- Home
-
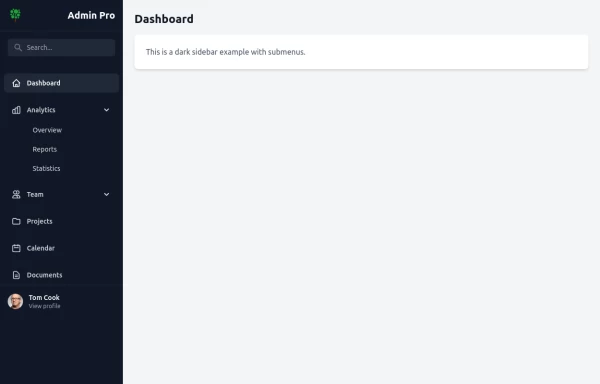
Production-Ready Responsive Navigation
Production-Ready Responsive Navigation
This is a sample content area. Scroll down to see the fixed header in action.
This tailwind example is contributed by zobaidul kaziex, on 17-Jul-2024. Component is made with Tailwind CSS v3. It is responsive.
Author zobaidul kaziex
Related Examples
-
Responsive Navbar
Tailwind Navbar
1 year ago7.8k -
New Nav Component
A new navigation component
1 year ago3.5k -
Navbar
E-commerce Navbar
1 year ago4.6k -
Tailwind Header
responsive mobile menu with a smooth transition
1 year ago3.5k -
9 months ago2.2k
-
9 months ago1.4k
-
9 months ago1.9k
-
9 months ago2.4k
-
9 months ago1.7k
-
9 months ago1.1k
-
9 months ago4.9k
-
9 months ago1.9k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components