- Home
-
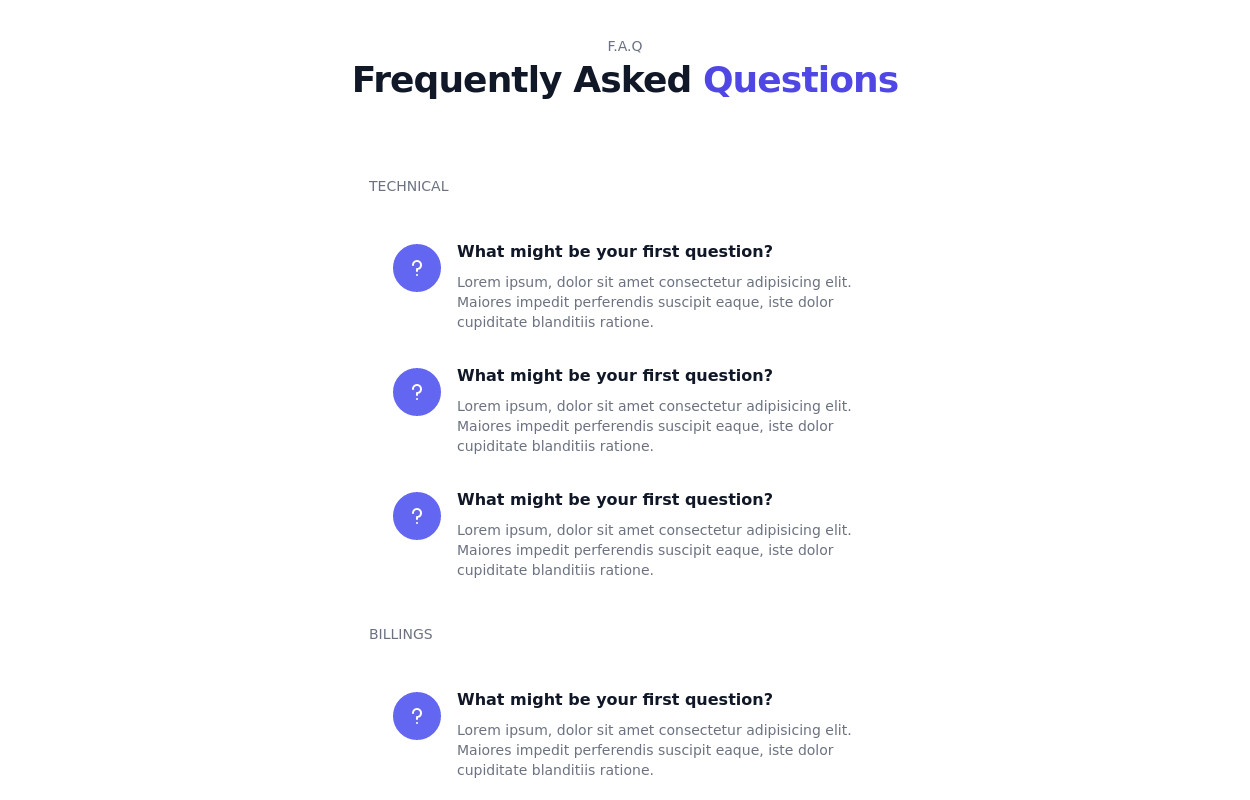
FAQ cards
FAQ cards
FAQ section with cards
This tailwind example is contributed by Moriba Traore, on 23-May-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Frequently asked questions, QnA
Author Moriba Traore
Related Examples
-
FAQ Accordion Component
An interactive experience where users can click on questions to reveal or hide the corresponding answers.
2 years ago15.9k -
Accordion FAQ
FAQ Accordion section without using any javascript
2 years ago19.4k -
2 years ago15.3k
-
2 years ago12.1k
-
Accordion FAQ
quick and easy access to frequently asked questions related to insurance. It allows users to expand and collapse questions with answers.
2 years ago9.9k -
2 years ago11k
-
FAQ with dropdown
Created by Surjith S M -> https://twitter.com/surjithctly This component does not use javascript for dropdown
2 years ago17.8k -
2 years ago12.1k
-
FAQ section
An expanding frequently asked questions section made without using javascript.
3 years ago11.8k -
1 year ago5k
-
8 months ago1.4k
-
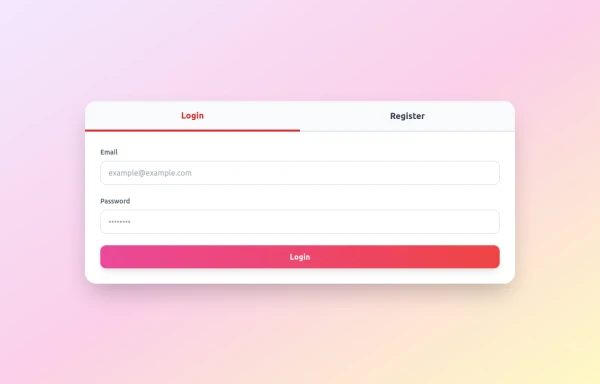
Login / Register Form
Tailwind CSS styling only – no frameworks required Smooth tab switch with JavaScript Fully responsive for mobile and desktop Clean, modern form design with interactive elements
4 months ago813
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components