- Home
-
Tailwind Link Button
Tailwind Link Button
TailwindLink Button
This tailwind example is contributed by Geoffrey Callaghan, on 13-Nov-2023. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Get in touch, Contact form
Author Geoffrey Callaghan
Related Examples
-
3 years ago16.5k
-
Contact us form
Contact us form
2 years ago6.2k -
Contact Spinner
Contact button spinning
1 year ago5.5k -
2 years ago16.3k
-
Glowing gradient button
Button on black background
3 years ago39k -
3 years ago14.4k
-
SCROLL ABAJO
para poner que a llegado al final de la pagina
5 months ago725 -
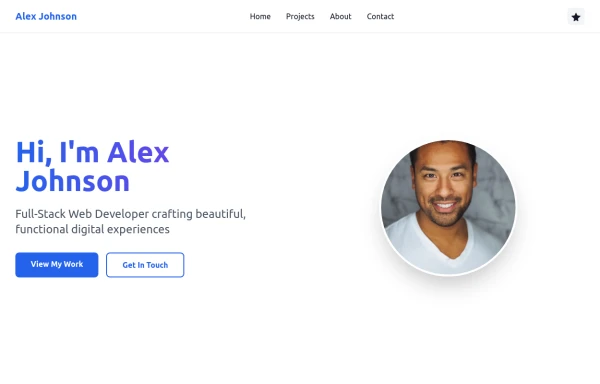
Simple web portfolio
The portfolio includes all required sections (Hero, Projects, About, Contact) with professional styling, and I've added some premium touches like social media icons, a sticky navigation, and beautiful gradient effects that make it feel cutting-edge and engaging.
7 months ago1k -
Previous Next Buttons
Pagination buttons
3 years ago14.3k -
button
Background Studio
1 week ago51 -
Animated Search bar
Animated Search bar using tailwind
7 months ago863 -
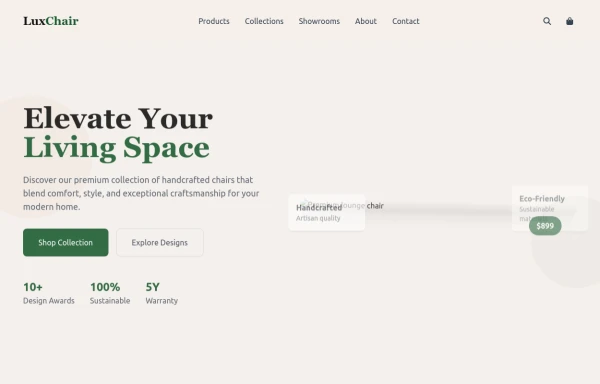
chair
by salvator
8 months ago845
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components