- Home
-
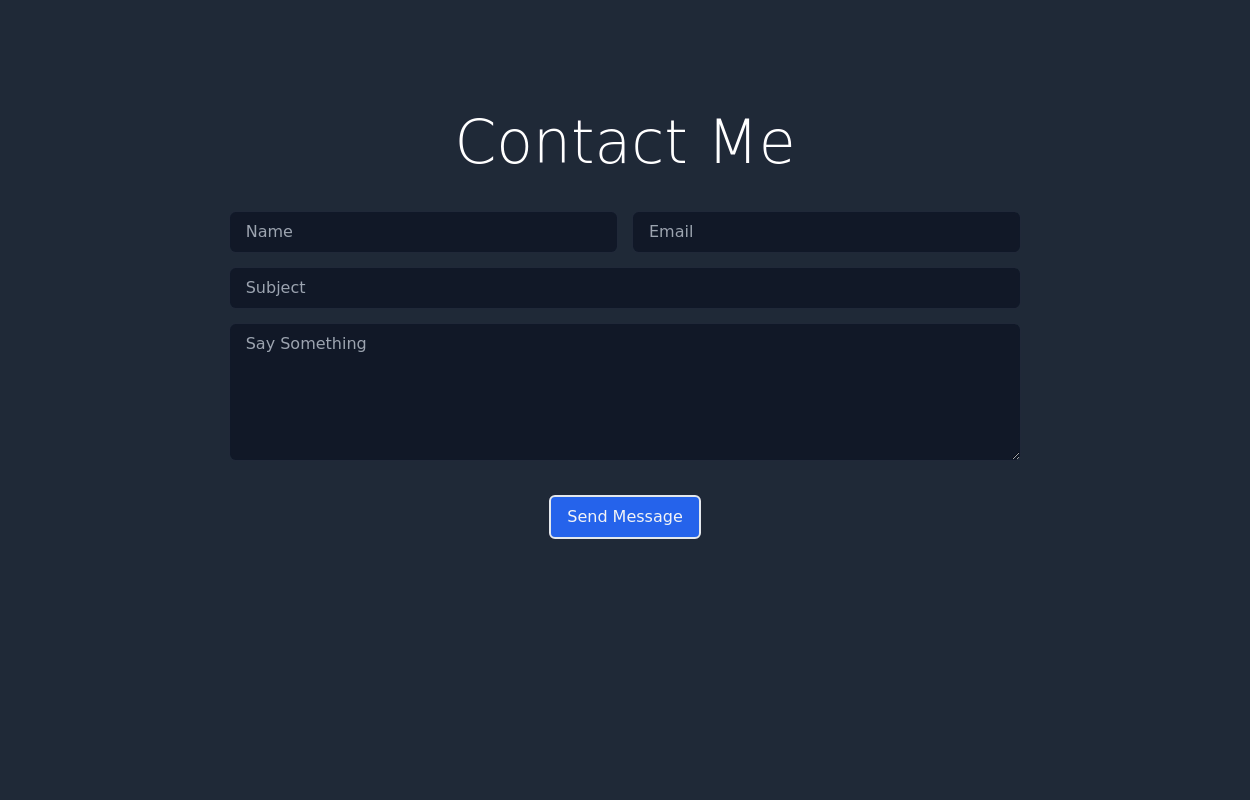
Simple Form
Simple Form
This tailwind example is contributed by Mr Robot, on 27-Aug-2022. Component is made with Tailwind CSS v3.
Author Mr Robot
Related Examples
-
Responsive registration form
form with social login buttons
3 years ago44.2k -
2 years ago19.8k
-
3 years ago17.9k
-
Login page with tailwind (SB admin 2)
This component features a split-screen design with a background image on one side and a registration form on the other.
3 years ago23.9k -
1 year ago3.3k
-
10 months ago1k
-
Facebook Login page
Facebook Login page
1 year ago3k -
3 years ago9.2k
-
2 years ago18.1k
-
3 years ago12.2k
-
10 months ago1.7k
-
3 years ago14.7k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components