- Home
-
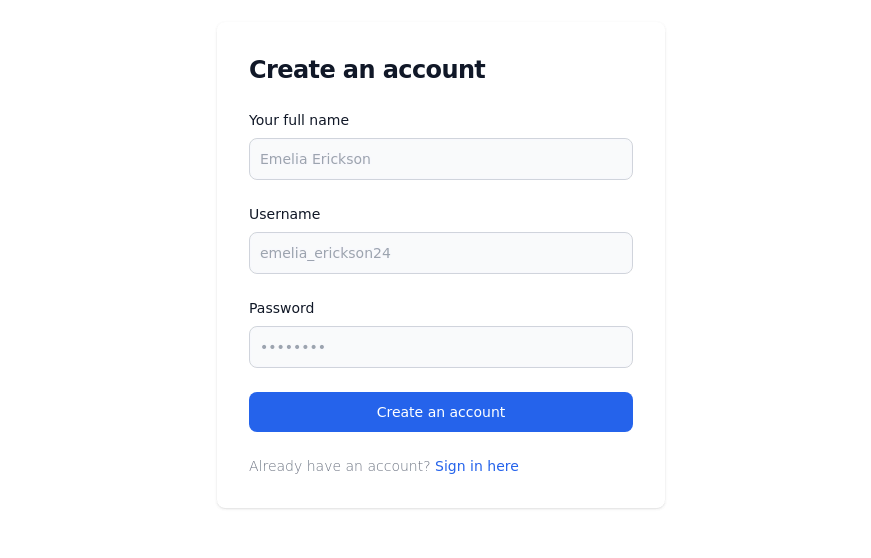
Simple Sign-up Box
Simple Sign-up Box
It features a backdrop blur effect on a dark background, creating an elegant and modern look.
This tailwind example is contributed by Anja Müller, on 04-Oct-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Register, Sign in
Author Anja Müller
Related Examples
-
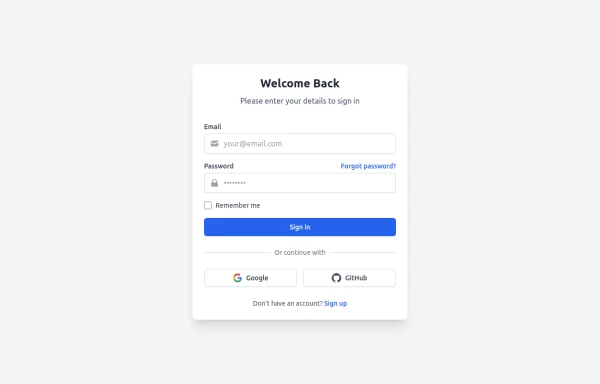
Login popup modal
centered modal for gaining more attention from users, it also has social login buttons.
2 years ago17.3k -
2 years ago12.2k
-
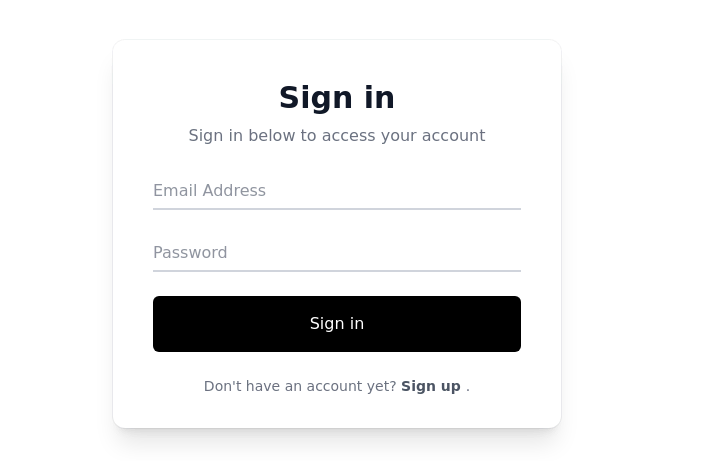
Simple Login Form
Very basic responsive login form. The form is centered within a white card with a shadow, featuring input fields for username and password. The design is clean and user-friendly.
3 years ago50k -
3 years ago25k
-
2 years ago16.4k
-
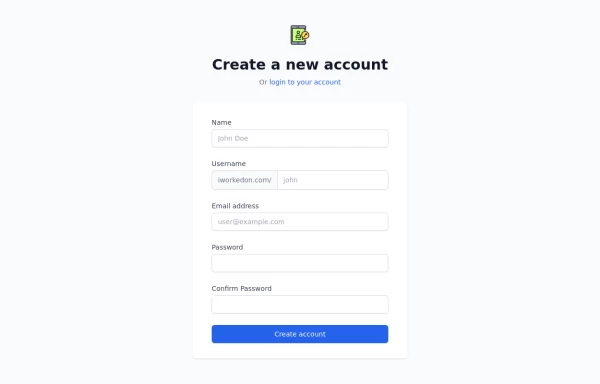
Responsive registration form
form with social login buttons
3 years ago44.3k -
Login page with tailwind (SB admin 2)
This component features a split-screen design with a background image on one side and a registration form on the other.
3 years ago23.9k -
1 year ago1.1k
-
Domain For Sale Template
Domain For Sale Template
1 year ago4.2k -
10 months ago1.2k
-
popup modal contact form
Working modal popup contact form in tailwind CSS Simple snippet for creating a popup contact form with tailwind and javascript uses fabform.io
2 years ago7k -
10 months ago1.5k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components