- Home
-
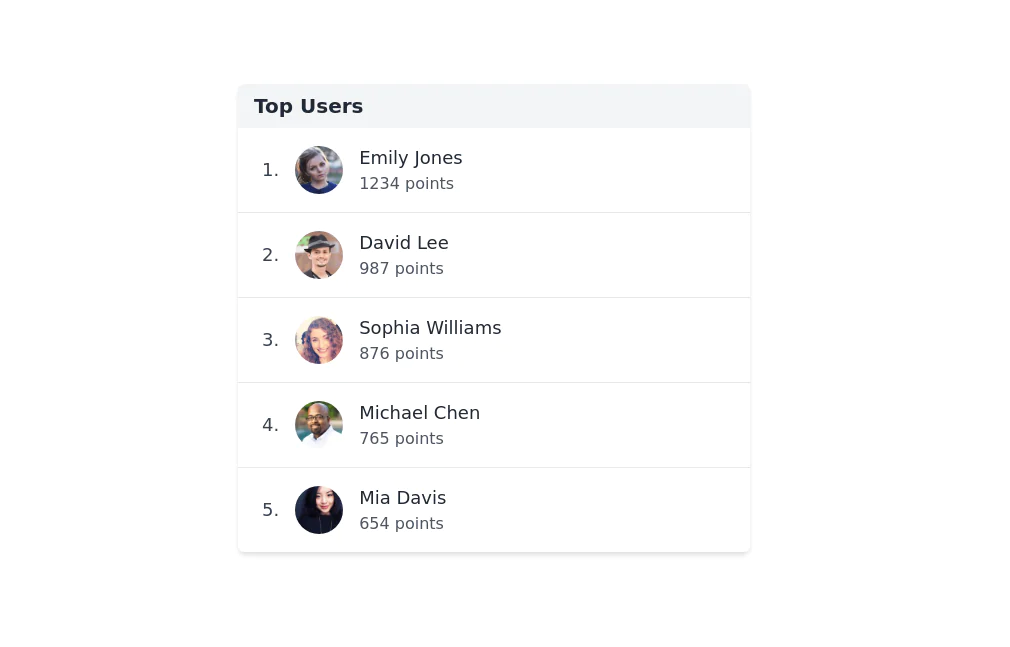
Twitter like users list
Twitter like users list
This tailwind example is contributed by Simon Scheffer, on 12-Dec-2022. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Author box, User information
Author Simon Scheffer
Related Examples
-
2 years ago16.2k
-
3 years ago10.5k
-
2 years ago11.8k
-
3 years ago11.7k
-
2 years ago16.9k
-
3 years ago25.4k
-
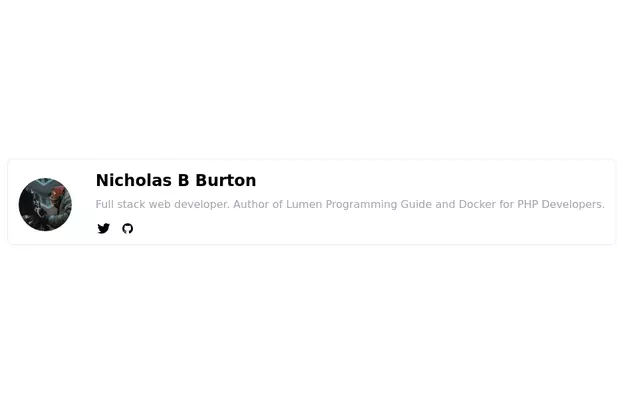
User profile card with social icons
Showcases a user's profile information along with links to their various social media accounts.
2 years ago15.1k -
2 years ago19k
-
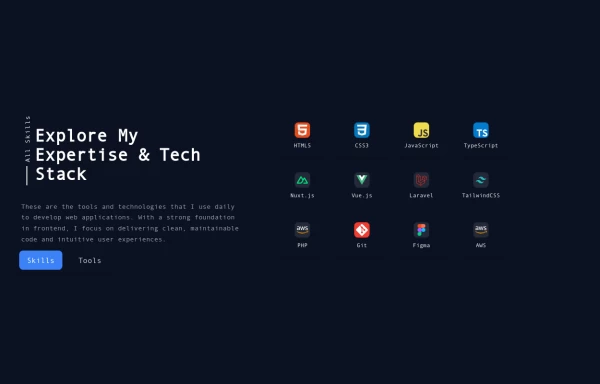
Reusable Skill Showcase Section With Pure Tailwind CSS
A fully responsive and modular "Skills & Tools" section, perfect for any developer portfolio. Built with static HTML and Tailwind CSS, this component can be easily integrated into any project and made dynamic using any frontend framework (Vue, React, Svelte, Angular) or vanilla JavaScript. Customize it to highlight your unique tech stack and create engaging portfolio pages.
9 months ago1.8k -
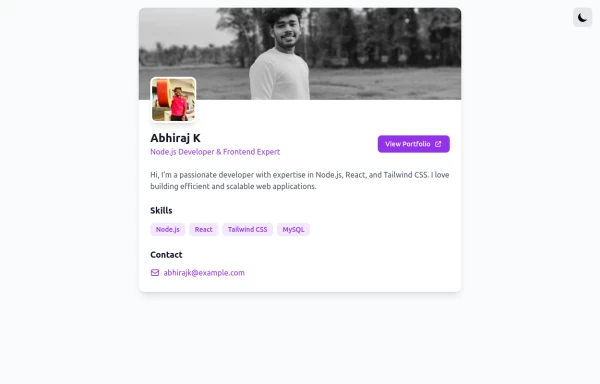
profile page
profile page
1 year ago2k -
Nested list
A nested list is suitable for a table of contents / navigational list
3 years ago21.2k -
Jobs recommended for you
This HTML page is a responsive, dark-mode-friendly job recommendation interface designed using Tailwind CSS. It displays job listings in a card format, each showing: A colorful header background. A company logo/profile image styled as a rounded thumbnail. A job title (e.g., Senior Product Designer). A company name. A location with an icon. Job type (e.g., Full-time). Time since posting (e.g., 2d ago).
8 months ago617
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components