- Home
-
Tailwind Dashboard
Tailwind Dashboard
full responsive
This tailwind example is contributed by Tanvir Hasan Bappy (Tanvir), on 29-Mar-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Admin Dashboard, User dashboard
Author Tanvir Hasan Bappy (Tanvir)
Related Examples
-
User Profile
This is some information about the user.
8 months ago968 -
quora/reddit
reddit / quora have some kind of same template. looksalikes. brothas
1 year ago1.8k -
Responsive Dashboard
1. Background Colors: 1. Main background: `bg-indigo-50` 2. Welcome card: `bg-indigo-100` with `border-indigo-200` 3. Inbox card: `bg-blue-100` with `border-blue-200` 4. Overlay: `bg-indigo-900/50` 2. Text Colors: 1. Header text: `text-indigo-800` 2. Logo: `text-blue-900` and `text-indigo-800` 3. Menu items hover: `hover:text-indigo-800` 4. Card headings: `text-blue-900` 3. Button/Badge Colors: 1. Welcome badge: `bg-indigo-800` 2. Inbox button: `bg-blue-800` with `hover:bg-blue-900` 3. Stats card titles: `text-indigo-800` 4. Maintained all functionality: 1. Responsive design 2. Animations and transitions 3. Mobile menu 4. Hover effects 5. Notification animation The color scheme now uses a mix of Indigo-800 and Blue-900 while maintaining visual hierarchy and accessibility. The colors create a professional and cohesive look across all components.
1 year ago4.4k -
Admin Panel
Source https://gist.github.com/visualval/8aaaad794256313fa2310b997e8a9b8f
11 months ago1.5k -
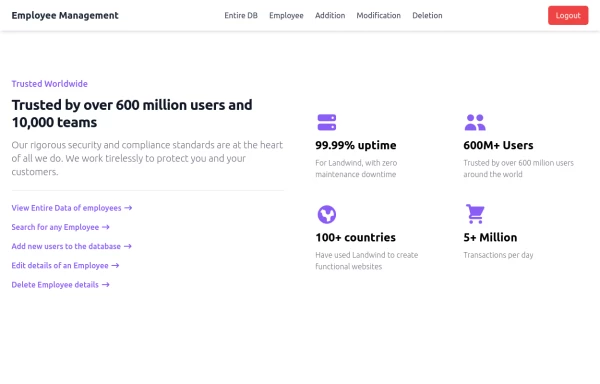
Employee Data Management System TailwindCSS,Html
This project is made of only html and even tailwind is using CDN to save storage space. Best for SPA and routing with other components .
11 months ago1.4k -
Admin Panel
Premium Admin Panel Pack including sidebar navigation, top navbar, dashboard. Fully responsive with modern clean design using Tailwind CSS.
7 months ago1k -
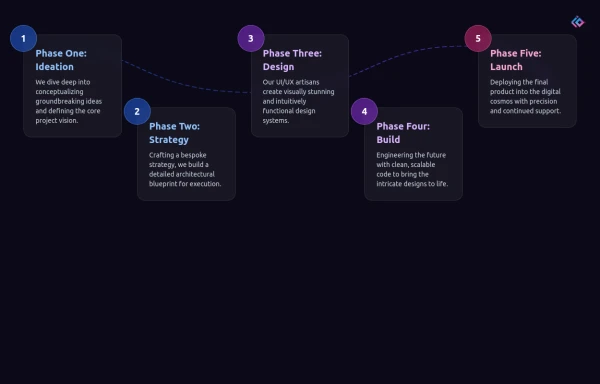
Infographic Component
Design a modern infographic component with Tailwind CSS. This component helps you display data in a clean, responsive, and visually appealing way. With utility classes, gradients, and smooth transitions, you can quickly build infographics that look professional and work perfectly on all devices.
4 months ago718 -
background
A background is the area behind the content of an element (like a page, section, or div). It helps define the look and feel by adding colors, images, gradients, or patterns.
8 months ago920 -
Admin Panel
Source https://gist.github.com/visualval/8aaaad794256313fa2310b997e8a9b8f
3 years ago24.7k -
Admin Panel
Source https://gist.github.com/visualval/8aaaad794256313fa2310b997e8a9b8f
1 year ago2.8k -
MEDICAL profecial #esther developer
medical care
7 months ago545 -
quora/reddit
reddit / quora have some kind of same template. looksalikes. brothas
2 years ago12.7k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components