- Home
-
Plug and Play Button - Animated gradient background
Plug and Play Button - Animated gradient background
Know errors: You may need to remove animate-spin for your usecase, depending on framework rendering. For SvelteKit, animate-spin is NOT needed. But the [animation:spin_4s]... is always necessary for a smooth effect.
Check out my profile to join my community online or add me on LinkedIn.
This tailwind example is contributed by Coastal UI, on 05-Nov-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Coastal UI
Related Examples
-
1 month ago167
-
chair
by salvator
7 months ago835 -
2 years ago12.7k
-
2 years ago11.5k
-
Social buttons
Mono-color Social buttons change colors according to your need
3 years ago12k -
Button Dropdown
Drop down button with only tailwind css using focus
1 year ago2k -
Canlı Yayın Butonu
Pulse efekt içeren canlı yayın butonu.
1 year ago1.7k -
Neo-Brutalism UI Button Collection - Bold CSS Button Styles withTailwind CSS
Bold, chunky neo-brutalism buttons with thick borders and strong shadows for modern web design. Explore our collection of vibrant, high-contrast CSS buttons with hover effects and dark mode support.
1 month ago452 -
1 year ago2.5k
-
Plug and Play Animated Button for Hero Statements / Landing Pages
REMOVE the bg-black from the outside <button/> div, if you are already using a black background. Besides this, the button is plug and play! Know errors: You may need to remove animate-spin for your usecase, depending on framework rendering. For SvelteKit, animate-spin is NOT needed. But the [animation:spin_4s]... is always necessary for a smooth effect. Check out my profile to join my community online or add me on LinkedIn.
1 year ago2k -
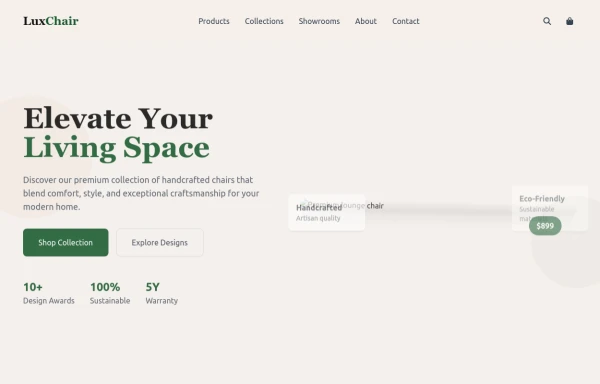
Home page 2
Отзывчивый логотип по центру. Интерактивные кнопки призыва к действию.
11 months ago840
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components