- Home
-
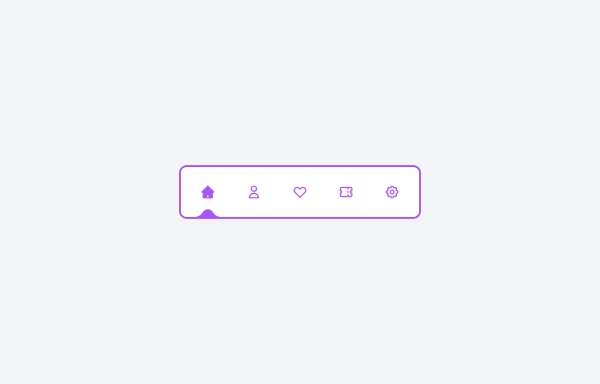
New Nav Component
New Nav Component
A new navigation component
This tailwind example is contributed by Amit PR, on 30-Apr-2024. Component is made with Tailwind CSS v3. It is responsive.
Author Amit PR
Related Examples
-
Minimalistic navbar
Responsive navbar
3 years ago20.9k -
3 years ago16.7k
-
Responsive Navbar
Tailwind Navbar
1 year ago7.9k -
Navbar
E-commerce Navbar
1 year ago4.7k -
Production-Ready Responsive Navigation
This is a sample content area. Scroll down to see the fixed header in action.
1 year ago3.5k -
Tailwind css navigation header
Tailwind css navigation header
1 year ago2.6k -
Animated underline hover navbar
Simple animated underline hover effect navbar.
1 year ago2.8k -
navigation header
responsive navigation header
1 year ago2.5k -
Hover Animated Navbar
Remove the bg-black in the outer div when using it. Hovering the button and each item in the navbar has a fun animation.
1 year ago3.3k -
Tailwind Header
responsive mobile menu with a smooth transition
1 year ago3.7k -
1 year ago2.5k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components