- Home
-
User dashboard
User dashboard
This tailwind example is contributed by Anonymous, on 24-Nov-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Admin Dashboard, User dashboard
Author Anonymous
Related Examples
-
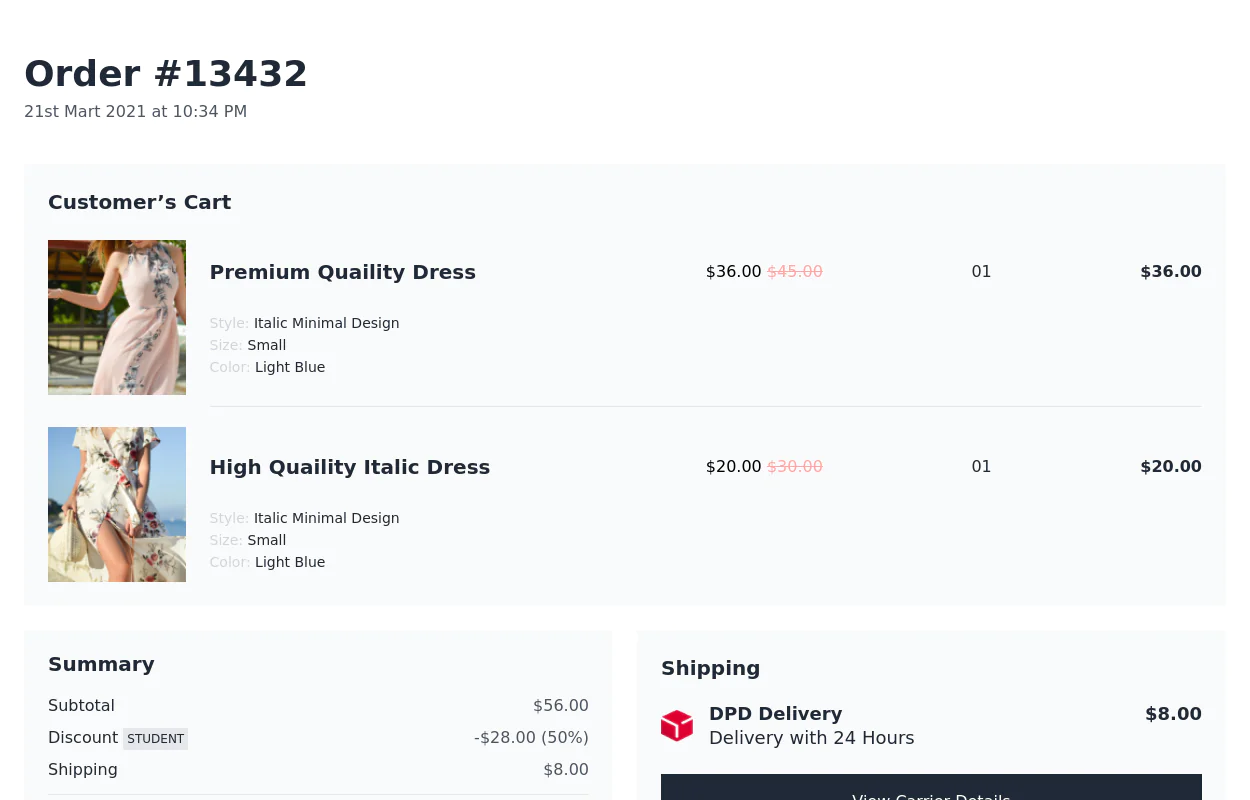
Order Sumamary
Shows the summary of the order a user has placed, may include shipping address, total amount, payment method, and status.
2 years ago14k -
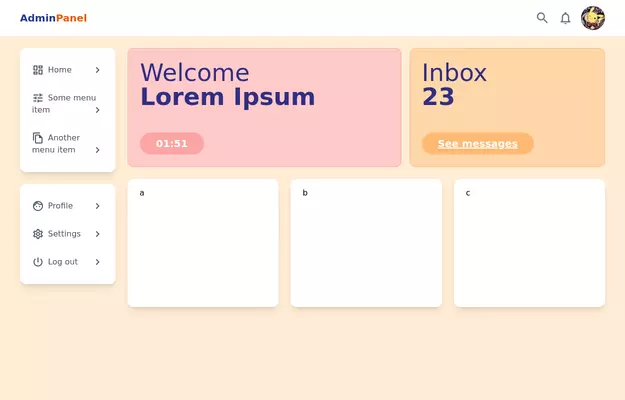
Admin Panel
Source https://gist.github.com/visualval/8aaaad794256313fa2310b997e8a9b8f
3 years ago24.7k -
3 years ago15k
-
quora/reddit
reddit / quora have some kind of same template. looksalikes. brothas
2 years ago12.7k -
pange
pejdz
2 years ago11.9k -
Product Page
Showcase for the product.
