- Home
-
Animated Button
Animated Button
on hover show icon
This tailwind example is contributed by Lautaro Gómez, on 03-Aug-2024. Component is made with Tailwind CSS v3. It is responsive.
Author Lautaro Gómez
Related Examples
-
Button with hover to button shadow
A beautiful button with a special shadow
1 year ago1.6k -
Amazon shopping buy now button
Amazon shopping buy now button
1 year ago2k -
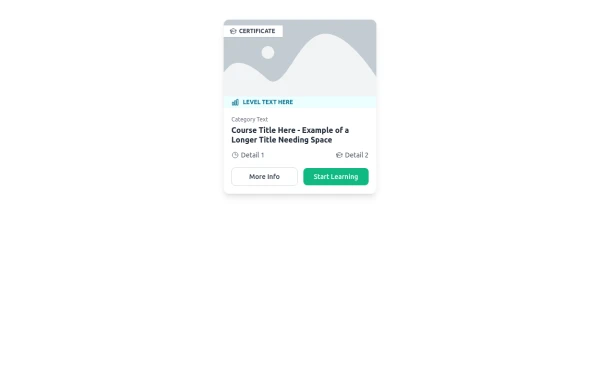
E-Learning Course Card with Badge and Level Indicator
An HTML and Tailwind CSS component mockup for displaying course information. Features include a placeholder image area with an overlaid certificate badge, a distinct level indicator banner below the image, category text, a course title, key details (like duration and learner count placeholders), and primary/secondary action buttons. Designed for e-learning platforms or course listings.
8 months ago888 -
Color changing button
changes the color of a button automatically and continuously
2 years ago8.4k -
2 years ago8.2k
-
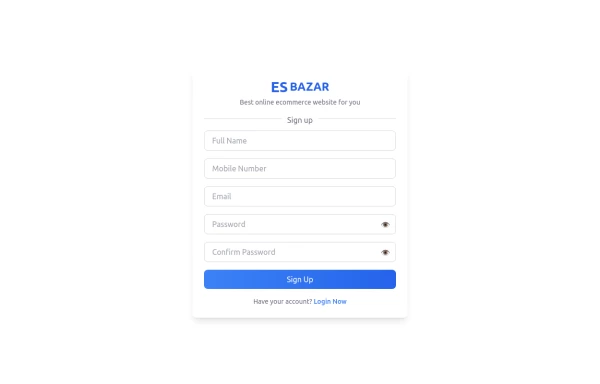
Responsive Sign-Up Form with TailwindCSS
Create a visually appealing and fully responsive sign-up form using TailwindCSS. This form includes input fields for full name, mobile number, email, password, and confirm password, along with a gradient sign-up button. Designed with simplicity and flexibility, it is perfect for modern web applications and easy to integrate into any project.
10 months ago1.3k -
11 months ago1.6k
-
Button
Material Button
1 year ago2.2k -
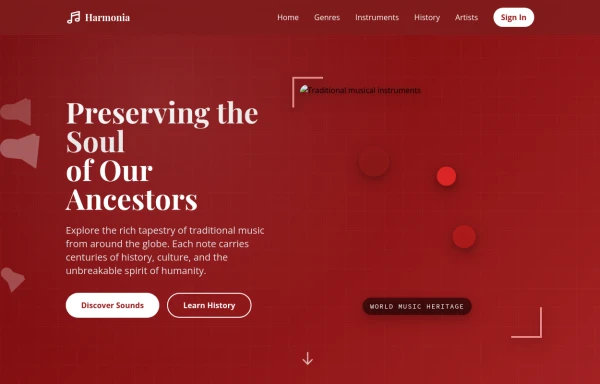
tradition music
by salvator
7 months ago801 -
1 year ago1.9k
-
3 years ago16.2k
-
button animation
button animation big
7 months ago777
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components