- Home
-
Responsive landscape cards
Responsive landscape cards
This tailwind example is contributed by Piet Vriend, on 17-Jan-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Piet Vriend
Related Examples
-
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago51.9k -
6 months ago978
-
Responsive Hero Section with Typewriter Effect
A modern hero section featuring a typewriter animation effect, social media links, and responsive design. Includes a user avatar placeholder and a clean dark gradient background. Built with Tailwind CSS and Font Awesome icons. Perfect for personal portfolio websites.
8 months ago525 -
2 years ago22k
-
2 months ago255
-
Data Metrics Showcase
An information panel designed to instill trust, presenting vital statistics about a service or product. The grid layout offers a clean and organized look for displaying key data.
2 years ago8.6k -
About Us
This The About Us Component with the tailwind class and some animation by tailwind and best about us page you can modify it and content is for now only clinic but you can ad your content
1 year ago4.8k -
Tailwind Card Components
A collection of 20+ copy-paste ready card components built with pure HTML and Tailwind CSS. Includes product cards, profile cards, article cards, pricing cards, testimonials, and notifications.
3 months ago365 -
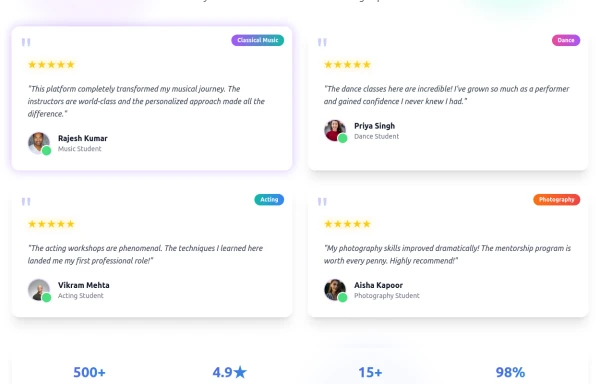
Enhanced Student Testimonials Section
A modern, interactive testimonials section featuring glassmorphism design, floating animations, and social proof elements. Includes star ratings, course badges, user profiles with online status indicators, and a stats section. Built with Tailwind CSS and features gradient backgrounds, hover effects, and responsive design optimized for showcasing student success stories and building credibility.
4 months ago475 -
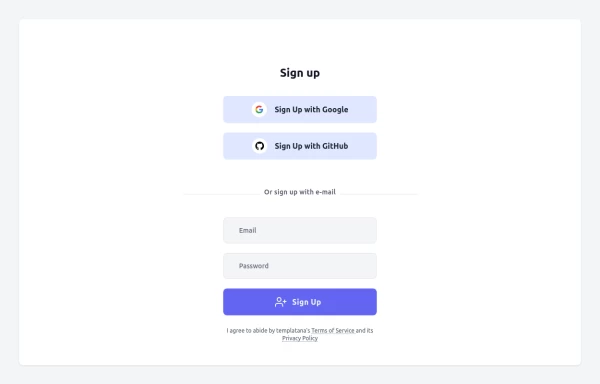
Login Form
Login Form With google icon
11 months ago1.8k -
Images grid
Responsive image grid with tailwindcss.
2 years ago19k -
2 years ago24k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components