- Home
-
quora/reddit
quora/reddit
reddit / quora have some kind of same template. looksalikes. brothas
This tailwind example is contributed by Anonymous, on 24-Nov-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Admin Dashboard, User dashboard
Author Anonymous
Related Examples
-
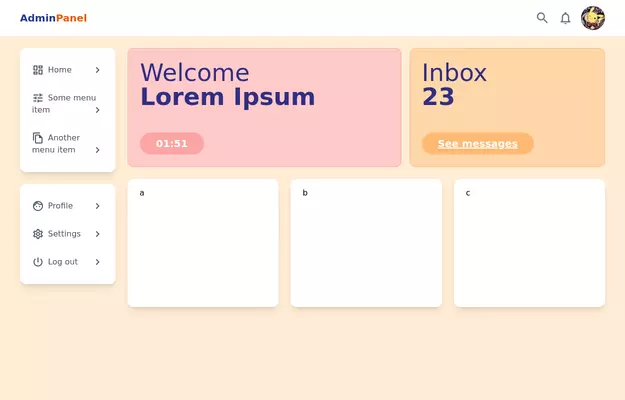
Admin Panel
Source https://gist.github.com/visualval/8aaaad794256313fa2310b997e8a9b8f
3 years ago24.3k -
pange
pejdz
2 years ago11.7k -
3 years ago14.8k
-
2 years ago13k
-
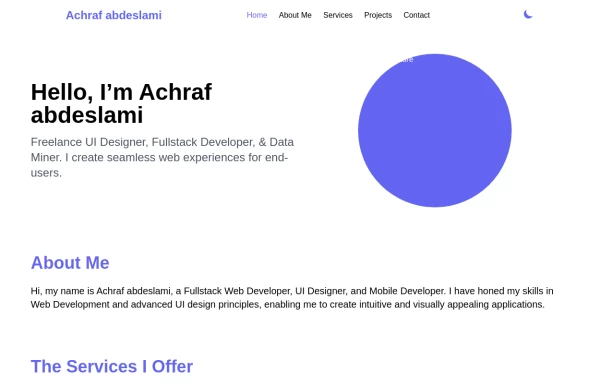
Responsive portfolio with dark mode
responsive and support dark mode .portfolio website
1 year ago3.4k -
Sidebar
This is the sidebar that I use in my projects, I use grid to be able to manage the space issue a little better, it seems like a clean and modern design, it is more than anything for the dashboards that you want to create
1 year ago3.7k -
Adim dashboard
The dashboard includes practical admin components like user management, revenue tracking, order management, system monitoring, and performance metrics - all styled with vibrant colors and modern gradients using Tailwind CSS!
6 months ago2k -
Admin Panel
Premium Admin Panel Pack including sidebar navigation, top navbar, dashboard. Fully responsive with modern clean design using Tailwind CSS.
5 months ago677 -
background
A background is the area behind the content of an element (like a page, section, or div). It helps define the look and feel by adding colors, images, gradients, or patterns.
6 months ago813 -
Admin Panel
Source https://gist.github.com/visualval/8aaaad794256313fa2310b997e8a9b8f
9 months ago1.3k -
3 months ago347
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components