- Home
-
Page 5
182+ Free Login Form examples in Tailwind CSS
A beautiful Login/Registration form is important for creating a positive user experience, as it is often the first point of contact between a user and a website or application. A well-designed login form can make users feel more comfortable and confident when entering their credentials, which can improve their overall impression of the site or app. Additionally, a visually appealing login form can help to establish the brand identity and reinforce the design language of the website or application.
Here is a collection of Login/Registration form components that are ready to use.
Similar terms: Register, Sign in
-
Modern Login Page
Dive into a world of cool animations and captivating visuals. This beautifully crafted interface is not only eye-catching but also highly functional. You can use it as-is or customize it to make it your own. Share your ideas, and let’s create something extraordinary together!” Feel free to tweak it further or add any specific details you’d like. 😊🎨
1 year ago2.9k -
-
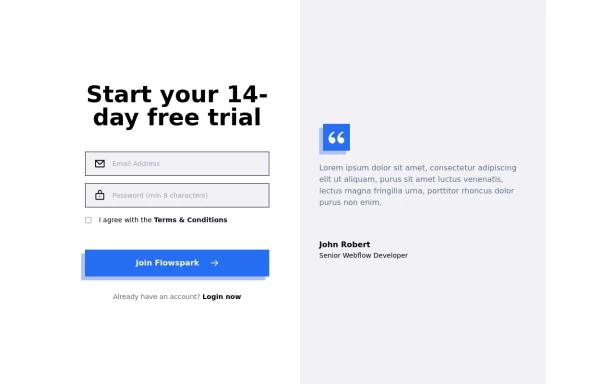
Login page with tailwind (SB admin 2)
This component features a split-screen design with a background image on one side and a registration form on the other.
1 year ago3.3k -
Simple Sign up form
A responsive simple singup or login form
1 year ago2.4k -
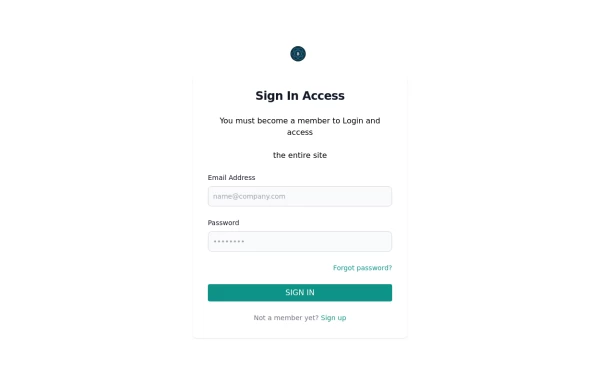
Sign in form
includes Google login button
1 year ago2k -
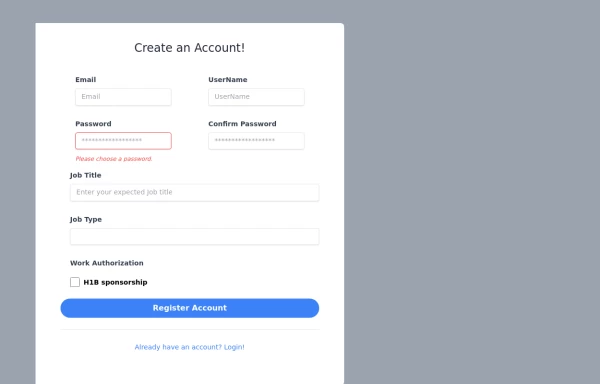
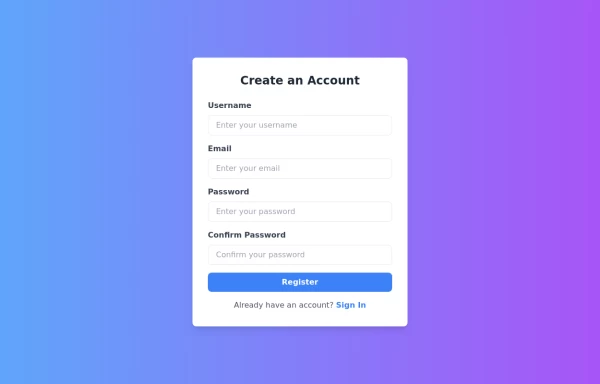
Responsive Registration Page
I created a responsive and visually appealing registration page using TailwindCSS and HTML5. This page features a gradient background, a modern card-style form, and clear input fields for username, email, password, and password confirmation. It includes client-side validation with real-time error messages to ensure all required fields are filled correctly and passwords match. This form is designed to provide a seamless user experience across all devices.
1 year ago3.2k -
LinkedIn sign-up form
A clone of LinkedIn sign-up page
1 year ago2k -
Facebook Login page
Facebook Login page
1 year ago3k -
Login page
A simple login page with icons
1 year ago1.9k -
Responsive Contact Section Using Tailwind CSS
This HTML and Tailwind CSS snippet creates a visually appealing and responsive contact section. Designed to adapt seamlessly across different screen sizes, this component features two main areas: the contact information block and a contact form. The contact block displays essential details like phone, email, and address, alongside social media links, all encapsulated within a cyan-themed card with rounded corners and shadow effects for depth. The form area, highlighted with a contrasting white background, ensures a user-friendly interface for submitting contact details. This code snippet is perfect for integration into any modern web application requiring a responsive and stylish contact section.
1 year ago2.7k -
Form
form
1 year ago2k -
authentication form terminal
authentication form with zsh on mac terminal looks
1 year ago2.9k -
Login
Login form, responsive, no dark-mode for white backgrounds, elegant for any platform
1 year ago4.2k -
Input Formulario
Input used in the form Link form: https://tailwindflex.com/@ameth1208/login
1 year ago2.9k -
Extreme Signup Page
I create a signup page using html, tailwindcss and font awesome icons using cdn.
1 year ago2.9k
Didn't find component you were looking for?
Search from 3000+ components