- Home
-
page heaading stacked
page heaading stacked
yeah booy, oh booy, o buy
This tailwind example is contributed by Anonymous, on 25-Nov-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Anonymous
Related Examples
-
1 year ago9.9k
-
Responsive Navbar
Tailwind Navbar
1 year ago7.8k -
2 years ago12.4k
-
sticky headings
sticky headings
1 year ago6k -
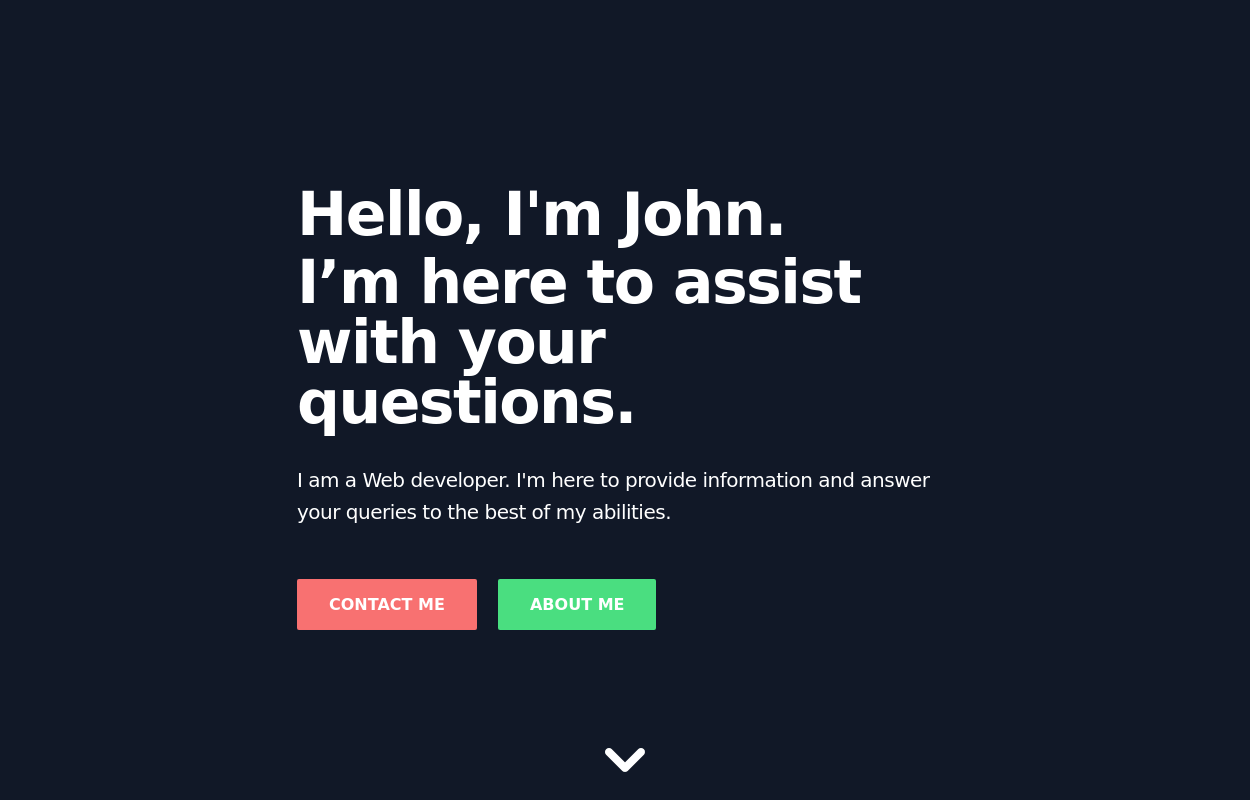
Full-page header for landing pages
an attention-grabbing header with a strong message and clear calls to action.
2 years ago11.7k -
Animated Title
App Logo or Main Title
1 year ago6.9k -
Hero section
Hero section for your project
3 years ago9.1k -
Full width header with gradient
Header component for showing Info.
3 years ago13.2k -
2 years ago13.4k
-
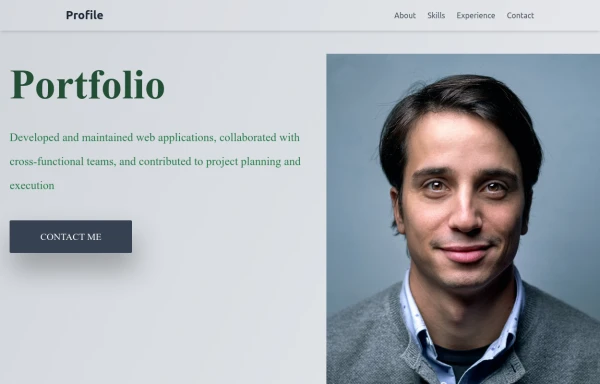
Responsive Portfolio Webpage with Tailwind CSS
This is a reusable and responsive portfolio webpage template created with HTML and Tailwind CSS. Designed for developers or creatives, the template includes essential sections like Header, Hero, About, Skills, Experience, Projects, Testimonials, Contact Form, and Footer. It features a clean, modern design and is fully customizable without requiring JavaScript. Perfect for showcasing personal or professional work on the web.
10 months ago1.9k -
Header with logo, menu and buttons
Header with logo, menu and buttons. If you want to toggle the visibility of the mobile menu when clicking on the hamburger menu icon you can achieve this with JavaScript by adding and removing a class that controls the visibility of the mobile menu
1 year ago4.1k -
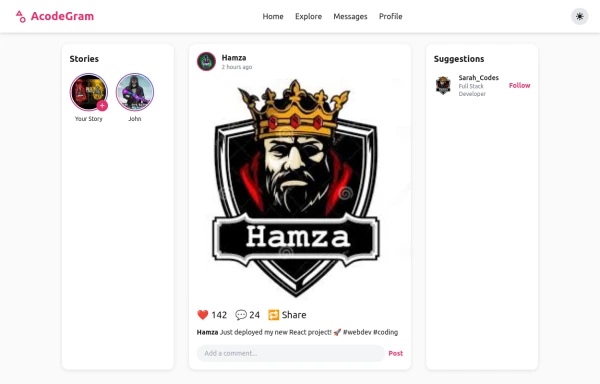
Acode master
Welcome to Hamza's official portfolio — a creative developer blending modern design with powerful code. Explore animations, projects, and innovations crafted with HTML, Tailwind CSS, and passion.
6 months ago541
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components