- Home
-
Portfolio About & Skills
Portfolio About & Skills
This tailwind example is contributed by $@(\/)(\/)¥, on 14-Jan-2025. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are about me,CV template
Author $@(\/)(\/)¥
Related Examples
-
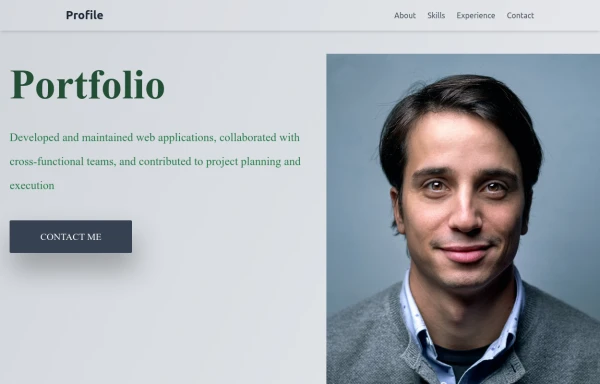
Responsive Portfolio Webpage with Tailwind CSS
This is a reusable and responsive portfolio webpage template created with HTML and Tailwind CSS. Designed for developers or creatives, the template includes essential sections like Header, Hero, About, Skills, Experience, Projects, Testimonials, Contact Form, and Footer. It features a clean, modern design and is fully customizable without requiring JavaScript. Perfect for showcasing personal or professional work on the web.
9 months ago1.8k -
Social Proof
Composant de preuve sociale👌
2 weeks ago104 -
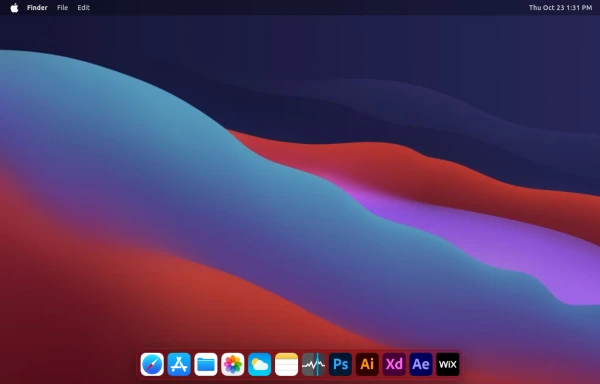
macOS Style Webpage – macOS Design in the Browser
A simple webpage inspired by the macOS interface. It recreates the clean design, dock, and desktop look of macOS using only HTML, tailwind CSS, and JavaScript. This project focuses on front-end styling and layout to bring the visual feel of macOS to the web — not a full simulation, just the look and vibe.
2 weeks ago227 -
Progress Bar
Simple Progress bar
1 year ago5.6k -
5 months ago507
-
Stylish Mobile-First Navigation Bar Using Tailwind
This project showcases a sleek, fixed-top responsive navigation bar crafted with Tailwind CSS. Featuring a vibrant gradient background, a bold uppercase logo, and smooth pink hover effects, it adapts beautifully across devices. On desktop, the navigation links appear horizontally with ample spacing, while on mobile, a hamburger menu toggles a stylish dropdown with rounded corners and subtle shadows. The navbar’s semi-transparent backdrop with blur adds a modern glassmorphism touch, making it perfect for contemporary web designs.
5 months ago466 -
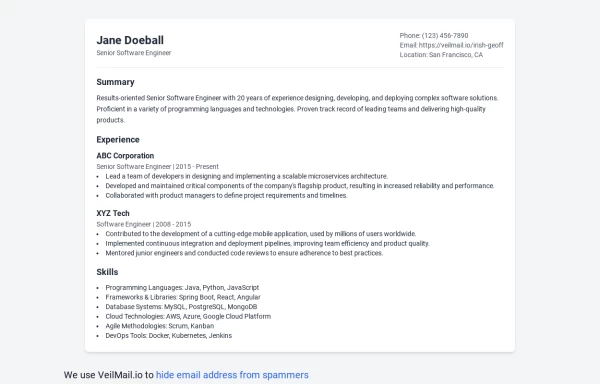
free tailwind resume template
free tailwind resume template
2 years ago7.2k -
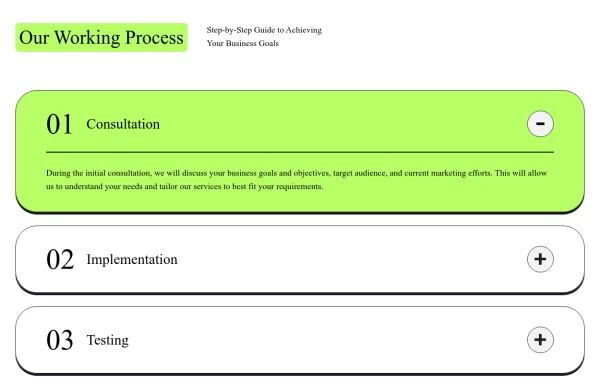
Responsive Working Process Section
This modern and responsive "Our Working Process" section adapts seamlessly to all screen sizes, ensuring a smooth user experience. The design follows a structured step-by-step layout with clear typography, bold colors, and interactive elements, making it perfect for showcasing business processes or workflows.
7 months ago893 -
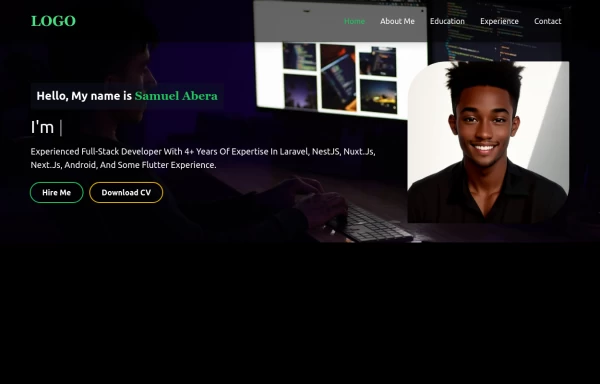
Portfolio Hero Section 2
visually stunning and captivating hero section component for your portfolio website.
1 year ago5.2k -
Social Media
Social Media button vertical dark style
1 month ago163 -
Flour mill website landing page template
flour mill and services template website which comprise of many sections like about us, featured products, why us, visit us
1 year ago13.8k -
Why Us section with hover animation
Why to choose us section, responsive and hove animation
1 year ago4.7k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components