- Home
-
beautifull project Item
beautifull project Item
This tailwind example is contributed by Akram Khan, on 07-Jul-2024. Component is made with Tailwind CSS v3. It is responsive.
Author Akram Khan
Related Examples
-
1 year ago6.9k
-
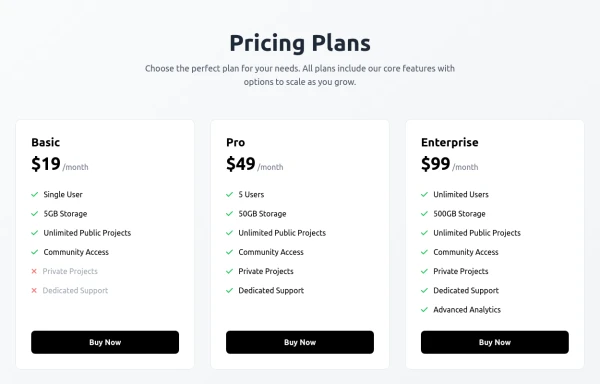
Pricing card
Reveal details on hover
1 year ago4.3k -
Website Pricing List Card Component
Website Pricing List Card Component with Package Names: Basic Package → Starter Website Premium Package → Business Website Professional Package → E-Commerce Solution Pricing Structure: Increased prices significantly to reflect web development services one-time payment model FAQ Content.
9 months ago1.3k -
4 months ago478
-
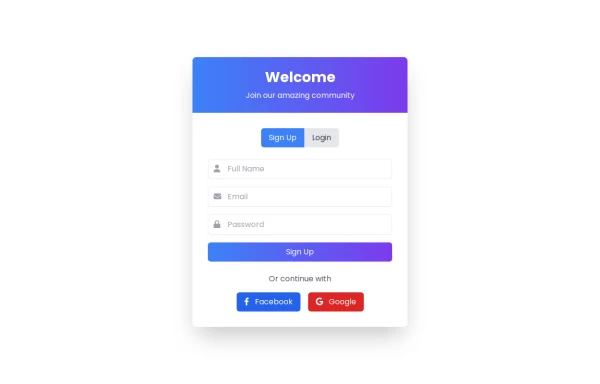
Signup And Signin page
Signup And Signin page with tab controller
1 year ago2.8k -
cards order
odering samethng
7 months ago997 -
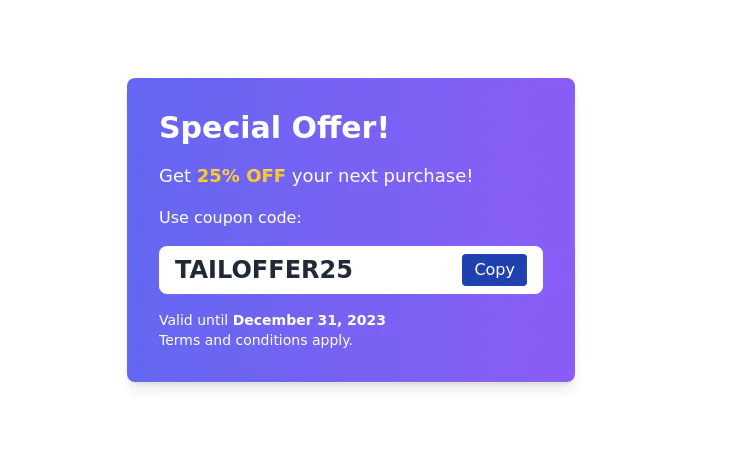
Coupon code card
Display Special Offer with Coupon Code
2 years ago11.1k -
zoom in effect card
A responsive card featuring an eye-catching scenic image, designed with Tailwind CSS. This component includes hover effects for the image.
1 year ago2.3k -
7 months ago527
-
10 months ago1.6k
-
Linear dinamique section by Raul antonio de la cruz hernandez remix omerlinx responsive
Linear dinamique section by Raul antonio de la cruz hernandez remix omerlinx responsive
2 weeks ago63 -
10 months ago656
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components