- Home
-
Login
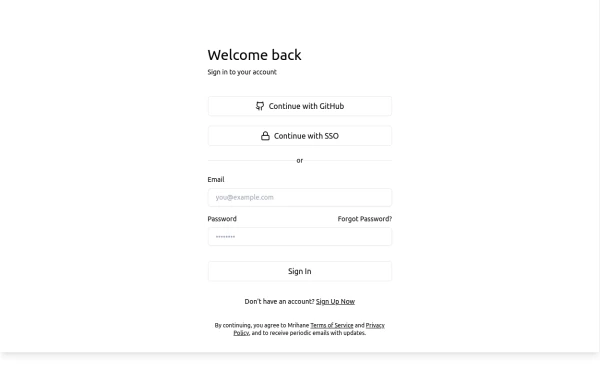
Login
This tailwind example is contributed by Amine Ghanim, on 09-Apr-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Register, Sign in
Author Amine Ghanim
Related Examples
-
Login screen
Reward login screen
4 months ago247 -
Login form
Component was one shot generated using https://inspi.me
3 weeks ago105 -
login
login
1 month ago120 -
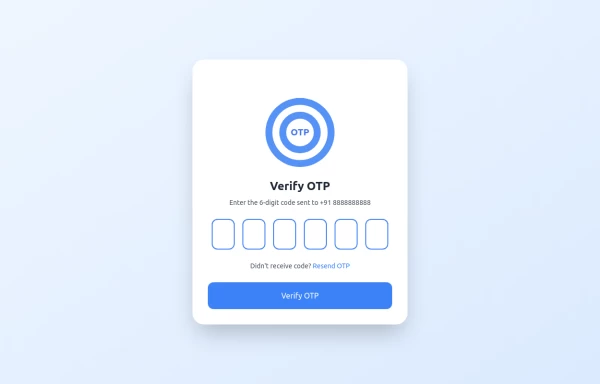
OTP Verification Page
A responsive and interactive OTP verification page built with Tailwind CSS. The page features a gradient background, hover effects, and animations to enhance user experience. It includes input fields for the OTP, a resend OTP link, and a verify button. The design is optimized for both light and dark modes.
1 year ago2.1k -
Login
Login
10 months ago1.6k -
9 months ago650
-
7 months ago443
-
1 year ago1.4k
-
login form
basic login form
7 months ago679 -
1 year ago2.4k
-
Simple Login Form
Very basic responsive login form. The form is centered within a white card with a shadow, featuring input fields for username and password. The design is clean and user-friendly.
3 years ago50k -
Login page
Login and register page, you can reuse both
1 year ago1.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components