- Home
-
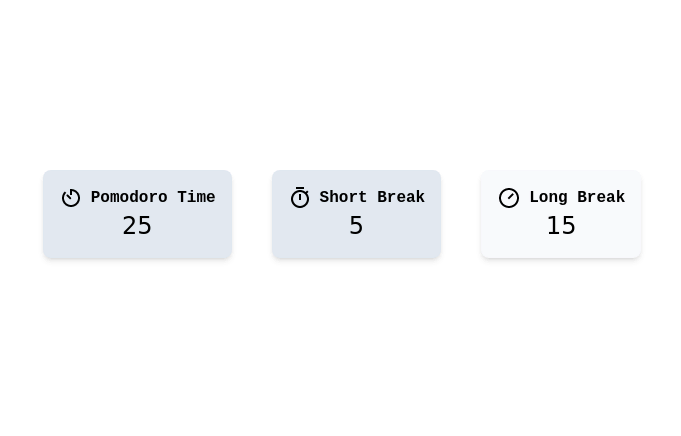
How does it work Steps example
How does it work Steps example
Dark themed steps section
This tailwind example is contributed by Mereani Waqa, on 04-Dec-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Info, Show info, Statistics
Author Mereani Waqa
Related Examples
-
Tailwind stat cards
Highlight key statistics
2 years ago10.5k -
3 years ago17.7k
-
Stats section with animated counter
Display important stats of your product
2 years ago11.2k -
Stats Showcase Section
Display key metrics of your product or service beautifully
2 years ago5.8k -
Stats cards for admin panel
This Component is designed to present statistics in a tile format. It comprises a title, a large numeric value, and an icon, creating an eye-catching way to display data.
2 years ago6.9k -
2 years ago13.8k
-
Beautiful info cards
Responsive and minimal design
3 years ago10.5k -
Showcase Impactfull stats
stats cards with icons
1 year ago1.6k -
Stats Section
The gradient background stats section uses dark shades of gradient change colors according to your website theme
1 year ago2.9k -
Information cards for admin panal
Stats cards
3 years ago10.8k -
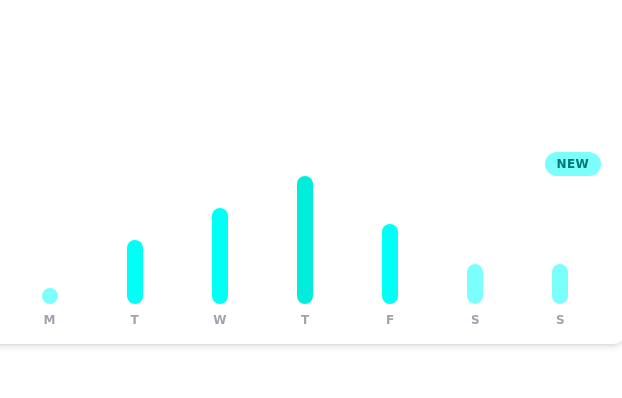
Daily growth chart
chart for showing data each day of the week
3 years ago11.4k -
2 years ago11.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components