- Home
-
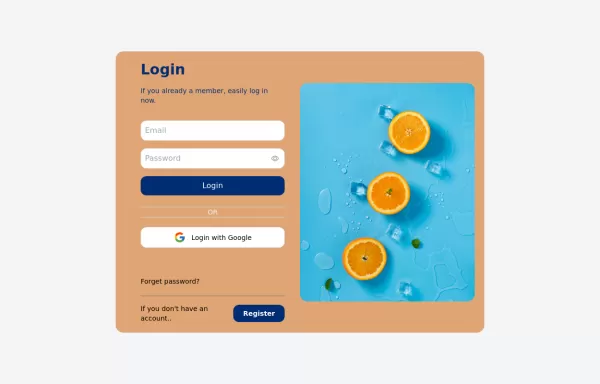
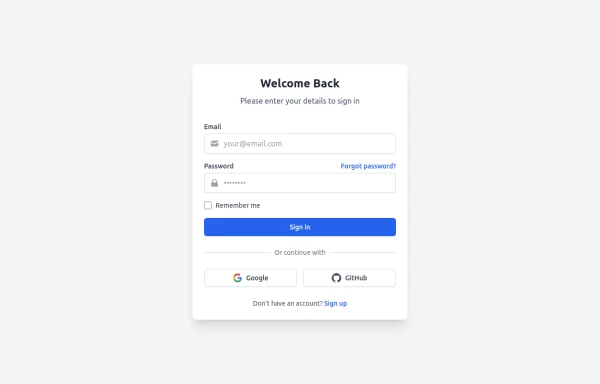
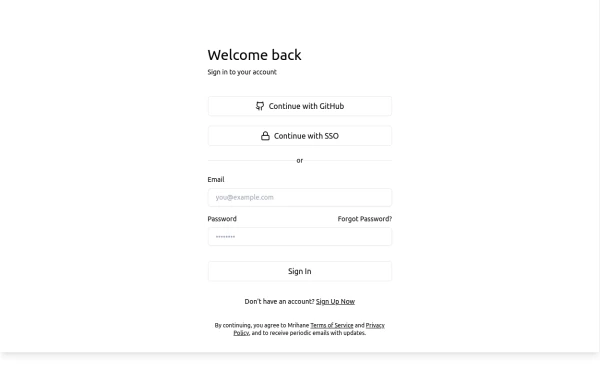
Sample login form
Sample login form
This tailwind example is contributed by Orestis Tsakiridis, on 28-Oct-2024. Component is made with Tailwind CSS v3. similar terms for this example are Register, Sign in
Author Orestis Tsakiridis
Related Examples
-
3 months ago317
-
3 years ago13.7k
-
2 years ago6.9k
-
Login Form
Admin Login Form
1 year ago2.3k -
3 years ago15.6k
-
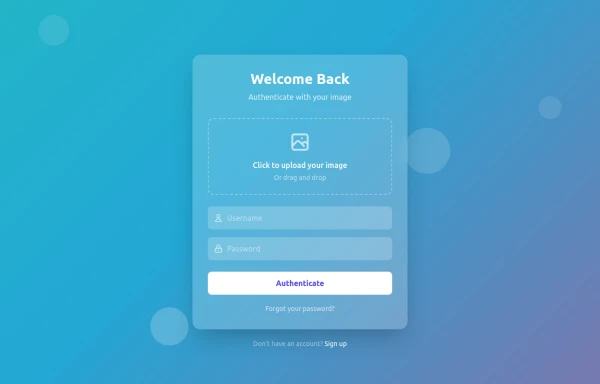
FacePass: Animated Image Authentication
"Where your image becomes your key" "Biometric meets beautiful animations" "A login experience that recognizes you – literally" "Security through personalized visual authentication" "Your face, animated, authenticated"
8 months ago1.1k -
Simple Login Page
This component is responsive for Mobile & Desktop & Dark mode Supported.
1 year ago3.4k -
cards
html , css ,
8 months ago847 -
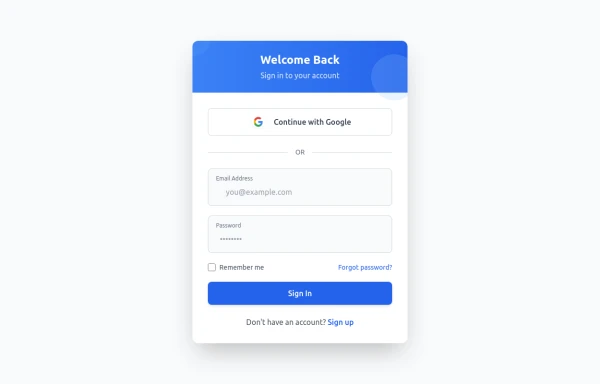
Loginform
Animated Login Form with Google Sign-In (Tailwind CSS)
8 months ago594 -
10 months ago1.2k
-
7 months ago441
-
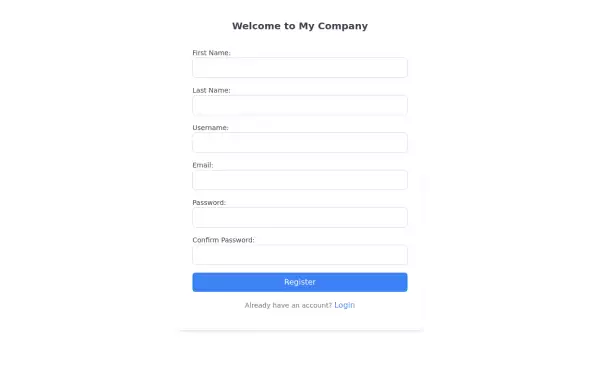
Register Form
This is a simple Register Form component with dark mode supported and mobile responsive
1 year ago3.7k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components