3 years ago32.8k -
3 years ago11.6k
-
Tailwind Dashboard
full responsive
10 months ago1.7k -
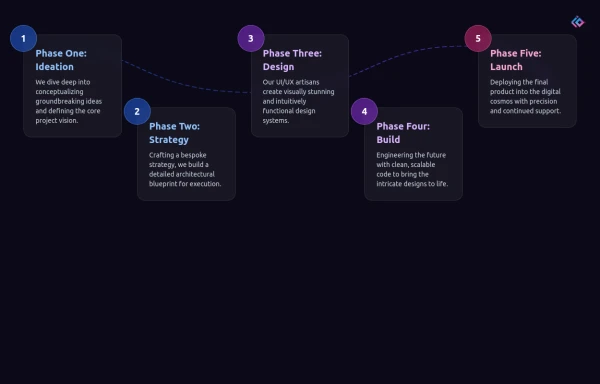
Infographic Component
Design a modern infographic component with Tailwind CSS. This component helps you display data in a clean, responsive, and visually appealing way. With utility classes, gradients, and smooth transitions, you can quickly build infographics that look professional and work perfectly on all devices.
5 months ago727 -
KPI Cards
estilo Shopify / Stripe
2 months ago118 -
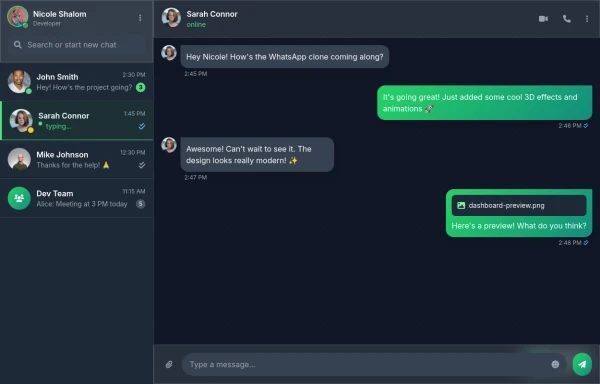
Best Chatting dashboard
create a modern WhatsApp-like chat dashboard with 3D effects, animations, and a sleek design. This will be a static view showcasing the interface with Nicole Shalom as the developer.
8 months ago885 -
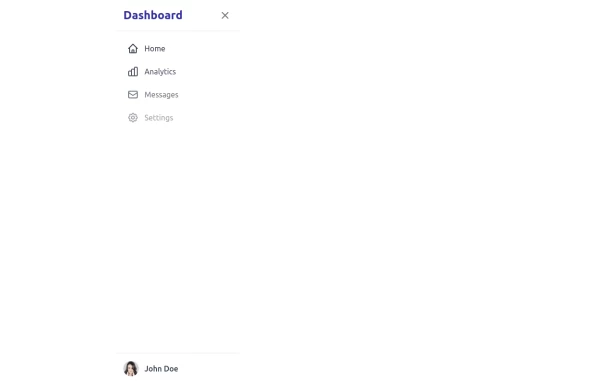
sidebar
This sidebar implementation includes: 1. Responsive design that works on both desktop and mobile 2. Indigo-800 and Blue-900 color scheme for the background 3. Dark mode support 4. Beautiful animations and effects: 1. Slide-in animation when opening the sidebar 2. Fade-in animation for menu items with staggered delays 3. Hover effects on menu items with underline animation 4. Smooth color transitions 5. SVG icons for menu items 6. User profile section at the bottom of the sidebar 7. Close button for easy dismissal on mobile 8. Main content area with a toggle button for the sidebar 9. Accessibility considerations (proper heading structure, color contrast, focus styles) Key features: - The background uses a gradient from Indigo-800 to Blue-900 - The sidebar has a white background in light mode and dark gray in dark mode - Text colors are adjusted for readability in both light and dark modes - Menu items have hover effects with background color changes and underline animations - Icons change color on hover - The sidebar slides in from the left with a smooth animation - Menu items fade in with a staggered delay for a smooth entrance - Dark mode is automatically applied based on system preferences - The layout is responsive, with the sidebar hiding off-screen on mobile and a toggle button to show/hide it This implementation provides a visually appealing and functional sidebar with various animations and effects, using HTML, Tailwind CSS, and vanilla JavaScript for the interactions.
1 year ago4.5k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components