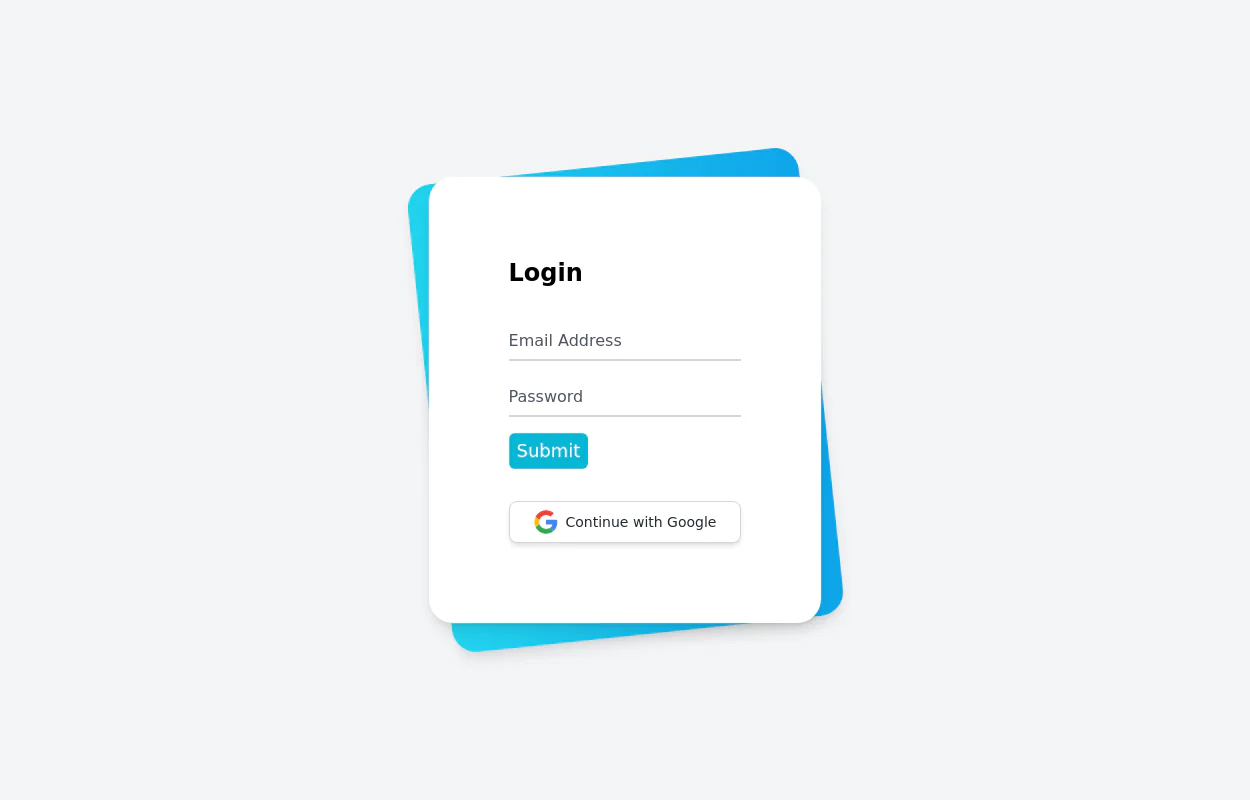
login!!!!
