- Home
-
Page 3
182+ Free Login Form examples in Tailwind CSS
A beautiful Login/Registration form is important for creating a positive user experience, as it is often the first point of contact between a user and a website or application. A well-designed login form can make users feel more comfortable and confident when entering their credentials, which can improve their overall impression of the site or app. Additionally, a visually appealing login form can help to establish the brand identity and reinforce the design language of the website or application.
Here is a collection of Login/Registration form components that are ready to use.
Similar terms: Register, Sign in
-
3 years ago11.3k
-
-
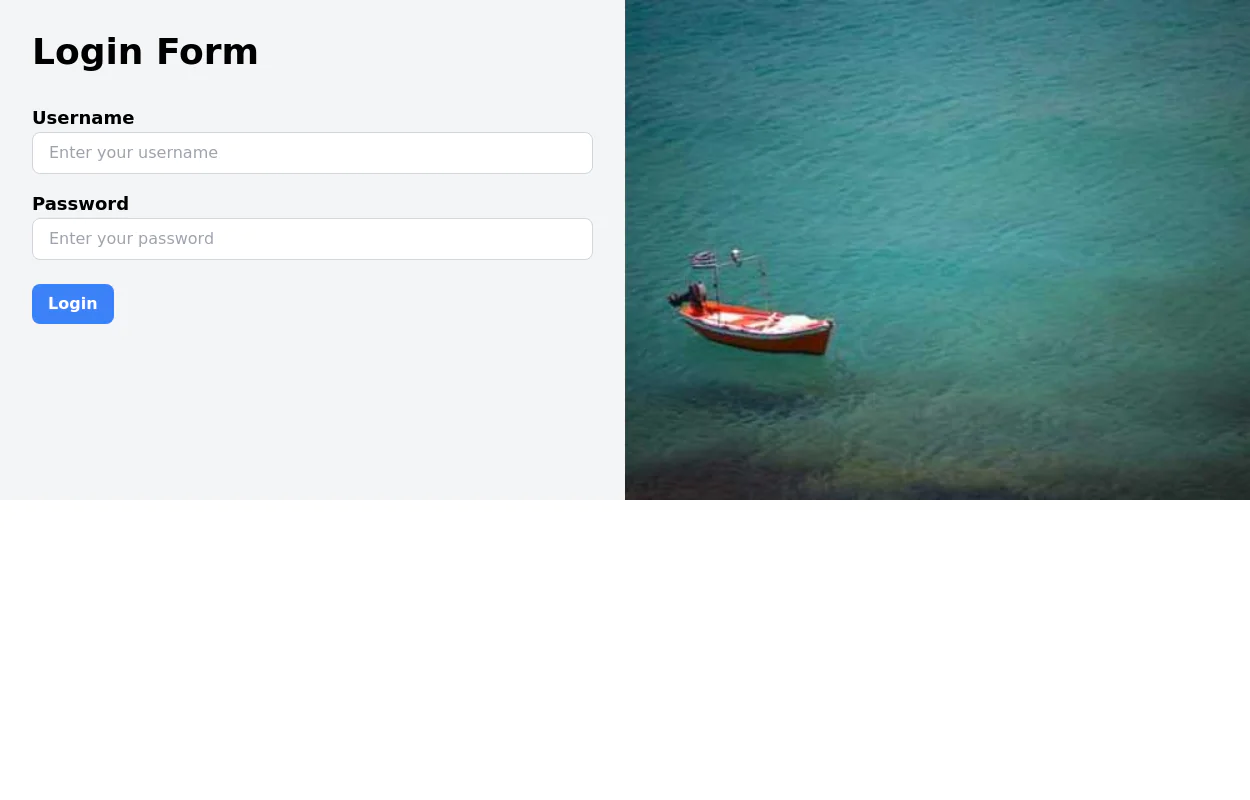
Tailwind login form with image
basic form design useful for rapid prototyping.
2 years ago12.9k -
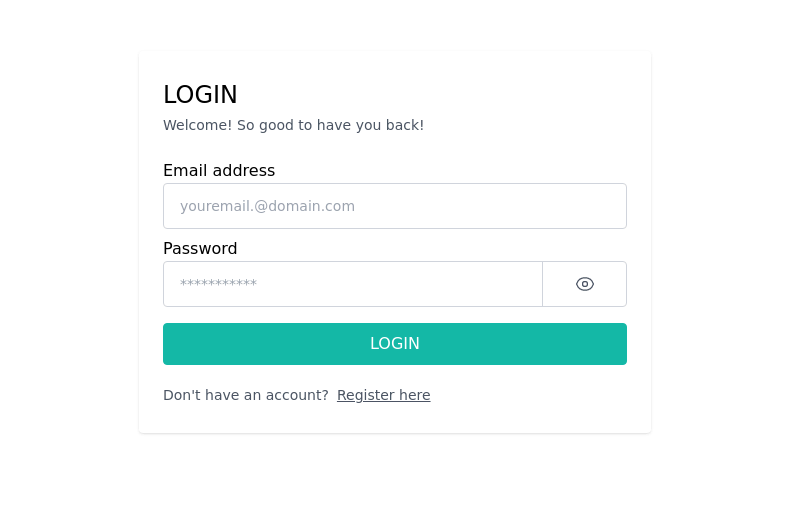
Login Form Component
The "Login Form Component" is a visually appealing and user-friendly interface designed for user authentication. It features a clean and well-structured layout with fields for entering the email address and password.
2 years ago8.3k -
1 year ago4.4k
-
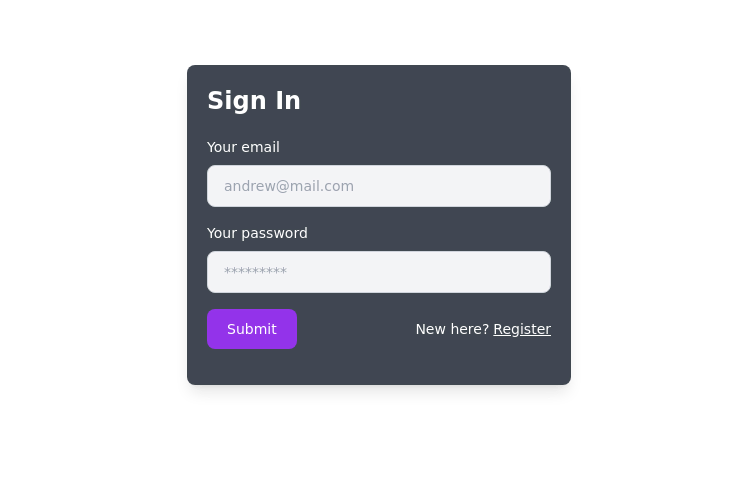
Simple Sign-In Box
It features a backdrop blur effect on a dark background, creating an elegant and modern look.
2 years ago8k -
Simple Login Page
This component is responsive for Mobile & Desktop & Dark mode Supported.
1 year ago3.4k -
Sign in form
includes Google login button
1 year ago3.1k -
2 years ago11k
-
Sign in form
simple full-height login form
2 years ago9.6k -
2 years ago6.4k
-
Login Form
Admin Login Form
1 year ago2.3k -
Sign up form
simple full-height register form
2 years ago12.9k -
1 year ago3.9k
-
1 year ago3.8k
Didn't find component you were looking for?
Search from 3000+ components