- Home
-
Page 10
182+ Free Login Form examples in Tailwind CSS
A beautiful Login/Registration form is important for creating a positive user experience, as it is often the first point of contact between a user and a website or application. A well-designed login form can make users feel more comfortable and confident when entering their credentials, which can improve their overall impression of the site or app. Additionally, a visually appealing login form can help to establish the brand identity and reinforce the design language of the website or application.
Here is a collection of Login/Registration form components that are ready to use.
Similar terms: Register, Sign in
-
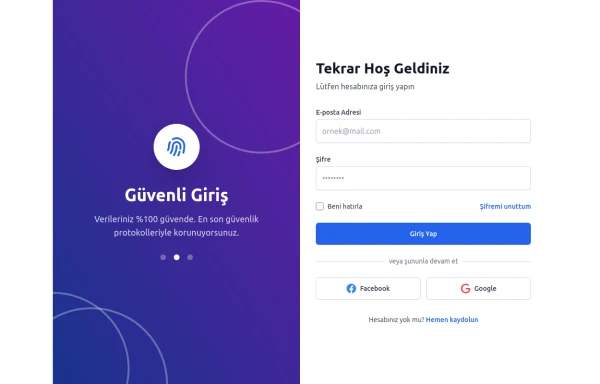
Login form #1
login form design
8 months ago150 -
-
Login form #2
Login form design
8 months ago1.2k -
Neon login Form #3
Login form neon design.
8 months ago536 -
Login Form simple
Login form design
8 months ago660 -
Hacker terminal #fake
hacker terminal tailwind css
8 months ago947 -
NDUSTRIALCORE login
NDUSTRIALCORE
8 months ago547 -
mechanical login
mechanical
8 months ago1.2k -
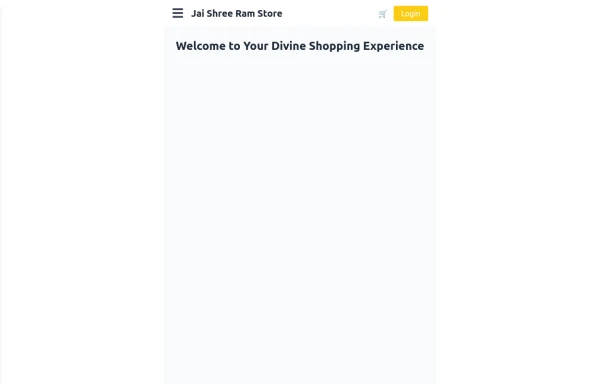
Responsive eCommerce Sidebar Layout with Hamburger Menu | Tailwind CSS UI for Online Stores
Build a clean and responsive eCommerce sidebar layout with a smooth hamburger menu using Tailwind CSS and Alpine.js. Ideal for devotional, spiritual, or modern online stores. Includes dark mode support, navigation links, cart, login, and a dynamic layout for beautiful product pages.
8 months ago967 -
Your Creative Login Page
"Animated Image Login UI" "Tailwind Image Login with Animated Background" "Innovative User Login Experience" "Creative Bubble Background Login" "Login with Personality — Featuring Your Image" "Acode Master Animated Login" ✅ (customized for you)
8 months ago763 -
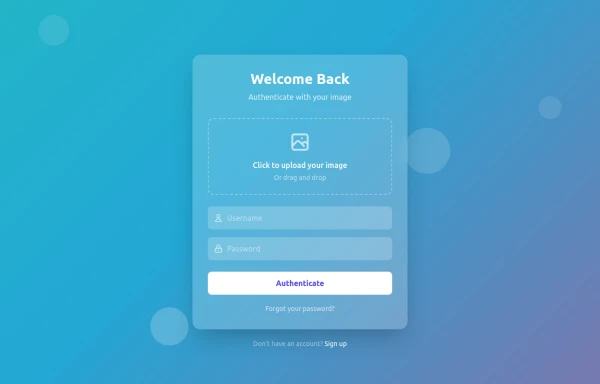
FacePass: Animated Image Authentication
"Where your image becomes your key" "Biometric meets beautiful animations" "A login experience that recognizes you – literally" "Security through personalized visual authentication" "Your face, animated, authenticated"
8 months ago1.1k -
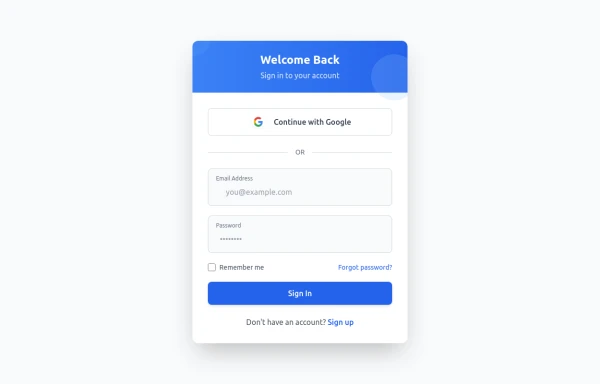
Loginform
Animated Login Form with Google Sign-In (Tailwind CSS)
8 months ago592 -
Best Log In page ever
Instagram look like but not copy right 🤗,best login and sign and even for many others
8 months ago844 -
Sign up
sign up page
8 months ago1.3k -
Animated Iogin form
This section showcases a series of interactive image cards that reveal descriptive text on hover. Built using Tailwind CSS and Astro.js, each card features a smooth animation, background blur, and opacity transition, enhancing the user experience while presenting visually engaging content.
8 months ago558
Didn't find component you were looking for?
Search from 3000+ components