- Home
-
farooq
farooq
This tailwind example is contributed by Anonymous, on 24-Jan-2025. Component is made with Tailwind CSS v3. It is responsive.
Author Anonymous
Related Examples
-
3 years ago10.6k
-
Tag Cloud
Display Trending Topics, Tags, etc.
2 years ago9.8k -
Category Filter
Neatly organized clickable rectangular elements with category names
1 year ago2.3k -
Multi-Select Dropdown Filter with search
Interactive filtering component built with Alpine.js and Tailwind CSS, featuring searchable multi-select dropdowns with dynamic URL parameters. The system includes responsive design, real-time search functionality, and visual feedback through selected item tags that can be easily removed.
10 months ago1.8k -
shopping
easy way to get pizza
7 months ago1.1k -
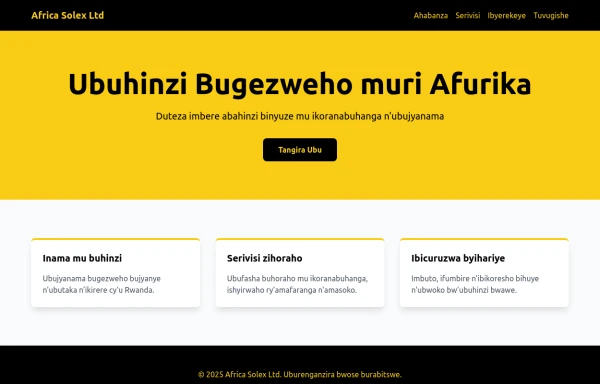
Africa Solex Ltd
Description (ibisobanuro bya website) ni text ngufi isobanura neza icyo urubuga cyangwa sosiyete yawe ikora, ikaba ifasha no mu byerekeye SEO (Search Engine Optimization). Mu nyandiko za HTML, description ishyirwa muri meta tag muri <head>.
7 months ago431 -
3 years ago9.2k
-
Content Discovery Platform with Search & Filter
A modern, responsive web application built with Tailwind CSS that showcases content cards with search and filter functionality.
2 months ago186 -
2 years ago10.2k
-
Multi-Select Dropdown Filter with search
Interactive filtering component built with Alpine.js and Tailwind CSS, featuring searchable multi-select dropdowns with dynamic URL parameters. The system includes responsive design, real-time search functionality, and visual feedback through selected item tags that can be easily removed.
1 year ago5k -
1 year ago1.1k
-
Tag Cloud
Word/Tag cloud
2 years ago10.9k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components