html , css
8 months ago1.2k -
2 years ago12.2k
-
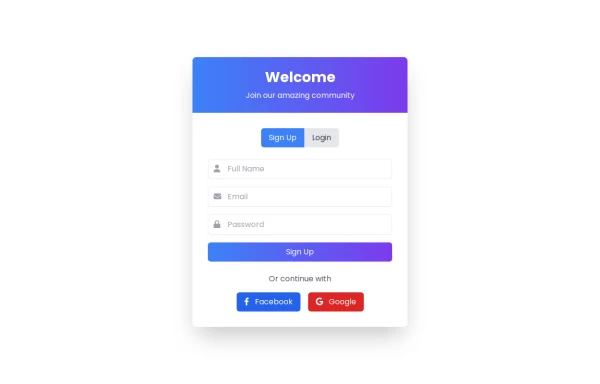
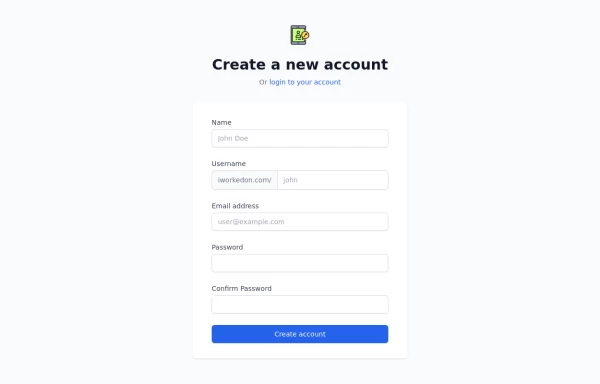
Signup And Signin page
Signup And Signin page with tab controller
1 year ago2.8k -
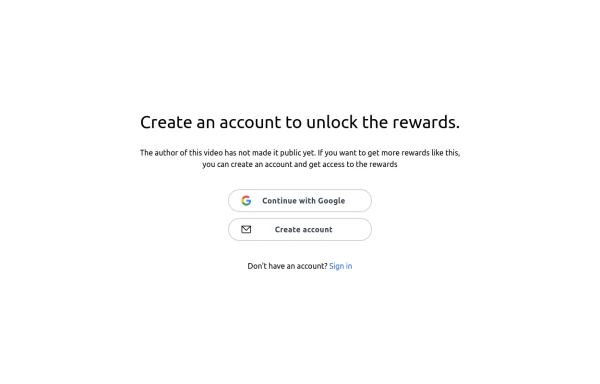
Login screen
Reward login screen
4 months ago247 -
2 years ago24.9k
-
3 years ago13k
-
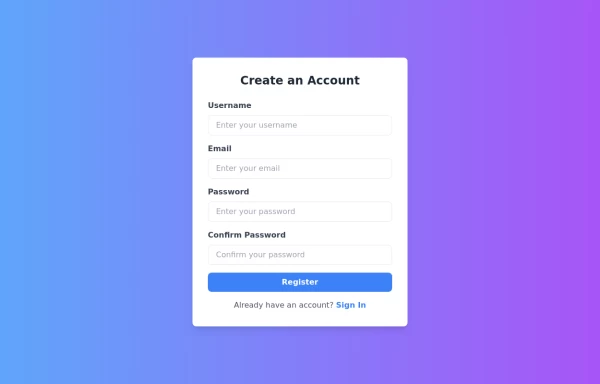
Responsive Registration Page
I created a responsive and visually appealing registration page using TailwindCSS and HTML5. This page features a gradient background, a modern card-style form, and clear input fields for username, email, password, and password confirmation. It includes client-side validation with real-time error messages to ensure all required fields are filled correctly and passwords match. This form is designed to provide a seamless user experience across all devices.
1 year ago3.2k -
3D login form and responsive designe
Made a resposnvie form and 3d animation
1 week ago33 -
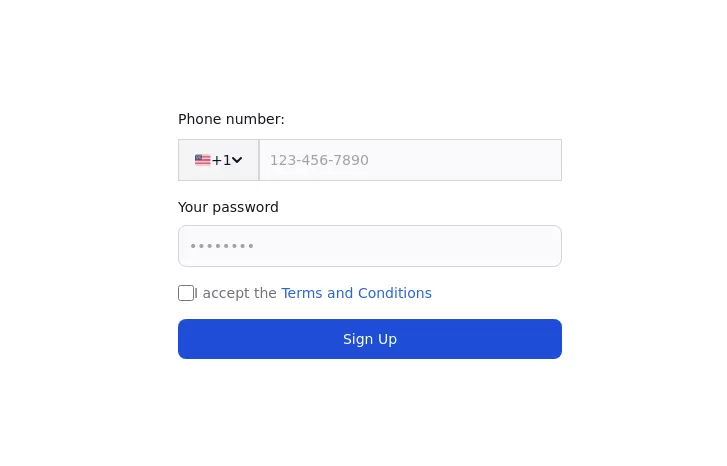
Authentication form
Use this example to authenticate users with a login form using a phone number instead of an email address.
1 year ago3.1k -
3 years ago25.1k
-
Search input asasasas
sasasasasas
1 year ago1.5k -
11 months ago975
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components