- Home
-
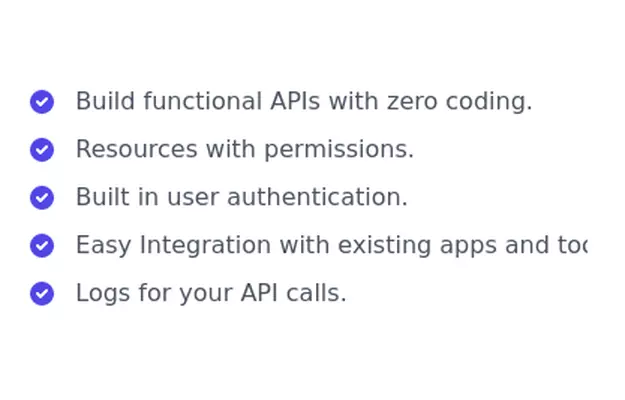
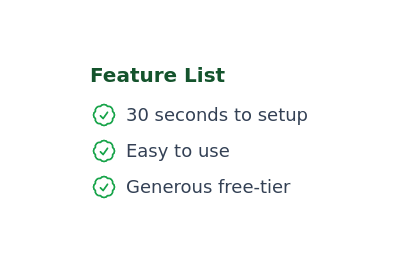
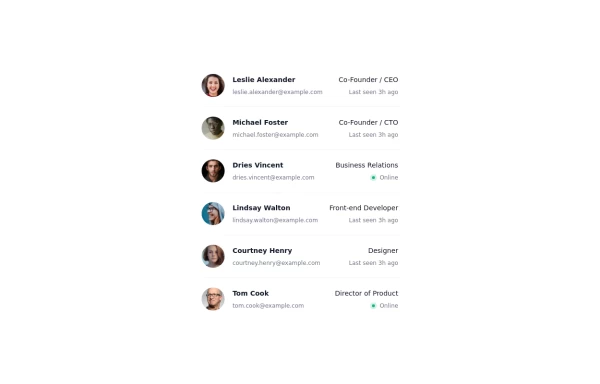
Feature List
Feature List
Feature List Card (Responsive and supports Dark Mode)
This tailwind example is contributed by Mr Robot, on 30-Sep-2022. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Mr Robot
Related Examples
-
3 years ago11.2k
-
2 years ago14.4k
-
3 years ago11.1k
-
3 years ago10.7k
-
3 years ago10k
-
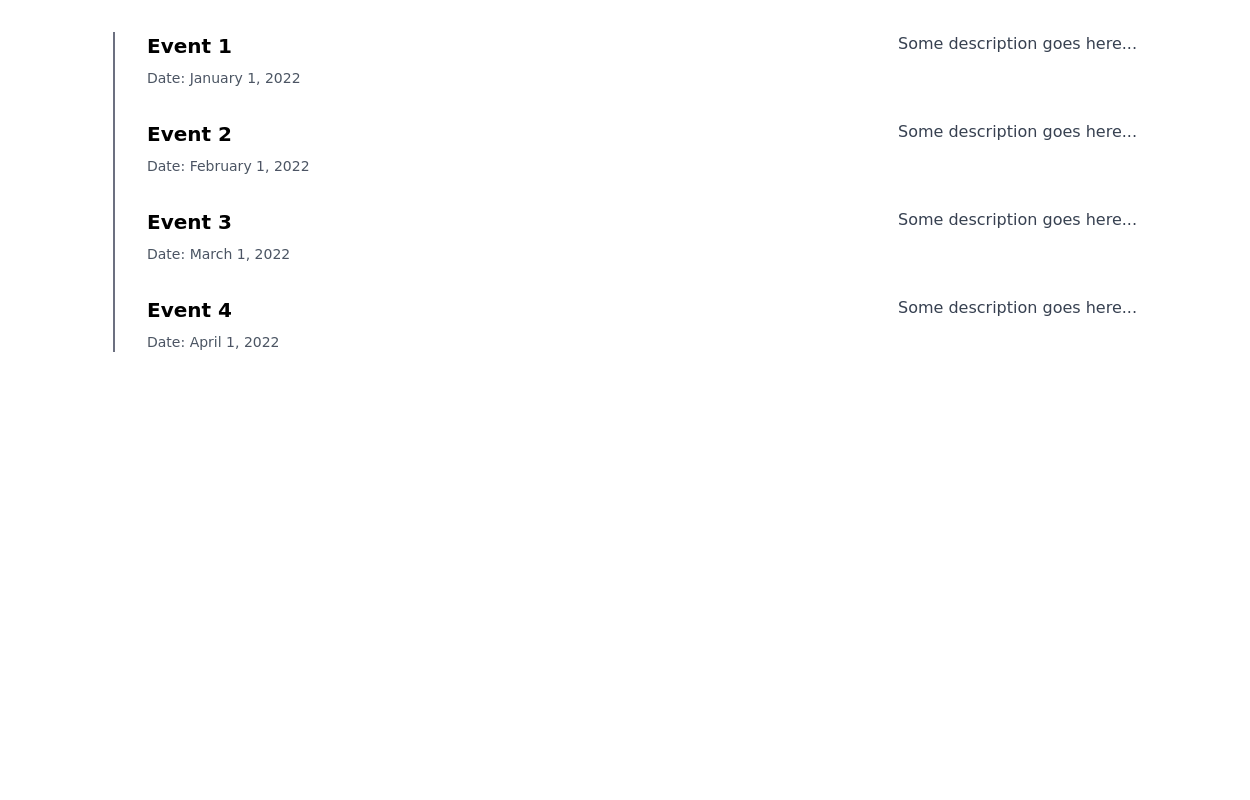
Timeline
timeline with journey
1 year ago1.2k -
3 years ago13.4k
-
1 year ago3.3k
-
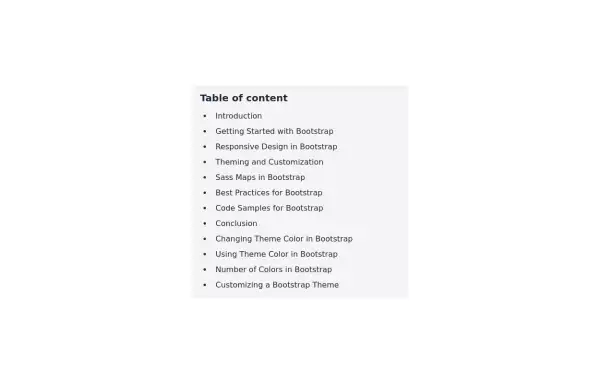
Table of content
Show list of Table of content
1 year ago5.9k -
3 years ago18.7k
-
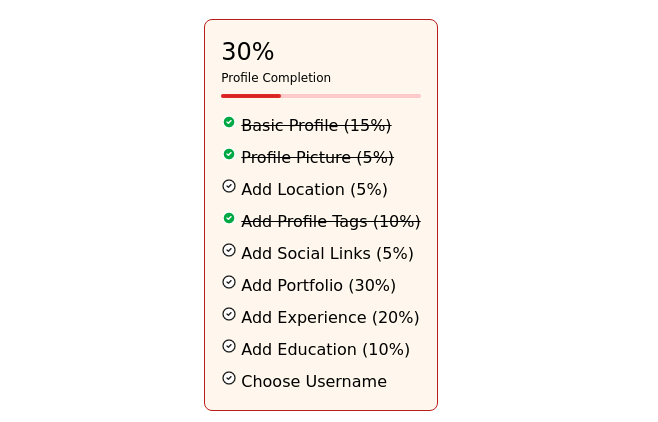
Responsive list
Horizontal list of items
3 years ago10.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components