- Home
-
Simple Animated Carousel
Simple Animated Carousel
A simple, animated 2:1 carousel with touch swipe support, based on perky98/Juraj's carousel.
This tailwind example is contributed by Nick Girga, on 27-Apr-2025. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Nick Girga
Related Examples
-
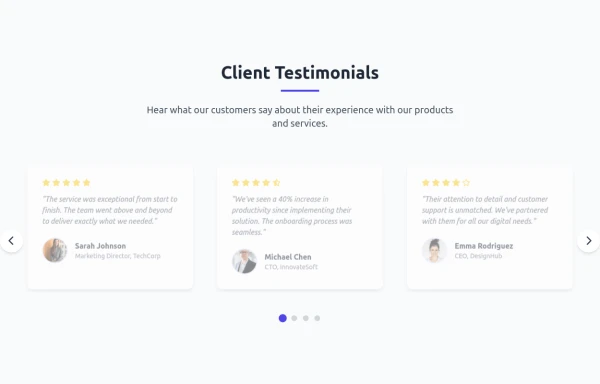
Premium Testimonial Carousel
It is a premium Testimonial Carousel
8 months ago1.5k -
Galerie Interactive
Galerie Interactive
1 day ago8 -
slider /carousel
simple slider or carousel
8 months ago1.1k -
Image carousel
Uses Flowbite
2 years ago31.2k -
grid masoneri
grid masoneri
2 weeks ago38 -
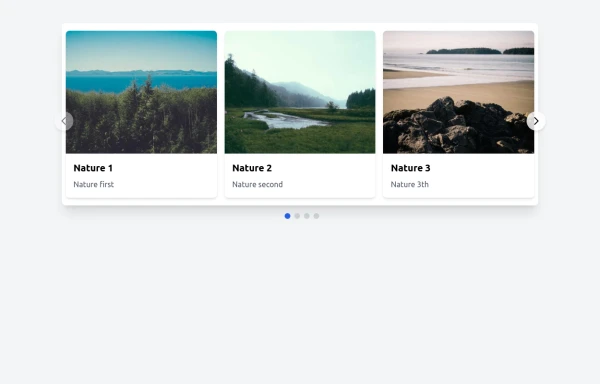
Responsive Image Carousel with Alpine.js
This component is a fully responsive image carousel/slider that displays: 1 slide at a time on mobile devices (screen width < 768px) 3 slides at a time on desktop (screen width ≥ 768px)
2 months ago178 -
Responsive Image Carousel with Alpine.js
This component is a fully responsive image carousel/slider that displays: 1 slide at a time on mobile devices (screen width < 768px) 3 slides at a time on desktop (screen width ≥ 768px)
2 months ago154 -
Responsive Image Carousel with Alpine.js
This component is a fully responsive image carousel/slider that displays: 1 slide at a time on mobile devices (screen width < 768px) 3 slides at a time on desktop (screen width ≥ 768px)
8 months ago1.7k -
Responsive Image Carousel with Alpine.js
This component is a fully responsive image carousel/slider that displays: 1 slide at a time on mobile devices (screen width < 768px) 3 slides at a time on desktop (screen width ≥ 768px)
2 months ago255 -
1 year ago2.9k
-
Premium High-Performance Web Gaming Hub
Experience the future of browser-based gaming. I’ve developed a premium arcade hub designed for speed, clarity, and zero-latency gameplay. Built with modern web technologies, Ayyamperumal Games brings AAA-inspired visuals and high-octane mechanics directly to your browser—no downloads, no lag, just pure performance. Explore a curated library of titles ranging from minimalist logic puzzles like Sudoku Elite to fast-paced action in Neon Drift. This is where clean code meets high-level entertainment.
2 weeks ago169 -
Carousel Card Slider Swiper on Alpine.JS
with support drag and drop mouse actions
1 year ago13k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components