- Home
-
Page 8
182+ Free Login Form examples in Tailwind CSS
A beautiful Login/Registration form is important for creating a positive user experience, as it is often the first point of contact between a user and a website or application. A well-designed login form can make users feel more comfortable and confident when entering their credentials, which can improve their overall impression of the site or app. Additionally, a visually appealing login form can help to establish the brand identity and reinforce the design language of the website or application.
Here is a collection of Login/Registration form components that are ready to use.
Similar terms: Register, Sign in
-
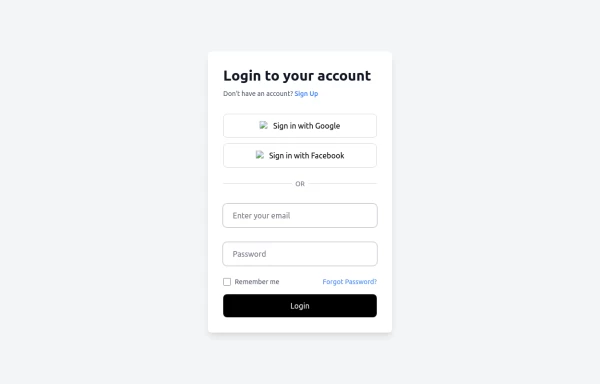
Modern and Fully Responsive Login Form with Social Media Authentication and Floating Label Inputs
This sleek, fully responsive login form is designed with usability and aesthetics in mind. It features a clean, minimalistic design with smooth transitions and modern UI elements. The form includes: Email and Password Inputs: Both fields feature floating labels that animate seamlessly when focused or filled, ensuring a visually appealing user experience. Input validation is built-in, and placeholders are hidden for a clean look. Social Media Login Buttons: Integrated Google and Facebook sign-in buttons, allowing users to authenticate easily using their social media accounts. These buttons are styled to match the platform’s branding and include an intuitive hover effect to enhance interactivity. “Forgot Password?” & “Remember Me” Options: The form allows users to easily reset their password or opt to remain logged in. These options are aligned neatly, and the labels are clear and concise for accessibility. Custom Styling: Built with Tailwind CSS, ensuring a responsive, mobile-first design that adapts seamlessly to any screen size. The form's design utilizes smooth hover effects, rounded corners, subtle shadow effects, and modern color schemes for an enhanced visual appeal. Easy Integration: This component can be easily integrated into any web application. Whether you're building a dashboard, a website, or a SaaS product, this login form is a perfect fit for any modern application that needs secure user authentication. Features: Fully responsive: Looks great on mobile, tablet, and desktop. Floating labels: Clear input fields with animated labels that enhance the user interface. Social Media Integration: Includes Google and Facebook login options for quick authentication. Password Reset: A "Forgot Password?" link allows for easy password recovery. Remember Me: A checkbox for staying logged in. Customizable Design: Built using Tailwind CSS, easy to adapt to match any branding. Smooth Interactivity: Subtle hover effects and animations for a modern user experience. This login form not only provides the essential features needed for user authentication but also elevates the user experience with its modern design and smooth animations.
1 year ago1.1k -
-
11 months ago1.6k
-
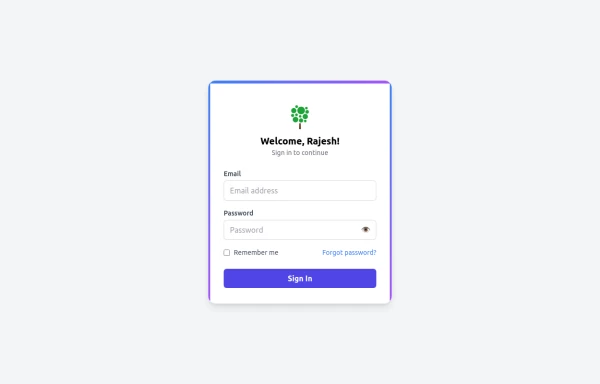
Elegant Login Form Design for Your Platform
A professionally designed and responsive login form built with TailwindCSS. Featuring a sleek layout with a gradient button, modern input fields, and user-friendly interactions, it’s perfect for any e-commerce, SaaS, or online platform. Includes options for "Forgot Password" and "Remember Me" functionality, providing a seamless user experience.
