- Home
-
Help and support center ticketing system
Help and support center ticketing system
Help and support center ticketing system
This tailwind example is contributed by Rushikesh Latpate, on 16-Feb-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Frequently asked questions, QnA

Author Rushikesh Latpate
Related Examples
-
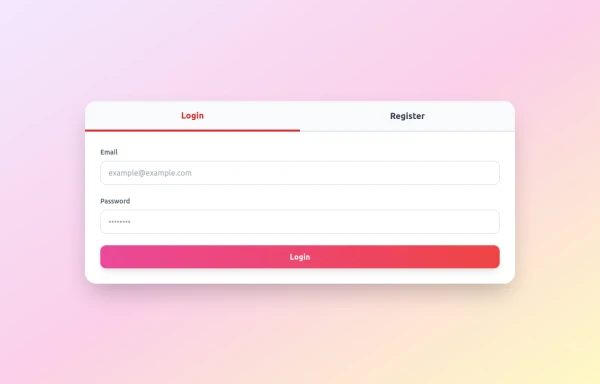
Login / Register Form
Tailwind CSS styling only – no frameworks required Smooth tab switch with JavaScript Fully responsive for mobile and desktop Clean, modern form design with interactive elements
4 months ago627 -
4 months ago814
-
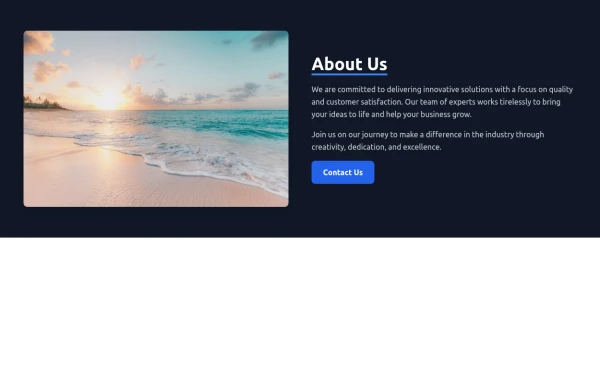
Attractive Feature Section
With Gradient Color 6 Features
3 months ago669 -
about video
about kelaplus video
3 months ago378 -
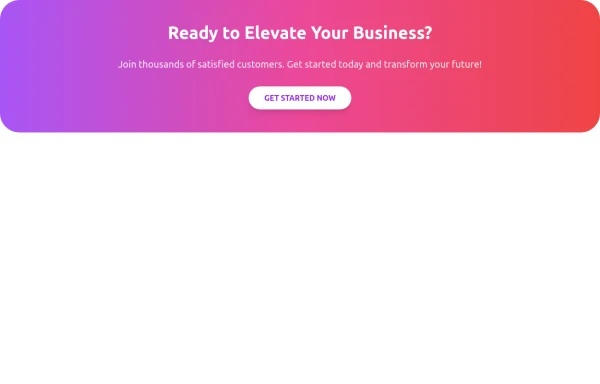
CTA Responsive
Gradient Style CTA
3 months ago333 -
My Coding Journey
To transform a standard timeline into an engaging, scroll-driven narrative experience.
1 month ago185 -
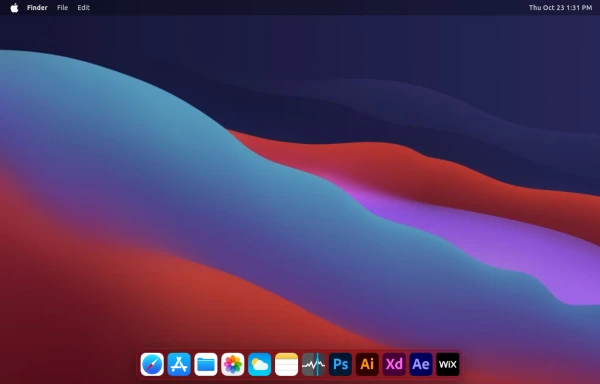
macOS Style Webpage – macOS Design in the Browser
A simple webpage inspired by the macOS interface. It recreates the clean design, dock, and desktop look of macOS using only HTML, tailwind CSS, and JavaScript. This project focuses on front-end styling and layout to bring the visual feel of macOS to the web — not a full simulation, just the look and vibe.
1 week ago167 -
cards
cards with background animation
1 year ago3k -
chart
to chart on your family and
5 months ago432 -
FAQ with dropdown
Created by Surjith S M -> https://twitter.com/surjithctly This component does not use javascript for dropdown
2 years ago17.7k -
4 months ago190
-
5 months ago446
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components