- Home
-
Working reading progress bar
Working reading progress bar
show how much of the page has been scrolled
This tailwind example is contributed by Freja Jensen, on 09-Jan-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Freja Jensen
Related Examples
-
Article progress bar with tailwind only
On javascript needed
2 years ago8.9k -
Working back to top button
The "Scroll to top" button becomes visible when the user starts to scroll the page Clicking on that button takes you back to the top of the page. This is a great feature to have on any website especially if your content is long.
2 years ago14.1k -
Read more / Show more button with hide button
"hide" button that appears when the additional content is displayed:
2 years ago21.1k -
2 years ago16.2k
-
2 years ago14.4k
-
Progress Bar
Simple Progress bar
2 years ago10.2k -
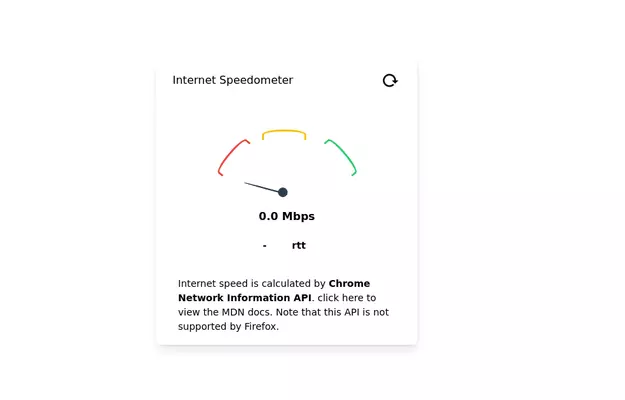
Speedometer Example
Internet speed meter, gauge meter
2 years ago13.6k -
WYSIWYG Editor Form
Form with CKEditor
2 years ago14.9k -
2 years ago15.2k
-
Progress Bar
A progress bar is a UI element that visually represents the completion status of a task or process. It helps users understand how much of a task has been completed and how much remains. Commonly used in forms, file uploads, loading screens, or multi-step processes, it enhances the user experience by providing clear feedback.
4 months ago411 -
Responsive Progress Bar
This progress bar visually represents proficiency in Web Design, showing an 85% skill level. The text labels above indicate the skill area on the left and the percentage on the right for easy interpretation.
6 months ago970 -
4 months ago429
Explore components by Tags
Didn't find component you were looking for?
Search from 2100+ components