- Home
-
Big footer with lots of links
Big footer with lots of links
This tailwind example is contributed by Henrik R., on 10-Apr-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.

Author Henrik R.
Related Examples
-
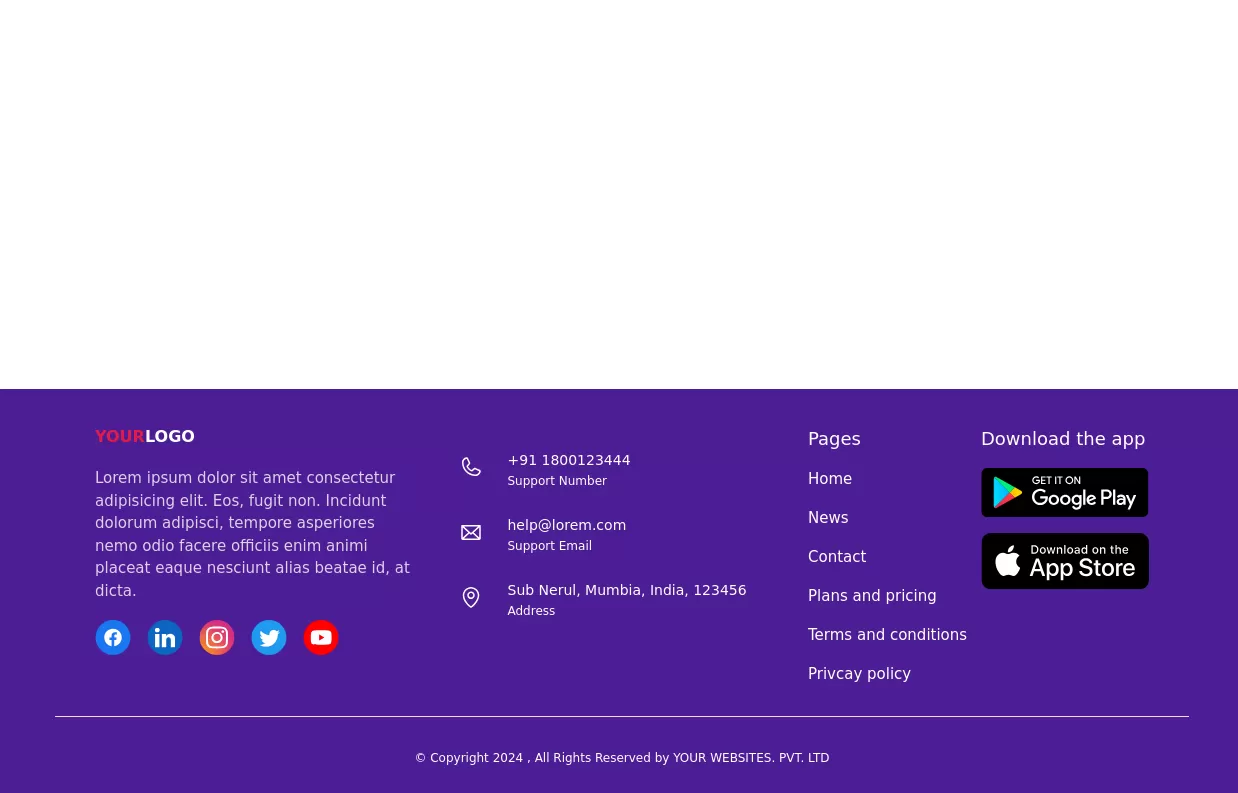
Footer
responsive footer
1 year ago8.4k -
Footer
A simple footer with link adjustment for smartphones
1 year ago1.4k -
Footer for blog
https://github.com/tailwindow/component
3 years ago18.3k -
beautifull portfolio page
I create a portfolio page
1 year ago2.1k -
beautifull web page
I create a web page using cloude ai its amazing.
1 year ago3k -
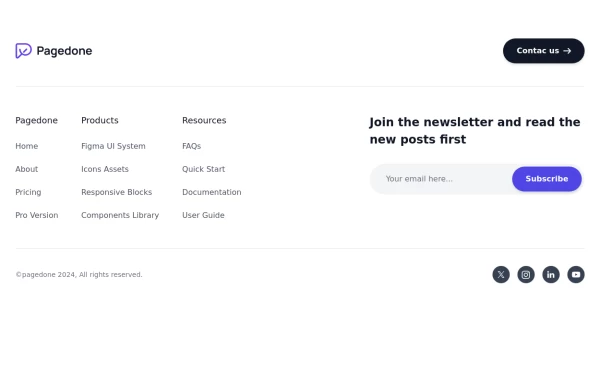
Newsletter form with Pre-footer CTA
Get started with this example with a CTA section before the footer, a sitemap links, the logo of your brand, a newsletter sign-up form, and the copyright notice.
1 year ago2.6k -
2 years ago5.2k
-
Newsletter Footer
Fully Responsive newsletter footer page
1 year ago2k -
Premium High-Performance Web Gaming Hub
Experience the future of browser-based gaming. I’ve developed a premium arcade hub designed for speed, clarity, and zero-latency gameplay. Built with modern web technologies, Ayyamperumal Games brings AAA-inspired visuals and high-octane mechanics directly to your browser—no downloads, no lag, just pure performance. Explore a curated library of titles ranging from minimalist logic puzzles like Sudoku Elite to fast-paced action in Neon Drift. This is where clean code meets high-level entertainment.
2 weeks ago163 -
3 years ago12.8k
-
3 years ago10.1k
-
Standard footer
You can use this example for five column footer with social media accounts, sitemap links, copyright notice and brand logo.
1 year ago2.7k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components