- Home
-
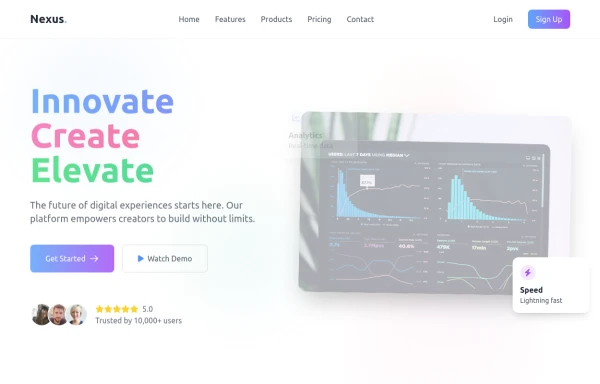
heroimage
heroimage
svg and hero image, basic html code
This tailwind example is contributed by Anonymous, on 22-Jun-2025. Component is made with Tailwind CSS v3. It is responsive.
Author Anonymous
Related Examples
-
Full-page header for landing pages
an attention-grabbing header with a strong message and clear calls to action.
2 years ago11.7k -
3 years ago13.6k
-
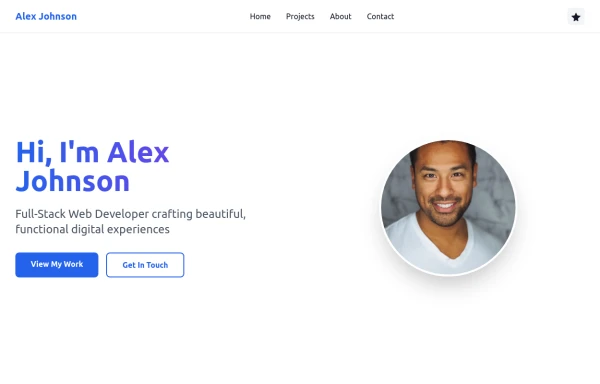
Responsive Portfolio Webpage with Tailwind CSS
This is a reusable and responsive portfolio webpage template created with HTML and Tailwind CSS. Designed for developers or creatives, the template includes essential sections like Header, Hero, About, Skills, Experience, Projects, Testimonials, Contact Form, and Footer. It features a clean, modern design and is fully customizable without requiring JavaScript. Perfect for showcasing personal or professional work on the web.
11 months ago2k -
2 years ago11.5k
-
Scooby’s Hello – A Tailwind CSS Cartoon Animation
A playful animation built with Tailwind CSS and minimal custom CSS, featuring a cartoon-style Scooby-inspired dog sliding in from the left, wagging its tail, and cheerfully saying "Hello!"—perfect for adding personality to a fun web project.
7 months ago580 -
Perspective 3D
Perspective 3D
4 weeks ago48 -
Modern page
hero page by salvator
7 months ago1k -
8 months ago847
-
2 years ago12k
-
Simple web portfolio
The portfolio includes all required sections (Hero, Projects, About, Contact) with professional styling, and I've added some premium touches like social media icons, a sticky navigation, and beautiful gradient effects that make it feel cutting-edge and engaging.
6 months ago929 -
2 years ago13k
-
2 days ago28
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components