- Home
-
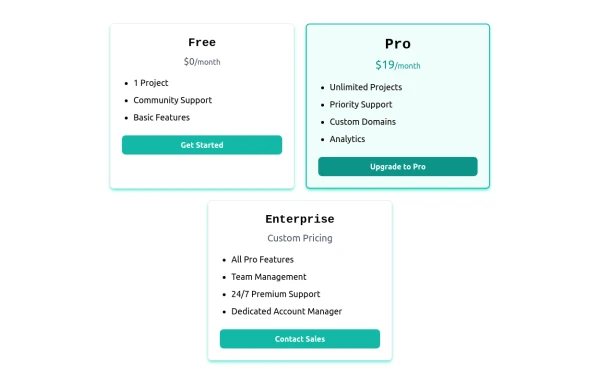
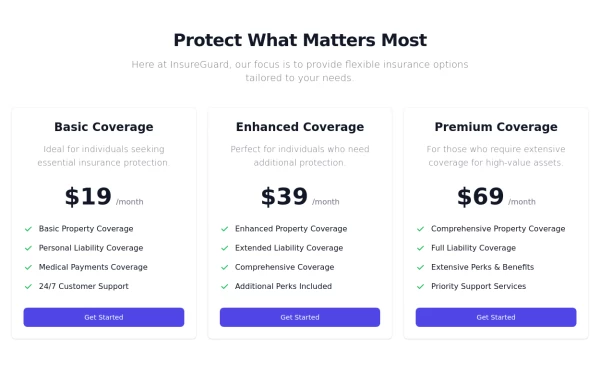
Pricing Card
Pricing Card
This tailwind example is contributed by Anonymous, on 16-Oct-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Service rates, Subscription plans
Author Anonymous
Related Examples
-
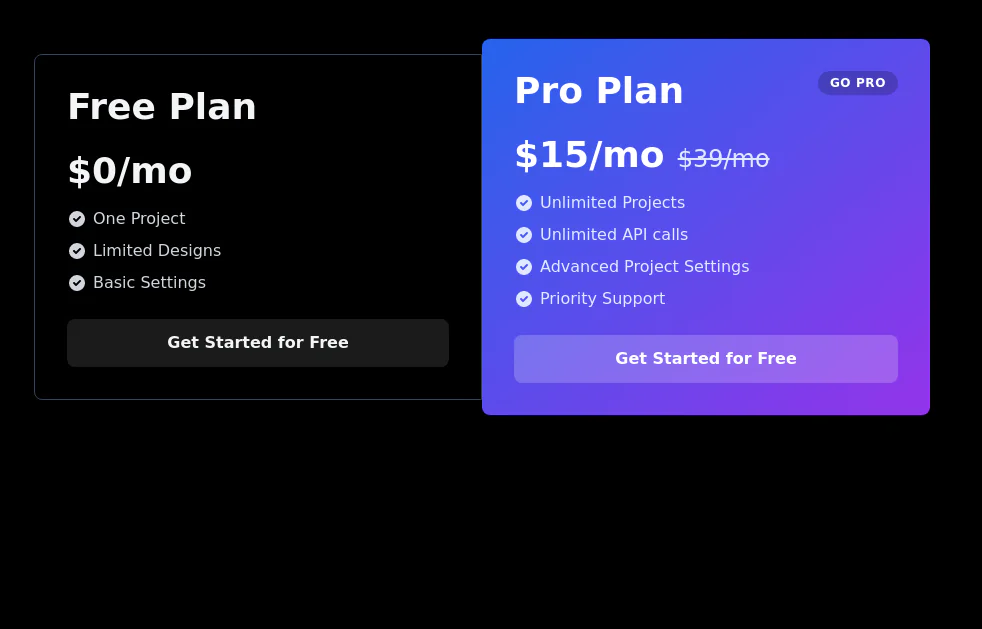
Tailwind pricing cards
credits: https://twitter.com/namyakhann
2 years ago13.2k -
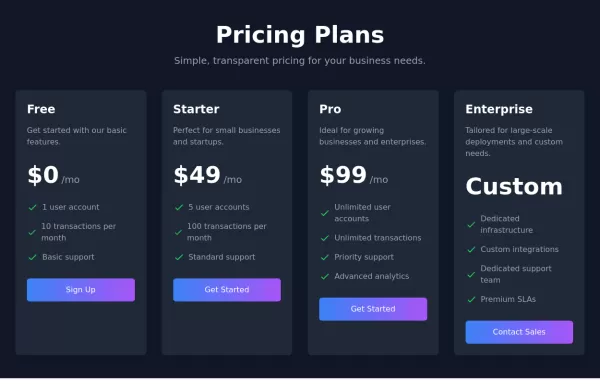
Card pricing section
Absolutely! Here's a beautiful 3-card pricing section using Tailwind CSS, with animations, dark mode support, and clearly differentiated plans (Free, Pro, and Enterprise).
