- Home
-
Logo cloud
Logo cloud
This tailwind example is contributed by Alok, on 12-Mar-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Alok
Related Examples
-
Sponsors section
icon grid
3 years ago13k -
2 years ago13k
-
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago52.1k -
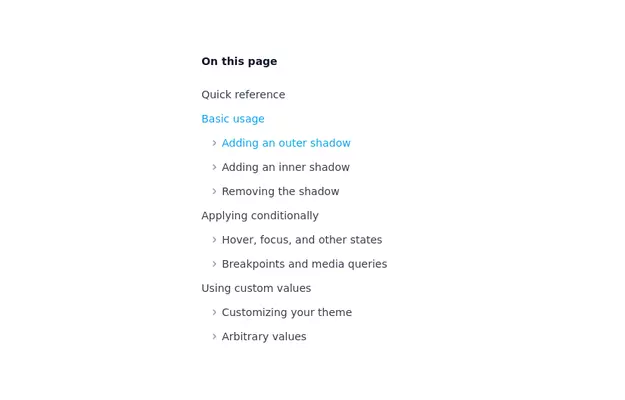
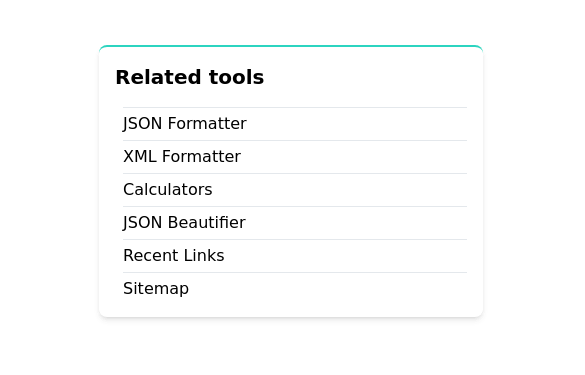
Nested list
A nested list is suitable for a table of contents / navigational list
3 years ago21.3k -
3 years ago18.7k
-
3 years ago10.5k
-
2 years ago14.4k
-
2 years ago16.3k
-
2 years ago10.3k
-
3 years ago11.2k
-
Social Media Icons
Social Media Icons
1 year ago2.1k -
2 years ago12.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components