- Home
-
futuristic button
futuristic button
This tailwind example is contributed by Crimson, on 02-Jan-2025. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Crimson
Related Examples
-
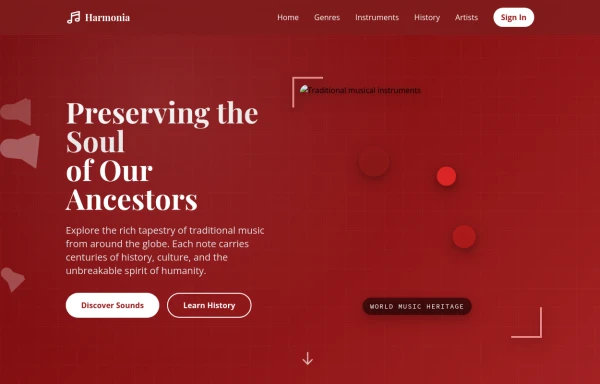
tradition music
by salvator
8 months ago830 -
Animated Light/Dark Mode Toggle
👉🏻3D glow effects on knob & track 👉🏻Gradient transitions that look holographic 👉🏻Animated pulse when active 👉🏻Dark background gradient instead of a flat color 👉🏻Emoji swap (☀️ → 🌙)
3 months ago314 -
Canlı Yayın Butonu
Pulse efekt içeren canlı yayın butonu.
1 year ago1.7k -
2 years ago15.1k
-
3 years ago9.3k
-
1 year ago2.2k
-
3 years ago16.3k
-
1 year ago2.1k
-
1 year ago2.7k
-
1 year ago1.8k
-
Continue with social login buttons (google, linkedin, twitter, facebook, github, apple)
Login/signup buttons for Google, LinkedIn, Twitter, Facebook, GitHub, and Apple
2 years ago17.5k -
1 year ago2.5k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components