- Home
-
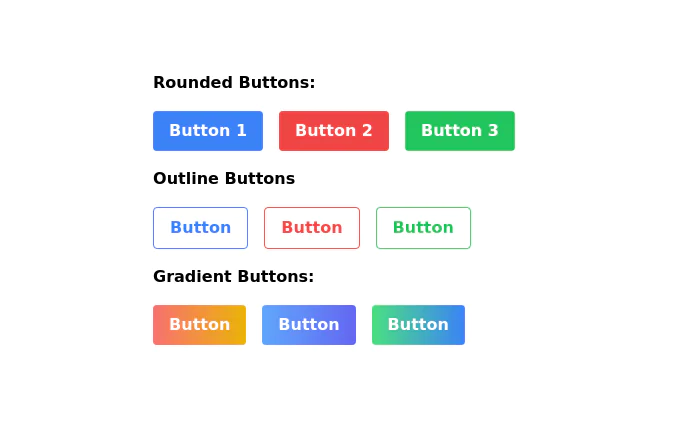
Buttons examples
Buttons examples
This tailwind example is contributed by Manuela Bianka, on 17-Jan-2023. Component is made with Tailwind CSS v3.
Author Manuela Bianka
Related Examples
-
3 years ago16.2k
-
2 years ago10k
-
Color changing button
changes the color of a button automatically and continuously
2 years ago8.5k -
Canlı Yayın Butonu
Pulse efekt içeren canlı yayın butonu.
1 year ago1.7k -
3 years ago10.2k
-
Modern page
hero page by salvator
8 months ago1.2k -
3 years ago41.5k
-
3 years ago9.8k
-
3 years ago10.8k
-
Button Dropdown
Drop down button with only tailwind css using focus
1 year ago2k -
shadcn Button
button
1 year ago2.4k -
Call to Action (for app stores)
Download app section with Playstore and Appstore button
3 years ago11.5k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components