11 months ago1.4k -
11 months ago1.4k
-
10 months ago1.3k
-
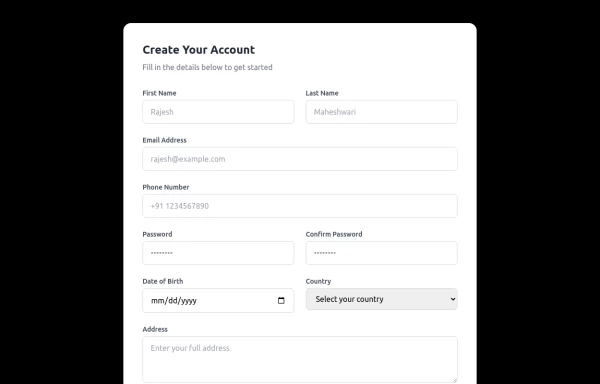
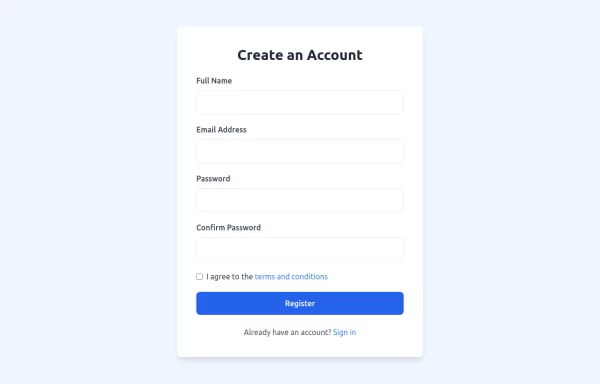
Responsive Form
This modern, fully responsive account creation form is designed using HTML and Tailwind CSS, ensuring a clean, professional, and accessible user experience. It features a card-based layout with smooth spacing, a subtle shadow effect, and a structured grid system for optimal responsiveness across all devices.
10 months ago1.3k -
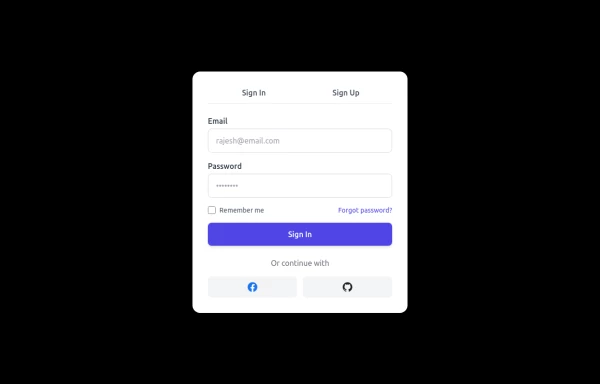
SingIn / Signup Form
A modern and responsive authentication card with Sign In & Sign Up options, featuring a seamless toggle and social login (Facebook, GitHub). Designed with Tailwind CSS, it offers a clean UI, smooth transitions, and full mobile responsiveness.
10 months ago1.5k -
10 months ago1.7k
-
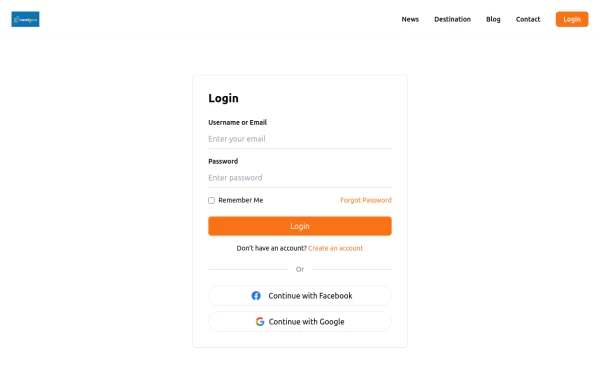
Travel Guru - User Login Page
A clean and responsive login page designed with TailwindCSS for the Travel Guru platform. This component provides users with a secure and simple way to sign in using their username or email and password, with additional options for remembering login credentials and password recovery. It also supports social logins via Facebook and Google for a faster authentication experience. The design focuses on a minimal and modern user interface with clear call-to-actions and seamless user flow.
10 months ago962 -
10 months ago969
-
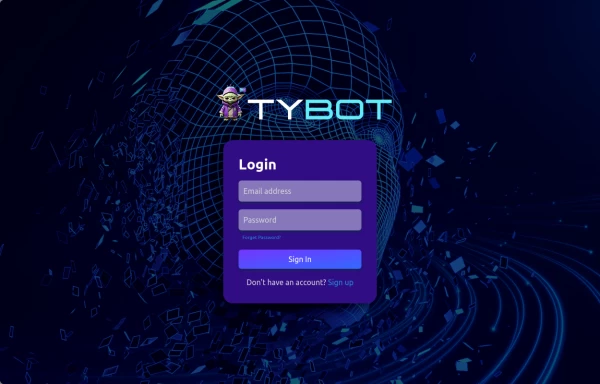
Login
Login
10 months ago1.4k -
10 months ago1.2k
-
10 months ago1.2k
-
10 months ago1k
Didn't find component you were looking for?
Search from 3000+ components