- Home
-
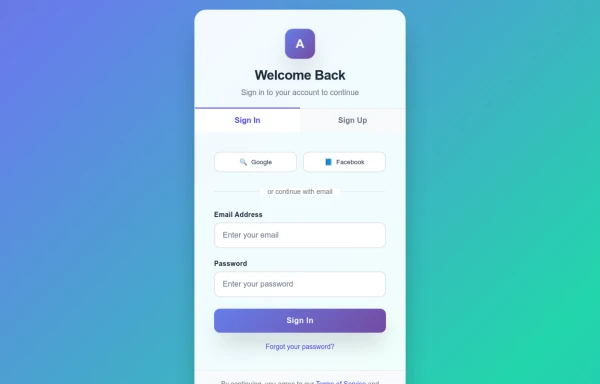
Login form responsive
Login form responsive
This tailwind example is contributed by Aman kumar, on 29-Jan-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Register, Sign in
Author Aman kumar
Related Examples
-
Signup And Signin page
Signup And Signin page with tab controller
1 year ago2.8k -
10 months ago1.3k
-
Profile Form
Enhanced User Profile Form with Stunning Profile and Cover Image Fields
7 months ago770 -
2 years ago24.7k
-
beautifull Authentication Page
I create a Authentication page using cloude ai model.
1 year ago2.3k -
Sign in form
includes Google login button
1 year ago3.1k -
login
html , css
8 months ago554 -
1 year ago3.4k
-
Animated Iogin form
This section showcases a series of interactive image cards that reveal descriptive text on hover. Built using Tailwind CSS and Astro.js, each card features a smooth animation, background blur, and opacity transition, enhancing the user experience while presenting visually engaging content.
7 months ago558 -
Multi-Step Form with Progress Tracker
sleek and interactive multi-step registration form built with Tailwind CSS and Alpine.js, perfect for onboarding users through a smooth, step-by-step experience. This component enhances user engagement with animated transitions, real-time validation, and a dynamic progress bar that visually tracks completion. It’s fully responsive, dark-mode ready, and ideal for modern SaaS applications, startup landing pages, or authentication systems. ✨ Key Features 🪜 Three-step flow: Personal Info → Account Setup → Preferences ⚡ Real-time field validation with instant feedback 🔒 Password visibility toggles for better UX 📈 Progress bar tracker with smooth animations ✅ Success confirmation with user details preview 🌙 Dark mode support for modern UI design 💨 Alpine.js-powered interactivity – no external JS frameworks needed 📱 Fully responsive design optimized for all devices 💡 Perfect for: SaaS or startup registration flows Onboarding or sign-up pages Form builders, dashboard templates, or web app UIs UI component libraries & code snippets collections
3 months ago493 -
10 months ago1.2k
-
1 year ago1.3k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components