- Home
-
Stats Section Dark
Stats Section Dark
This tailwind example is contributed by Santiago Hernandez, on 28-Apr-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Info, Show info, Statistics
Author Santiago Hernandez
Related Examples
-
2 years ago11.6k
-
Stats Section
The gradient background stats section uses dark shades of gradient change colors according to your website theme
1 year ago2.9k -
3 years ago12.1k
-
Information cards for admin panal
Stats cards
3 years ago10.8k -
3 years ago10.2k
-
7 months ago910
-
Simple Kpi
This ui block is meant to be used display Key indicators on an app or website.
1 year ago1.5k -
Metrics overview cards
stat cards
1 year ago1.9k -
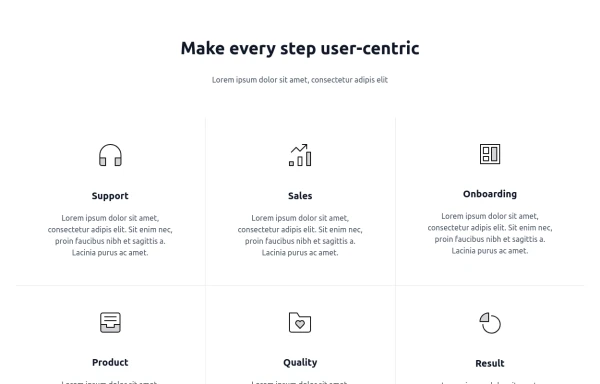
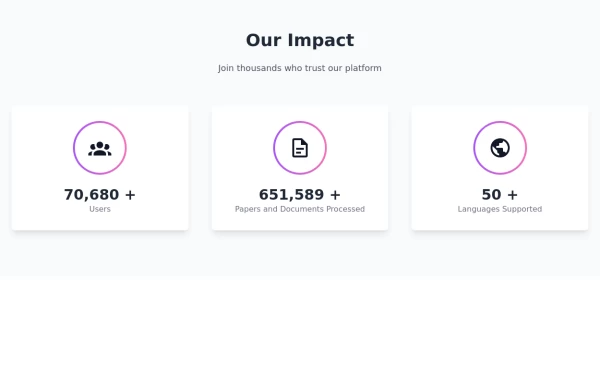
Showcase Impactfull stats
stats cards with icons
1 year ago1.6k -
3 years ago19.8k
-
Big stat card
Display your statistics boldly
2 years ago3.9k -
Stats card with icons
Improved Code quality and added support for dark mode
1 year ago1.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components