6 months ago822 -
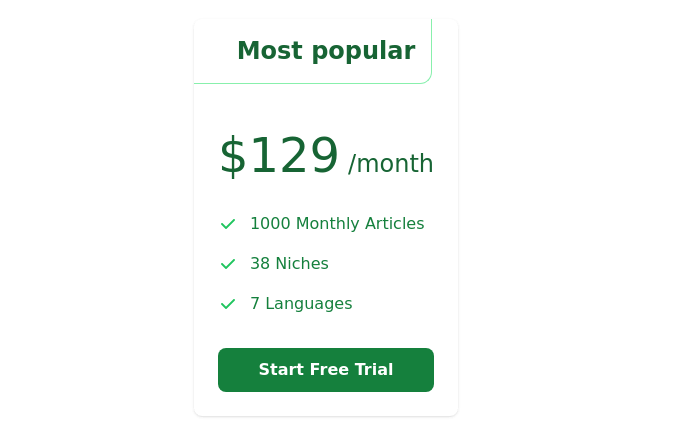
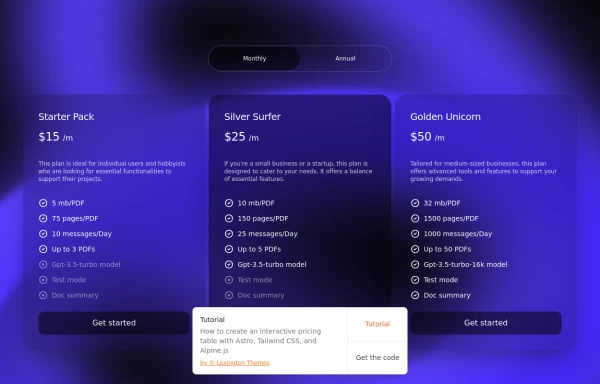
Pricing table
Sleek and Modern Pricing Table with Hover Effects
1 year ago3.5k -
2 years ago11k
-
3 years ago8.6k
-
Modern E-commerce Product Card with TailwindCSS
This product card is designed for e-commerce platforms using TailwindCSS. It features a discount badge, product image carousel, quick view and quick order buttons, ratings, product name, brand details, dynamic pricing with a strike-through original price, and a prominent add-to-cart button. The clean and professional layout is perfect for showcasing products on online stores.
11 months ago2.1k -
1 year ago2.4k
-
3 years ago8.9k
-
Game
prayer game candle game light candles with your prayers
7 months ago801 -
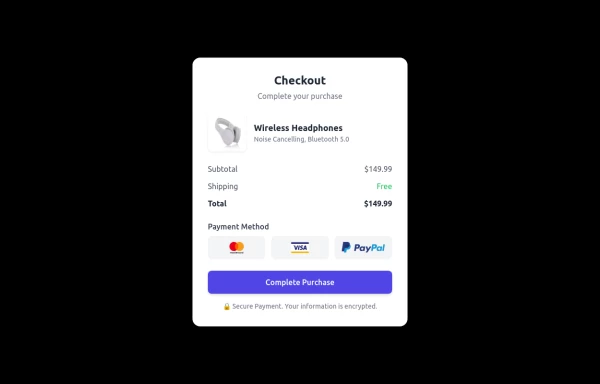
Checkout Card
A modern and responsive checkout card built with HTML & Tailwind CSS, featuring a clean UI, smooth shadows, and interactive hover effects. It includes secure payment options, a clear pricing breakdown, and adapts seamlessly to all screen sizes. Perfect for e-commerce and digital platforms to enhance user experience.
10 months ago1.4k -
Ticket Options ios 26
Ticket Options ios 26
1 month ago142
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components