- Home
-
test
test
test
This tailwind example is contributed by Anonymous, on 30-Jun-2025. Component is made with Tailwind CSS v3. It is responsive.
Author Anonymous
Related Examples
-
3D Animated Image Gallery
3D Animated Image Gallery
1 year ago8.5k -
4 weeks ago20
-
Tailwind Pricing Section
Fully Responsive Pricing Section
1 year ago1.7k -
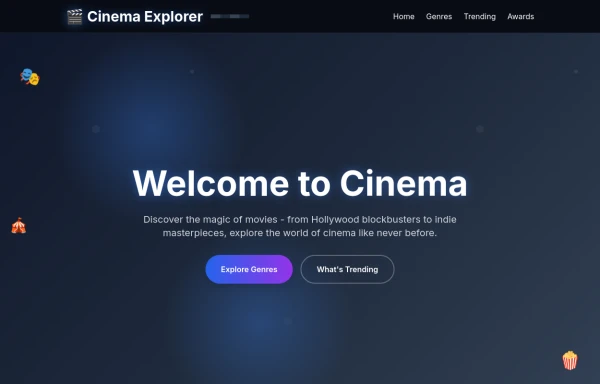
Welcome to Cinema
The design captures the magic and glamour of cinema with a modern, interactive interface that would definitely make users stop scrolling and say "whoa!" The color scheme uses cinematic blacks and golds with vibrant accent colors, while the animations bring the interface to life without overwhelming the content
6 months ago559 -
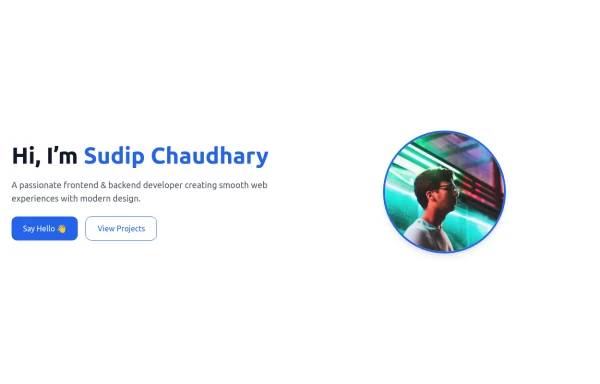
Responsive Hero Section
A clean and responsive hero section built with Tailwind CSS using a flexbox layout. Features a circular profile image, two action buttons ("Say Hello" and "View Projects"), and mobile-friendly design. Includes basic JavaScript interaction with a button.
6 months ago416 -
10 months ago1.8k
-
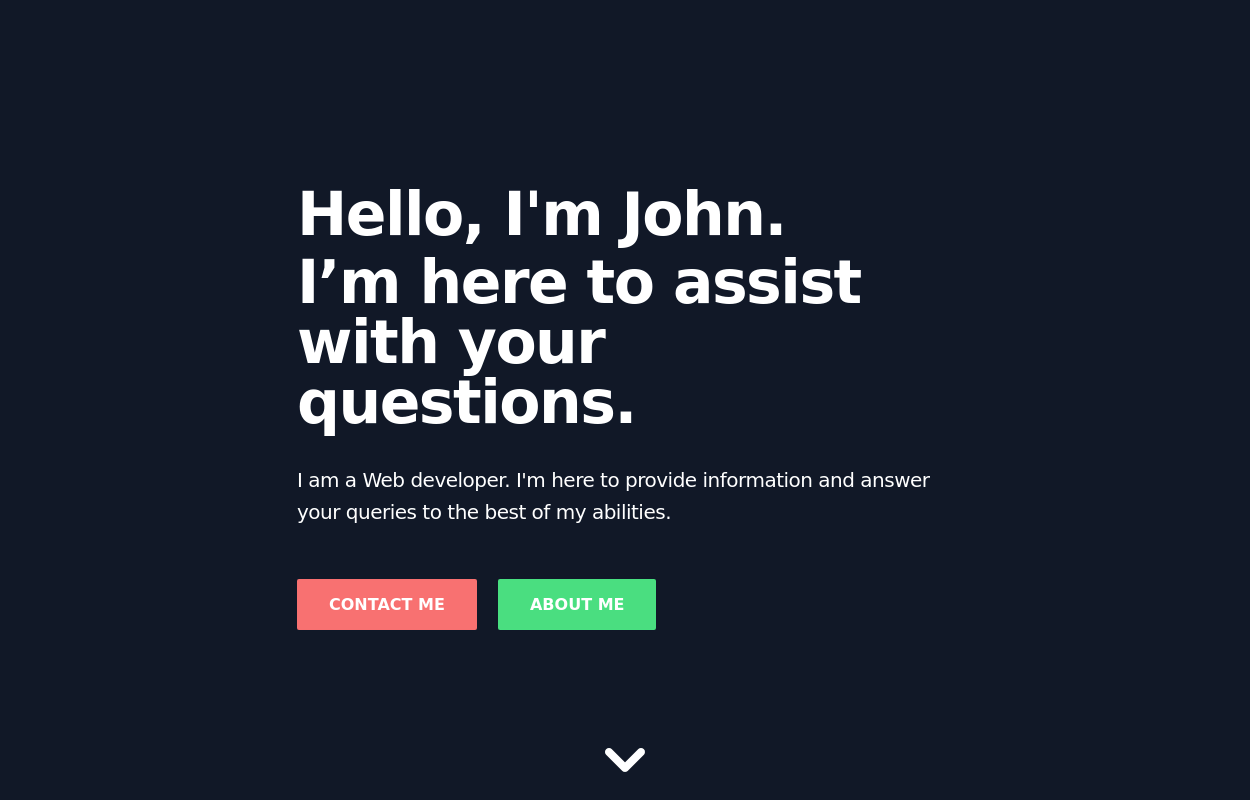
Full-page header for landing pages
an attention-grabbing header with a strong message and clear calls to action.
2 years ago11.7k -
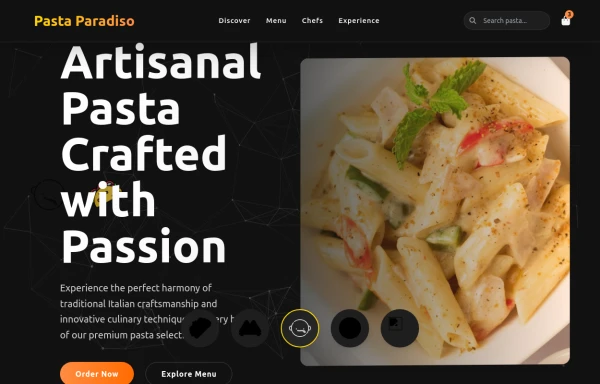
pasta
by salvator
6 months ago734 -
2 years ago13k
-
DevPort
modern portifolio by salvator
7 months ago1.1k -
10 months ago1.9k
-
Hero Banner
visually striking banner section It features pattern background with using SVG
1 year ago6.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components