- Home
-
icon
icon
icon
This tailwind example is contributed by Aman kumar, on 28-Jun-2024. Component is made with Tailwind CSS v3.
Author Aman kumar
Related Examples
-
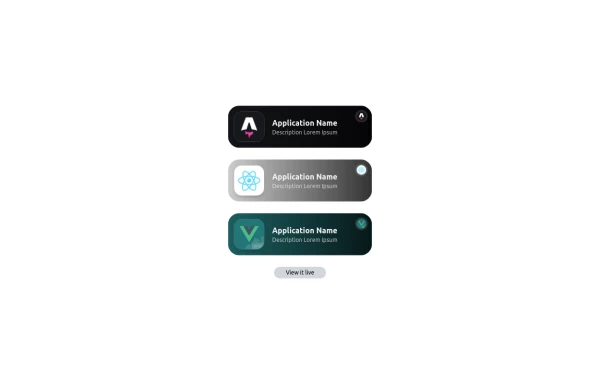
Applications Showcase
This is a stylish and interactive application showcase component designed for web use. It features the following elements: Background Styling: The main container has a rounded-rectangle shape (rounded-3xl) with a subtle white base overlaying a high-resolution background image, styled with background-size: 600px for an artistic touch. The image itself dynamically serves as a backdrop, giving the component a layered appearance. Main Icon: A small circular icon, located at the top-right corner, appears with smooth hover effects: Enlarges to double its size (scale-[2]). Rotates (rotate-[410deg]). Moves diagonally upwards-right (translate-x-3, -translate-y-3). These transitions occur over a duration of 1 second (transition duration-1000). Overlay Gradient: A transparent gradient overlay (bg-gradient-to-l) adds a polished depth effect, transitioning from black (from-black/80) to lighter shades. App Icon and Info: Icon: The app icon is a smaller, bordered square image (rounded-2xl) with hover shrink animations (group-hover:scale-95). Text: A bold application title (text-md font-semibold) with hover-animated underline effects that gradually expand from left to right. A short app description styled as secondary text. Call-to-Action Button: Below the card is a subtle, rounded button (rounded-full) encouraging interaction. It features: A hover effect with color inversion (gray to black). A lift effect (hover:-translate-y-1) when hovered. This component is perfect for modern app showcases, offering a dynamic, user-friendly visual experience. It ensures a professional look while engaging users through smooth animations and clear calls to action.
1 year ago2.6k -
ACODE,ASTER
love my projuct
8 months ago730 -
Logo cloud - Htmlwind
Grid logo cloud
8 months ago637 -
Overlapped icons showcase
Al pasar el cursor sobre el ícono apilado, se revela el ícono completo. Hovering over the stacked icon unveils the complete icon.
1 year ago2.3k -
Marquee Slider of Client Logos – Smooth Scrolling Brand Showcase
Enhance your website's credibility with a sleek marquee slider displaying client logos. This continuously scrolling slider provides a dynamic and engaging way to showcase your trusted partnerships, ensuring a professional and visually appealing design. Perfect for businesses, portfolios, and service-based websites.
10 months ago1.8k -
Social Media Icons
Social Media Icons
1 year ago2.6k -
2 years ago10.5k
-
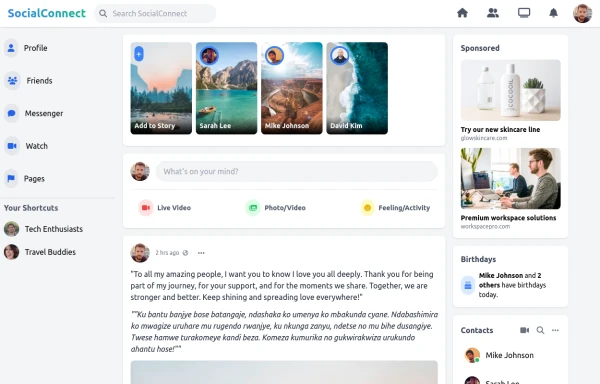
SocialConnect - Stay Connected
SocialConnect - Stay Connected
8 months ago730 -
3 years ago10.3k
-
Social Media Icons
Social Media Icons
1 year ago2.1k -
Company Logos Showcase
Client showcase with icons
3 years ago12.7k -
3 years ago13k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components